pyqt เบื้องต้น บทที่ ๕: การใส่ข้อความและปรับรูปแบบตัวหนังสือ
เขียนเมื่อ 2021/08/07 09:55
แก้ไขล่าสุด 2021/09/28 16:42
ต่อจาก บทที่ ๔
ในบทนี้จะว่าด้วยเรื่องของการใส่ตัวหนังสือลงใน GUI และการปรับแต่งต่างๆ
ในบทก่อนหน้านี้ได้พูดถึง widget บางตัวที่ประกอบไปด้วยตัวหนังสืออยู่ เช่นปุ่มกด QPushButton ไปบ้างแล้วแต่ยังไม่ได้พูดถึงการปรับแต่งตัวหนังสือ
สำหรับบทนี้จะแนะนำ widget ชนิด QLabel ซึ่งเอาไว้ใส่ตัวหนังสือโดยเฉพาะ และใช้เป็นตัวอย่างเพื่อแสดงถึงการปรับแต่งตัวหนังสือ
การใส่ตัวหนังสือ {QLabel}
QLabel เป็น widget ที่ไม่ได้มีหน้าที่ทำงานอะไรเป็นพิเศษนอกจากแสดงตัวหนังสือข้อความตามที่เราต้องการ
วิธีการสร้างคือ
QLabel(ข้อความ,widget_หลัก)ตัวอย่าง
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QLabel
qAp = QApplication(sys.argv)
natang = QWidget()
khamkhom = QLabel('เรามีวันนี้ได้เพราะ\nเราผ่านเมื่อวานมาแล้ว',natang)
khamkhom.move(20,20)
natang.show()
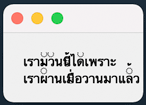
qAp.exec_()ก็จะได้ข้อความออกมาภายในหน้าต่าง
เพียงแต่ว่าเมื่อใช้ภาษาไทยอาจจะเจอปัญหาอักษรพวกสระตัวยกตัวจม เช่นใน mac จะขึ้นเป็นแบบนี้

ปัญหานี้อาจเกิดขึ้นได้ ขึ้นอยู่กับระบบปฏิบัติการและสภาพแวดล้อม เช่นถ้าใช้ linux ก็จะออกมาเรียบร้อยดีไม่มีปัญหา ใน windows10 ลองดูแล้วก็ไม่เป็นไรเช่นกัน

เพื่อที่จะแก้ปัญหานี้ดังที่เกิดใน mac นั้นจำเป็นต้องตั้งฟอนต์ตัวหนังสือให้เป็นฟอนต์ที่รองรับภาษาไทยได้อย่างถูกต้อง
การปรับแต่งฟอนต์ตัวหนังสือ {QFont .setFont .setFamily}
การปรับฟอนต์ตัวหนังสือของข้อความใน pyqt ทำได้โดยใช้เมธอด .setFont ซึ่งเมธอดนี้ไม่ได้ใช้ได้แค่กับ QLabel แต่ยังใช้กับ widget อะไรก็ตามที่มีข้อความอยู่ เช่น QPushButton ด้วย
ค่าที่ต้องใส่ในเมธอดนี้คืออินสแตนซ์ของคลาส QFont ซึ่งเรียกใช้จาก PyQt5.QtGui ให้เริ่มสร้าง QFont ขึ้นมาก่อน จากนั้นก็ตั้งรูปแบบตามที่ต้องการ เช่น .setFamily เพื่อตั้งสกุลของอักษรให้เป็นไปตามที่ต้องการ
เพื่อให้แสดงผลภาษาไทยได้ถูกต้อง ในที่นี้จะตั้งเป็น Tahoma
ตัวอย่างการใช้
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QLabel
from PyQt5.QtGui import QFont
qAp = QApplication(sys.argv)
natang = QWidget()
khamkhom = QLabel('ที่ผมมีวันนี้ได้\nเพราะผมผ่าน\nเมื่อวานมาแล้ว',natang)
font = QFont()
font.setFamily('Tahoma')
khamkhom.setFont(font)
khamkhom.move(20,20)
natang.show()
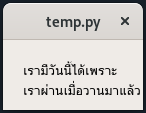
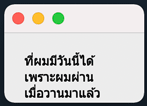
qAp.exec_()เท่านี้ก็จะได้ตัวหนังสือที่เป็นฟอนต์สกุล Tahoma และแสดงผลภาษาไทยได้อย่างถูกต้อง

