javascript เบื้องต้น บทที่ ๑: รู้จักกับจาวาสคริปต์
เขียนเมื่อ 2019/07/31 22:32
แก้ไขล่าสุด 2024/09/21 13:30
 翼 翼
|
จาวาสคริปต์ (javascript)
เป็นภาษาโปรแกรมภาษาหนึ่งที่ได้รับความนิยมอย่างมาก
เป็นภาษามาตรฐานที่ใช้ในการเขียนเว็บฝั่งไคลเอนต์ โดยมากมักใช้ในด้านที่เกี่ยวข้องกับการเขียนเว็บ แต่ก็มีการใช้งานในด้านอื่นด้วย เช่นในโปรแกรมต่างๆของ adobe และโปรแกรมเขียนเกมอย่าง unity จาวาสคริปต์มักถูกเรียกย่อว่า JS บทความต่อไปนี้จะสอนการเขียนโปรแกรมด้วยจาวาสคริปต์ตั้งแต่พื้นฐาน |
ภาษาโปรแกรมฝั่งไคลเอนต์และเซิร์ฟเวอร์
เพื่อที่จะเข้าใจความเป็นมาของจาวาสคริปต์จำเป็นจะต้องเริ่มจากเข้าใจเกี่ยวกับการทำงานของเว็บไซต์สักเล็กน้อย
ปกติเวลาที่เราเข้าเว็บไซต์จะต้องเข้าไปในเบราว์เซอร์ (browser) คือโปรแกรมต่างๆที่ใช้สำหรับดูเว็บไซต์ เช่น firefox, google chrome, microsoft edge, safari, ฯลฯ
เวลาเข้าเว็บโดยทั่วไปต้องพิมพ์ url (uniform resource locator) ซึ่งหมายถึงชื่อที่อยู่ของเว็บที่ต้องการเข้า เช่น https://phyblas.hinaboshi.com นั่นเป็นการบอกว่าเราต้องการจะเข้าไปดูข้อมูลในที่อยู่ตรงนั้น
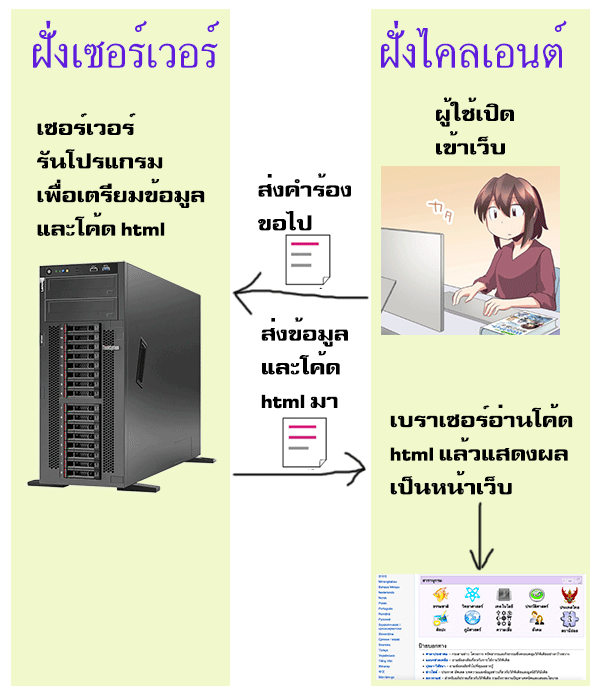
ปลายทางตรงนั้นก็คือคอมพิวเตอร์อีกเครื่องหนึ่ง ซึ่งถูกเรียกว่าเครื่องเซิร์ฟเวอร์ (server) คือหมายถึงผู้ให้บริการข้อมูล
จากนั้นเครื่องเซิร์ฟเวอร์ก็จะมีการรันโปรแกรมบางอย่างเพื่อสร้างข้อมูล แล้วส่งข้อมูลนั้นมายังเครื่องคอมที่เราใช้ ซึ่งจะเรียกว่าเป็นเครื่องไคลเอนต์ (client) คือหมายถึงลูกค้าหรือผู้ที่มาใช้บริการ
ข้อมูลที่ส่งมานั้นจะส่งมาเป็นโค้ดภาษา html (hypertext markup language) ซึ่งจะถูกประมวลผลตีความเป็นหน้าเว็บ

html ประกอบด้วยข้อความและส่วนที่กำหนดรูปแบบการแสดงผลของข้อความ