วิธีการตั้งฟอนต์ด้วย .setFont นี้สามารถใช้กับปุ่มกดได้เช่นกัน เช่น
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QPushButton
from PyQt5.QtGui import QFont
qAp = QApplication(sys.argv)
natang = QWidget()
pumkot = QPushButton('จงกดปุ่ม',natang)
font = QFont()
font.setFamily('Tahoma')
pumkot.setFont(font)
natang.show()
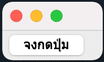
qAp.exec_()ก็จะได้ปุ่มกดที่มีข้อความเป็นฟอนต์ตามที่ตั้ง

ให้ระวังว่าเมธอด .setFont นั้นเป็นเมธอดของ widget ในขณะที่ .setFamily รวมถึง .setPointSize, .setItalic, .setBold อีกหลายตัวที่จะกล่าวถึงต่อไปนั้นเป็นเมธอดของออบเจ็กต์ในคลาส QFont
กล่าวคือเราต้องใช้เมธอดเหล่านี้ตั้งฟอนต์ใส่ QFont ให้เป็นตามที่ต้องการก่อน จากนั้นใช้ .setFont เพื่อเอา QFont นั้นมาตั้งให้ widget อีกที
อย่างไรก็ตาม วิธีการใช้ .setFont นี้ดูแล้วยุ่งยากเพราะต้องทำหลายขั้นตอน จริงๆแล้วมีวิธีที่สะดวกกว่า คือการใช้ .setStyleSheet ซึ่งจะกล่าวถึงตอนท้ายบท
การปรับขนาดตัวหนังสือ {.setPointSize}
การปรับขนาดตัวหนังสือทำได้โดยใช้เมธอด .setPointSize ที่ตัว QFont
ตัวอย่างเช่น
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QLabel
from PyQt5.QtGui import QFont
qAp = QApplication(sys.argv)
natang = QWidget()
khamkhom = QLabel('เราไม่จำเป็นต้องแข่งขันกับใคร\nเพราะเราไม่ใช่ไก่',natang)
font = QFont()
font.setFamily('Tahoma') # ตั้งสกุล
font.setPointSize(19) # ตั้งขนาด
khamkhom.setFont(font)
khamkhom.setGeometry(10,10,240,70)
natang.show()
qAp.exec_()ก็จะได้ข้อความที่ขนาดใหญ่กว่าเดิม

การปรับตัวเอียงตัวหนา {.setItalic .setBold}
การปรับตัวเอียงทำได้โดยใช้ .setItalic และตัวหนาทำได้โดย .setBold
ตัวอย่าง
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QLabel,QPushButton
from PyQt5.QtGui import QFont
qAp = QApplication(sys.argv)
natang = QWidget()
kham1 = QLabel('iang',natang)
font = QFont()
font.setPointSize(22)
font.setItalic(True) # ตั้งให้เป็นตัวเอียง
kham1.setFont(font)
kham1.setGeometry(40,0,120,50)
kham2 = QPushButton('iang หนา',natang)
font.setBold(True) # ตั้งให้เป็นตัวหนาไปด้วย
kham2.setFont(font)
kham2.setGeometry(40,50,120,50)
kham3 = QLabel('หนา',natang)
font.setItalic(False) # ยกเลิกการตั้งให้เป็นตัวเอียง
kham3.setFont(font)
kham3.setGeometry(40,100,120,50)
natang.show()
qAp.exec_()ก็จะได้