แต่ว่า html นั้นไม่ใช่ภาษาโปรแกรม แต่เป็นแค่ภาษามาร์กอัป (markup language) แบบหนึ่ง คือเป็นภาษาที่มีหน้าที่กำหนดรูปแบบการแสดงผลของข้อมูลเท่านั้น เว็บที่มีแต่โค้ด html เฉยๆนั้นจะเป็นเว็บที่นิ่งๆไม่มีการเคลื่อนไหว ใช้แค่ดูข้อมูลแล้วก็คลิกลิงก์เพื่อไปหน้าอื่นต่อไปเรื่อยๆ
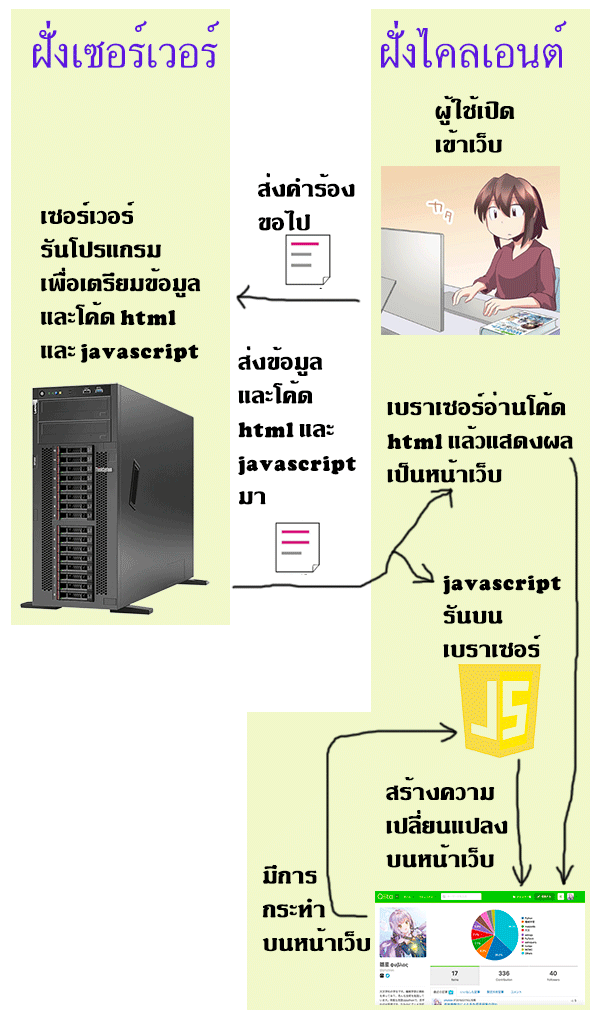
ดังนั้นเพื่อที่จะทำให้หน้าเว็บมีการเคลื่อนไหวตอบสนองผู้ใช้ จึงต้องมีโค้ดภาษาโปรแกรมถูกส่งมาด้วย โค้ดนั้นจะถูกนำมารันในเบราว์เซอร์ในฝั่งเครื่องไคลเอนต์ ภาษานั้นก็คือจาวาสคริปต์
โค้ดนั้นจะทำให้เกิดการเปลี่ยนแปลงต่างๆเมื่อมีกระทำบางอย่างเกิดขึ้นในหน้าเว็บ เช่นเอาเมาส์ไปคลิกปุ่ม หรือเมาส์เคลื่อนผ่านบางพื้นที่ เป็นต้น

จาวาสคริปต์เป็นภาษาที่รู้จักกันดีในฐานะภาษาเดียวที่สามารถใช้ในการทำงานฝั่งไคลเอนต์
ในขณะที่ในการเขียนโปรแกรมที่ทำงานฝั่งเซิร์ฟเวอร์นั้นจะใช้ภาษาอะไรก็ได้ มีตัวเลือกมากมาย เช่น php, ไพธอน (python), รูบี (ruby) , เพิร์ล (perl), asp.net รวมถึงจาวาสคริปต์เองก็ยังสามารถใช้งานฝั่งเซิร์ฟเวอร์ได้ด้วย
แต่ในฝั่งไคลเอนต์นั้น จาวาสคริปต์เป็นภาษาเดียวที่ถูกใช้งานในเบราว์เซอร์ต่างๆ ถูกใช้กันมาเป็นมาตรฐานเดียวกัน จึงกลายเป็นภาษาที่คนเขียนเว็บจำเป็นต้องรู้ เช่นเดียวกับ html และ css
| ภาษาโปรแกรมฝั่งเซิร์ฟเวอร์ | ภาษาโปรแกรมฝั่งไคลเอนต์ |
|---|---|
|
php ruby perl python javascript java asp.net c++ ฯลฯ |
javascript |
ประวัติความเป็นมา
 景 景
|
จาวาสคริปต์เริ่มคิดขึ้นโดยบริษัท netscape นำโดยเบรนดัน ไอก์ (Brendan
Eich) ออกมาครั้งแรกในปี 1995
เพื่อที่จะให้เป็นภาษาที่ใช้ในการรันฝั่งไคลเอนต์โดยรันภายในเบราว์เซอร์ เมื่อเริ่มแรกเคยมีชื่อว่า mocha ต่อมาเปลี่ยนเป็น livescript แล้วไม่นานก็เปลี่ยนอีกจนเป็น javascript |
ที่มาของชื่อนี้มาจากการตั้งเลียนแบบตามชื่อภาษาจาวา (java) ซึ่งเป็นภาษาโปรแกรมที่ได้รับความนิยมมาตั้งแต่สมัยนั้น
ดังนั้นจึงมักทำให้เกิดความสับสนกันบ่อย บางคนคิดว่าจาวาสคริปต์กับจาวาเป็นภาษาเดียวกัน
และจาวาสคริปต์ก็ไม่ได้มีความเกี่ยวข้องกับอักษรชวาที่ใช้ในเกาะชวาของอินโดนีเซีย ซึ่งมีชื่อเรียกในภาษาถิ่นว่า อักซาราจาวา (ꦲꦏ꧀ꦱꦫꦗꦮ, aksara jawa) หรือ ฮานาชารากา (ꦲꦤꦕꦫꦏ, hanacaraka) หรือชื่อในภาษาอังกฤษว่า javanese script
ภาษาจาวากับจาวาสคริปต์มีความคล้ายคลึงกัน โดยมีพื้นฐานมาจากภาษาซีเหมือนกัน แต่ไม่ได้มีความเกี่ยวข้องอะไรกันโดยตรง คนคิดก็เป็นคนละคนกัน จุดประสงค์การใช้งานก็ต่างกัน
หลังจากนั้นในปี 1997 ได้ถูกเสนอให้กับองค์กร ecma (european computer manufacturers association) เพื่อกำหนดมาตรฐานขึ้น และได้ถูกเรียกเป็นชื่ออย่างเป็นทางการว่า ecma สคริปต์ (ecmascript)
ความสัมพันธ์ระหว่างจาวาสคริปต์กับ ecma สคริปต์ เป็นสิ่งที่มักมีคนสงสัยและสับสนกันบ่อย
อธิบายง่ายๆก็คือ ecma สคริปต์เป็นชื่ออย่างเป็นทางการของจาวาสคริปต์ตั้งแต่ถูกกำหนดขึ้นเป็นมาตรฐาน
ปกติเวลาพูดถึงชื่อภาษาที่คนเรียกทั่วไปจะเรียกว่าจาวาสคริปต์ แต่พอพูดถึงชื่อรุ่น (version) จะพูดว่าเป็น ecma สคริปต์รุ่นที่เท่าไหร่ เช่น ecmascript 5, ecmascript 6 และมักถูกเรียกย่อเป็น ES เฉยๆ เช่น ES5, ES6
รุ่นของจาวาสคริปต์
| ชื่อรุ่น | ปี | |
|---|---|---|
| ecmascript 1 | 1997 | รุ่นแรก |
| ecmascript 2 | 1998 | |
| ecmascript 3 | 1999 | เป็นพื้นฐานของ extendscript ซึ่งยังใช้ถึงปัจจุบัน |
| ecmascript 4 | - | ไม่มีการใช้งานจริง |
| ecmascript 5 | 2009 | |
| ecmascript 6 |
2015 2016 2017 2018 2019 ... |
เพิ่มความสามารถไปหลายอย่าง ปรับปรุงใหม่ทุกปี |
ตั้งแต่ปี 2015 เป็นต้นมาเข้าสู่รุ่น ES6 ซึ่งมีการออกใหม่โดยเพิ่มความสามารถใหม่ทุกปี โดยจะเรียกชื่อปีเป็นชื่อรุ่น ES2015, ES2016, ES2017, ...