การใส่เส้นขีดบนขีดล่างและขีดฆ่า {.setUnderline .setOverline .setStrikeOut}
การใส่เส้นขีดด้านล่างทำโดยเมธอด .setUnderline เส้นขีดด้านบนใช้ .setOverline ส่วนเส้นขีดค่าตรงกลางใช้ .setStrikeOut
ตัวอย่าง
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QLabel,QPushButton
from PyQt5.QtGui import QFont
qAp = QApplication(sys.argv)
natang = QWidget()
kham1 = QLabel('เส้นขีดล่าง',natang)
font = QFont()
font.setPointSize(22) # ตั้งขนาด
font.setFamily('Tahoma') # ตั้งสกุล
font.setUnderline(True) # ใส่เส้นขีดใต้
kham1.setFont(font)
kham1.setGeometry(80,0,160,50)
kham2 = QPushButton('เส้นขีดบนล่าง',natang)
font.setOverline(True) # ใส่เส้นขีดบนด้วย
kham2.setFont(font)
kham2.setGeometry(40,50,160,50)
kham3 = QLabel('เส้นขีดฆ่าทิ้ง',natang)
font.setStrikeOut(True) # ใส่เส้นขีดฆ่า
font.setOverline(False) # ยกเลิกเส้นขีดบน
font.setUnderline(False) # ยกเลิกเส้นขีดล่าง
kham3.setFont(font)
kham3.setGeometry(30,100,160,50)
natang.show()
qAp.exec_()ก็จะได้ออกมาแบบนี้

การจัดวางชิดของหรือวางตรงกึ่งกลาง {.setAlignment}
เมธอด .setAlignment ของตัว widget เอาไว้ใช้จัดตัวหนังสือว่าจะให้อยู่ชิดซ้าย อยู่กึ่งกลาง หรืออยู่ชิดขวา ซึ่งโดยค่าตั้งต้นแล้ว QLabel จะถูกจัดชิดซ้าย ส่วน QButton จะจัดอยู่ตรงกลาง
สิ่งที่ต้องใส่ในเมธอดนี้คือค่าแฟล็ก ซึ่งอาจเอาได้จากใน PyQt5.QtCore
โดยค่าตั้งต้นแล้วหากไม่ได้ตั้งก็จะอยู่ชิดซ้าย แต่ถ้าหากต้องการให้อยู่กึ่งกลางก็ใส่ Qt.AlignCenter ถ้าต้องการให้ชิดขวาก็ใส่ Qt.AlignRight
ตัวอย่าง
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QLabel
from PyQt5.QtGui import QFont
from PyQt5.QtCore import Qt
qAp = QApplication(sys.argv)
natang = QWidget()
khamkhom = QLabel('เดิน 1 กิโลเมตร\nกับวิ่ง 1 กิโลเมตร\nได้ระยะทางเท่ากัน',natang)
font = QFont() # สร้างฟอนต์เพื่อกำหนดสกุลและขนาด
font.setFamily('Tahoma')
font.setPointSize(21)
khamkhom.setFont(font) # ตั้งฟอนต์
khamkhom.setAlignment(Qt.AlignCenter) # ตั้งการจัดหน้า
khamkhom.resize(220,120) # ตั้งขนาดของ widget ที่ใส่ข้อความ
natang.show()
qAp.exec_()ก็จะได้ตัวหนังสือที่จัดเรียงอยู่ตรงกลางแบบนี้

การปรับระยะห่างจากขอบ {.setMargin}
เมธอด .setMargin เอาไว้ใช้ปรับระยะห่างระหว่างข้อความกับขอบของตัว widget
ตัวอย่าง
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QLabel
from PyQt5.QtGui import QFont
qAp = QApplication(sys.argv)
natang = QWidget()
font = QFont() # สร้างฟอนต์เพื่อกำหนดสกุลและขนาด
font.setFamily('Tahoma')
font.setPointSize(21)
kham1 = QLabel('ความพยายามอยู่ที่ไหน',natang)
kham1.setFont(font)
kham1.setGeometry(0,0,240,60)
kham2 = QLabel('ความพยายามอยู่ที่นั่น',natang)
kham2.setMargin(5) # ตั้งขอบบางหน่อย
kham2.setFont(font)
kham2.setGeometry(0,60,240,60)
kham3 = QLabel('ความพยายามอยู่ที่โน่น',natang)
kham3.setMargin(15) # ตั้งขอบหนากว่า
kham3.setFont(font)
kham3.setGeometry(0,120,240,60)
natang.show()
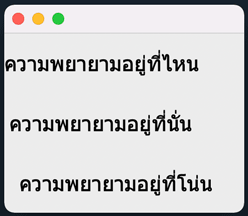
qAp.exec_()จะได้ว่าแต่ละตัวนั้นห่างจากขอบซ้ายออกมาตามระยะที่ setMargin ไว้

การปรับรูปแบบด้วยโค้ด css {.setStyleSheet}
การปรับแต่งตัวหนังสือนั้นยังสามารถทำได้โดยเมธอด .setStyleSheet โดยเป็นโค้ดในรูปแบบเหมือนกับโค้ดภาษา css ที่ใช้ในการเขียนเว็บไซต์ ซึ่งวิธีนี้จริงๆแล้วสามารถปรับแต่งอะไรได้หลากหลายและง่ายดายกว่าด้วย ฉะนั้นวิธีที่กล่าวมาข้างต้นอาจไม่จำเป็นต้องใช้เลย ใช้แค่ .setStyleSheet ก็ได้
วิธีนี้อาจใช้ปรับได้ทั้งขนาดอักษร ฟอนต์ สีอักษร การจัดหน้า รวมทั้งลักษณะของตัว widget อย่างสีพื้นหลัง ความกว้างความสูงด้วย
ตัวอย่าง ลองใช้กับตัว QLabel
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QLabel
qAp = QApplication(sys.argv)
natang = QWidget()
khokhwam = QLabel('ข้อความหนึ่ง',natang)
css = '''
color: red;
font-size: 40px;
font-family: Tahoma;
font-weight: bold;
font-style: italic;
text-decoration: underline line-through overline;
background-color: #afd9d5;
'''
khokhwam.setGeometry(10,10,250,120)
khokhwam.setStyleSheet(css)
natang.setStyleSheet('text-align: center')
natang.show()
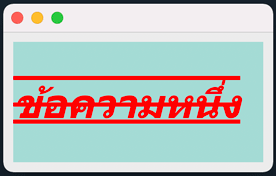
qAp.exec_()จะได้

ที่ใช้ไปเป็นตัวอย่างในนี้เป็นแค่ส่วนหนึ่งที่ใช้บ่อยเท่านั้น สามารถสรุปได้ดังนี้
| color | สีตัวหนังสือ |
| font-size | ขนาดตัวหนังสือ |
| font-family | สกุลตัวหนังสือ |
| font-weight | ปรับตัวหนังสือหนา |
| font-style | ปรับตัวหนังสือเอียง |
| text-decoration | ใส่เส้นขีดบน ขีดล่าง หรือขีดฆ่า |
| background-color | สีฉากหลัง |
โค้ดที่ใช้ปรับตัวอักษรนี้ยังสามารถใช้ได้กับ QPushButton เช่นกัน และนอกจากนั้นยังใช้โค้ดอื่นเช่น text-align เอาไว้ใช้จัดหน้า เช่นให้วางตัวหนังสืออยู่ชิดขวา
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QPushButton
qAp = QApplication(sys.argv)
natang = QWidget()
pumkot = QPushButton('ปุ่มหนึ่ง',natang)
pumkot.setGeometry(10,10,230,130)
css = '''
background-color: #c3d9f9;
color: #51589a;
font-size: 50px;
font-family: Tahoma;
text-align: right;
'''
pumkot.setStyleSheet(css)
natang.show()
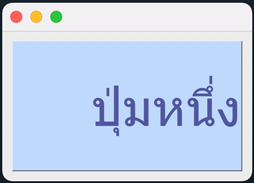
qAp.exec_()จะได้

widget หน้าต่างสามารถใส่สีฉากหลังได้ และหากใส่รูปแบบตัวหนังสือลงที่ตัว widget หน้าต่าง แบบนี้ก็จะมีผลกับข้อความทั้งหมดภายในนั้น
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QPushButton,QLabel
qAp = QApplication(sys.argv)
natang = QWidget()
css = '''
color: blue;
font-family: Tahoma;
font-size: 30px;
background-color: #c0d9af;
'''
natang.setStyleSheet(css)
pumkot = QPushButton('ปุ่มหนึ่ง',natang)
pumkot.setGeometry(5,5,200,55)
pumkot = QLabel('ข้อความหนึ่ง',natang)
pumkot.setGeometry(5,60,200,45)
natang.show()
qAp.exec_()จะได้