แต่ว่าบางครั้ง ES2016 ก็ถูกเรียกว่า ES7 และ ES2017 เรียกเป็น ES8 เพียงแต่ว่าบางครั้งก็ถือว่าทั้งหมดนี่เรียกรวมๆว่า ES6
ดังนั้นโดยทั่วไปแล้วถ้าต้องการจะเรียกแยกให้ชัดว่าเป็นรุ่นไหนก็เรียกด้วยชื่อปีดีกว่า
ในที่นี้ก็จะใช้คำว่า ES6 เรียก ES2015 เป็นต้นมาแต่ละรุ่นแบบรวมๆทั้งหมด ถ้าต้องการแยกปีจึงค่อยเรียกแบบระบุปี
แต่โดยรวมแล้วตั้งแต่ ES2016 มาไม่ได้เปลี่ยนแปลงไปจากตอน ES2015 มาก แค่เพิ่มความสามารถเข้ามาทีละนิดในแต่ละปี
ความเปลี่ยนแปลงใน ES6 แต่ละปีนั้นไม่ได้มีมากมายนัก หากเทียบกับการเปลี่ยนแปลงจาก ES5 มาเป็น ES6 ตอน ES2015
ES6 เป็นจุดก้าวกระโดดสำคัญ มีการเพิ่มความสามารถขึ้นมาอย่างมากจนทำให้รูปแบบการเขียนภาษาจาวาสคริปต์ตั้งแต่ดั้งเดิมเปลี่ยนแปลงไปมาก
ความแตกต่างระหว่าง ES3, ES5 และ ES6
ปัจจุบันจาวาสคริปต์ที่ใช้ในเบราว์เซอร์เวลาเขียนเว็บเป็น ES6 จึงมีความสามารถสูง มีความยืดหยุ่นในการเขียนสูง
อย่างไรก็ตามสำหรับคนที่ใช้จาวาสคริปต์ในด้านอื่นนอกจากการเขียนเว็บ จำเป็นต้องดูว่าจาวาสคริปต์ที่ใช้ในงานนั้นๆมีพื้นฐานมาจากรุ่นไหน
ยกตัวอย่างเช่นในโปรแกรมต่างๆของ adobe เช่น photoshop, after effect, illustrator จะใช้การเขียนโค้ดที่เรียกว่า extendscript ซึ่งเป็นจาวาสคริปต์รุ่น ES3 ที่เอามาปรับปรุงเพิ่มความสามารถบางอย่างให้เหมาะกับการใช้งานในโปรแกรมของ adobe
ดังนั้นโดยพื้นฐานแล้วโค้ดของ ES5 และ ES6 ไม่สามารถนำมาใช้ใน extendscript ได้ หากใครที่จะเรียนจาวาสคริปต์เพื่อไปใช้กับโปรแกรมของ adobe จำเป็นต้องเรียน ES3
ชื่อรุ่นของจาวาสคริปต์นั้นมีการโดดจาก ES3 มาเป็น ES5 เลย โดยข้าม ES4 ซึ่งไม่มีการใช้งานจริงไป ความแตกต่างระหว่าง ES3 และ ES5 นั้นไม่มากนัก แค่มีการเพิ่มความสามารถบางส่วนเข้ามาเล็กน้อย เช่นฟังก์ชันสำหรับอ่านเขียน JSON
แต่ใน ES6 นั้นต่างจาก ES5 มาก มีไวยากรณ์ใหม่ปรากฏขึ้น เช่นการนิยามคลาสใหม่ วิธีการใหม่ในสร้างฟังก์ชัน เป็นต้น
สำเนียงของจาวาสคริปต์
เนื่องจากจาวาสคริปต์ถูกนำไปใช้หลากหลายงาน และแต่ละงานก็ได้มีการปรับเพิ่มความสามารถให้เหมาะสม จึงไม่เหมือนกันเสียทีเดียว มักจะเรียกความแตกต่างนี้ว่าเป็น "สำเนียง" เปรียบเสมือนภาษามนุษย์ที่มีการแบ่งบ่อยเป็นสำเนียงต่างๆ
เช่น extendscript ที่ใช้ใน adobe ถือเป็นสำเนียงของจาวาสคริปต์ที่แตกออกมาจากรุ่น ES3 แต่ก็ไม่ใช่ว่าจะเหมือน ES3 ในยุคแรกเริ่มเสียทีเดียว มีการเพิ่มความสามารถบางอย่างขึ้นมา
หากใครต้องการเรียนจาวาสคริปต์เพื่อไปใช้ใน extendscript สามารถอ่านเนื้อหาในส่วนของ ES3 ได้ สามารถนำไปใช้ได้ทั้งหมด แต่ในนี้จะไม่มีการแนะนำความสามารถในส่วนที่ใช้ได้แต่ใน extendscript