นอกจากนี้ยังอาจระบุโดยแยกตามชนิดของ widget โดยใช้วงเล็บปีกกาล้อม {}
ชื่อ_widget {css ส่วนที่ต้องการให้มีผลแค่กับ widget ชนิดนั้น}แต่ถ้าต้องการให้มีผลทั้งหมดให้ใช้ *
* {css ส่วนที่ต้องการให้มีผลทั้งหมด}ตัวอย่าง
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QPushButton,QLabel
qAp = QApplication(sys.argv)
natang = QWidget()
css = '''
* {
font-family: Tahoma;
}
QPushButton {
background-color: #c4d9af;
font-size: 40px;
color: #51589a;
}
QLabel {
background-color: #d9afd6;
font-size: 20px;
}
'''
natang.setStyleSheet(css)
pumkot = QPushButton('ปุ่มหนึ่ง',natang)
pumkot.setGeometry(10,10,200,100)
pumkot = QLabel('ข้อความหนึ่ง',natang)
pumkot.setGeometry(10,110,200,100)
natang.show()
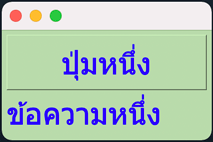
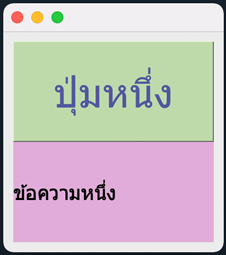
qAp.exec_()จะได้

ในที่นี้จะขอแนะนำโค้ดปรับแต่งเพียงเท่านี้ และนอกจากนี้แล้วก็ยังสามารถศึกษา css เพื่มเติมเพื่อใช้ในการปรับแต่งอะไรต่างๆมากขึ้นกว่านี้ได้
การแก้ข้อความ {.setText}
ตัวหนังสือใน QLabel นั้นสามารถแก้ภายหลังจากที่สร้างขึ้นมาแล้วได้โดยใช้เมธอด .setText
ตัวอย่างเช่น ลองให้กดปุ่มแล้วตัวหนังสือปรากฏขึ้นมา
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QLabel,QPushButton
from PyQt5.QtGui import QFont
qAp = QApplication(sys.argv)
natang = QWidget()
font = QFont()
font.setFamily('Tahoma')
font.setPointSize(21)
def kotlaeo():
khamkhom.setText('กดแล้ว')
khamkhom = QLabel('ยังไม่กด',natang)
khamkhom.setFont(font)
khamkhom.setGeometry(50,0,110,40)
pumkot = QPushButton('ปุ่มกด',natang)
pumkot.setFont(font)
pumkot.setGeometry(0,40,160,40)
pumkot.clicked.connect(kotlaeo)
natang.show()
qAp.exec_()ก็จะได้หน้าต่างแบบนี้ขึ้นมา

พอกดปุ่มแล้วก็จะกลายเป็นแบบนี้

การลบข้อความ {.clear}
หากต้องการลบข้อความทั้งหมดออกจาก QLabel ก็ทำได้โดยใช้เมธอด .clear
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QLabel,QPushButton
from PyQt5.QtGui import QFont
qAp = QApplication(sys.argv)
natang = QWidget()
font = QFont()
font.setFamily('Tahoma')
font.setPointSize(21)
khamkhom = QLabel('ฉันอยู่นี่',natang)
khamkhom.setFont(font)
khamkhom.setGeometry(50,0,110,40)
pumkot = QPushButton('หายไปซะ',natang)
pumkot.setFont(font)
pumkot.setGeometry(0,40,160,40)
pumkot.clicked.connect(khamkhom.clear)
natang.show()
qAp.exec_()ก็จะได้ปุ่มแบบนี้ออกมา ซึ่งพอกดปุ่มแล้วข้อความด้านบนก็จะหายไปเลย

สรุปท้ายบท
ในบทนี้ได้พูดถึงเรื่องของการสร้างและปรับแต่งตัวหนังสือไปแล้ว โดยแสดงตัวอย่างในการใช้กับ widget ชนิด QLabel และ QPushButton
แต่ widget ที่มีตัวหสังสือเป็นองค์ประกอบนั้นยังมีอยู่อีกมากมายที่ก็สามารถใช้วิธีการเดียวกันนี้ได้ ซึ่งจะเขียนถึงต่อๆไป
อ่านบทถัดไป >> บทที่ ๖