นอกจากนี้ แม้แต่จาวาสคริปต์ที่ใช้ในเบราว์เซอร์เอง ในต่างเบราว์เซอร์ก็มีการแสดงผลต่างกันเล็กน้อย แม้ว่าจะมีการพยายามทำมาตรฐานให้เหมือนกันก็ตาม
ดังนั้นในการเขียนจาวาสคริปต์ในเว็บ หรือรวมถึงโค้ด html เองบางครั้งก็ยังต้องคำนึงถึงความต่างระหว่างเบราว์เซอร์ด้วย มีศัพท์เรียกเฉพาะว่า ความเข้ากันได้ข้ามเบราว์เซอร์ (cross-browser compatibility)
แต่ว่าความแตกต่างมักจะเป็นรายละเอียดปลีกย่อย โดยรวมแล้วส่วนใหญ่ยังเหมือนกัน โดยเฉพาะส่วนที่เป็นพื้นฐาน
เกี่ยวกับเนื้อหาในบทความที่จะเขียนถึงต่อไป
ดังที่ได้กล่าวไปแล้วว่าจาวาสริปต์มีการพัฒนาเปลี่ยนแปลงต่อมาเรื่อยๆตามรุ่นต่างๆ ที่สำคัญคือ ES3 ES5 ES6
ความเปลี่ยนแปลงนั้นมีอยู่ไม่น้อย อย่างไรก็ตาม ความเปลี่ยนแปลงทั้งหมดที่เกิดขึ้นเป็นเพิ่มความสามารถโดยไม่ทิ้งของเก่า
หมายความว่าความรู้จาก ES3 แทบทั้งหมดยังคงใช้ได้ใน ES6 เพียงแต่ใน ES6 มีวิธีการเขียนแบบใหม่ที่ทำให้ง่ายขึ้นทำให้การเขียนแบบดั้งเดิมอาจจะไม่จำเป็นแล้วเท่านั้น
อย่างไรก็ตาม โค้ดจำนวนมากในเว็บที่เขียนมานานแล้วยังคงถูกเขียนด้วยวิธีการแบบดั้งเดิมที่มีมาใน ES3 หรือ ES5
ดังนั้นต่อให้เริ่มเรียนจาวาสคริปต์ในยุคที่เบราว์เซอร์รองรับ ES6 เต็มที่แล้วก็ยังต้องรู้วิธีการเขียนแบบดั้งเดิมอยู่
อีกทั้งไวยากรณ์ที่เพิ่มเข้ามาใน ES6 นั้นส่วนมากแค่ทำให้การเขียนดูกระชับง่ายขึ้นและเพิ่มฟังก์ชันที่ช่วยให้ใช้งานสะดวกเท่านั้น ดังนั้นการเขียนแบบเก่าจึงยังเป็นพื้นฐานสำคัญ
เพื่อให้สามารถแยกแยะได้ เนื้อหาที่จะลงต่อจากนี้จะขอแบ่งเป็น ๓ ส่วน โดยเริ่มจากเขียนเฉพาะส่วนที่มีตั้งแต่ ES3 แล้วค่อยเขียนส่วนเพิ่มเติมใน ES5 และ ES6 ตามลำดับ
เนื้อหารูปแบบไวยากรณ์และความรู้พื้นฐานของจาวาสคิปต์นั้นเสร็จสมบูรณ์ลงตั้งแต่ในส่วนของ ES3 แล้ว ดังนั้น ES5 และ ES6 จึงเป็นแค่การเรียนรู้ความสามารถที่เพิ่มเข้ามาและไวยากรณ์เพิ่มเติมที่ช่วยให้การเขียนง่ายขึ้นเท่านั้น
หากใครแค่ต้องการนำไปใช้กับ extendscript เพื่อควบคุมโปรแกรมของ adobe แบบนี้เข้าใจแค่ในส่วนของ ES3 ก็พอ
แต่หากต้องการเขียนเว็บ เนื้อหาจนถึง ES6 ก็เป็นสิ่งจำเป็น และยังจำเป็นต้องตั้งใจเรียนรู้ให้เข้าใจค่อนข้างดี อีกทั้งยังต้องเข้าใจการทำงานของเว็บด้วย เพราะมีผลเรื่องความปลอดภัยและประสิทธิภาพในการทำงานของเว็บ
แต่ในบทความนี้จะไม่เน้นเรื่องเว็บ จะเน้นที่ตัวภาษาจาวาสคริปต์เป็นหลัก เพราะตั้งใจจะเผื่อสำหรับคนที่เรียนเพื่อจะใช้กับ extendscript เท่านั้นด้วย
เพียงแต่ว่าเพื่อความง่ายในการเริ่มต้นในเบื้องต้น ในบทต่อจากนี้ไปจะยกตัวอย่างโดยฝึกรันในเบราว์เซอร์ เพราะเป็นวิธีการที่ง่ายที่สุด ไม่ต้องติดตั้งโปรแกรมใดๆเพิ่ม คอมทุกเครื่องมีเบราว์เซอร์สำหรับเล่นเน็ตอยู่แล้ว จึงสามารถเริ่มใช้ได้ทันที

一