การทำให้ comfyui บันทึกภาพเป็น .jpg หรือ .webp พร้อมทั้งยังฝังข้อมูลอภิพันธุ์ของกระแสงาน
เขียนเมื่อ 2024/07/06 06:52
comfyui เป็นเครื่องมือสำหรับสร้างภาพด้วยสเตเบิลดิฟฟิวชัน (stable diffusion) ที่ใช้งานได้อย่างยืดหยุ่นโดยการปรับแต่งการใช้งานในรูปของแผนผังโหนดที่ต่อเชื่อมกัน
เพียงแต่ว่าภาพที่บันทึกโดย comfyui นั้นโดยค่าตั้งต้นแล้วจะเป็นไฟล์ .png ซึ่งมักมีขนาดใหญ่ เปลืองพื้นที่ในการเก็บข้อมูล ทำให้เวลานำไปใช้มักจะต้องไปแปลงเป็นไฟล์ที่มีขนาดเล็กกว่าอย่าง .jpg หรือ .webp อีกที
อย่างไรก็ตาม การต้องมาแปลงเองใหม่ทุกครั้งนั้นยุ่งยาก อีกทั้งภายในไฟล์ .png นั้นนอกจากตัวข้อมูลรูปภาพแล้วยังมีการฝังข้อมูลอภิพันธุ์ (metadata) ของกระแสงาน (workflow) ที่ระบุโครงสร้างโหนดซึ่งถูกใช้ตอนสร้างภาพนี้ขึ้นมา ทำให้ถ้าหากเราลากเอาไฟล์ .png นี้ไปใส่ในหน้าจอ comfyui ก็จะได้ภาพผังงานตอนที่ภาพนั้นถูกสร้างขึ้นมา
ดังนั้นถ้าหากสามารถบันทึกเป็นไฟล์ชนิดอื่นโดยยังคงความสามารถในการบันทึกข้อมูลโหนดไว้ได้แบบนั้นก็คงจะดี ซึ่งก็เป็นสิ่งที่สามารถทำได้โดยติดตั้งปลักอินเสริม
ดังนั้นในบทความนี้จะมาแนะนำการติดตั้งและการใช้งาน รวมถึงการเปิดดูเพื่อเอาข้อมูลแยกออกมาหรือย้ายไปไว้ในไฟล์รูปภาพใหม่ด้วย
ปลักอินเสริมที่ใช้ได้
ที่จริงแล้วเมื่อลองค้นดูก็พบว่ามีปลักอินหลายตัวมากเลยที่ช่วยให้ทำการบันทึกภาพเป็นไฟล์ .jpg หรือ .webp ได้ ซึ่งชื่อก็คล้ายๆกันและอาจทำให้สับสนได้ง่ายด้วย เช่น
| Extended Save Image for ComfyUI | https://github.com/palant/extended-saveimage-comfyui |
| Save Image Extended for ComfyUI | https://github.com/audioscavenger/save-image-extended-comfyui |
| SaveImgPrompt | https://github.com/mpiquero1111/ComfyUI-SaveImgPrompt |
| ComfyUI Image Saver | https://github.com/alexopus/ComfyUI-Image-Saver |
| Save Image Plus for ComfyUI | https://github.com/Goktug/comfyui-saveimage-plus |
ครั้งนี้จะขอแนะนำแค่ Extended Save Image for ComfyUI กับ Save Image Extended for ComfyUI ซึ่งมีข้อดีแตกต่างกันไป ชื่อก็คล้ายกันด้วย ดังนั้นระวังสับสน
ความแตกต่างนั้นพูดง่ายๆก็คือ Extended Save Image for ComfyUI นั้นแค่ทำให้บันทึกภาพเป็น .jpg หรือ .webp ได้ด้วย แต่ปรับแต่งอะไรไม่ได้ ในขณะที่ Save Image Extended for ComfyUI บันทึกเป็นไฟล์ชนิออื่นได้อีกหลายชนิด รวมถึงปรับแต่งรายละเอียดได้มากกว่า ค่อนข้างอิสระ แต่ก็อาจมองว่าเกินจำเป็น
ดังนั้นถ้าไม่อยากคิดอะไรมากก็แค่เลือกใช้ Extended Save Image for ComfyUI แต่ถ้าอยากได้ความสามารถเพิ่มเติมกว้างขวางปรับแต่งอะไรมากก็เลือก Save Image Extended for ComfyUI
การติดตั้ง
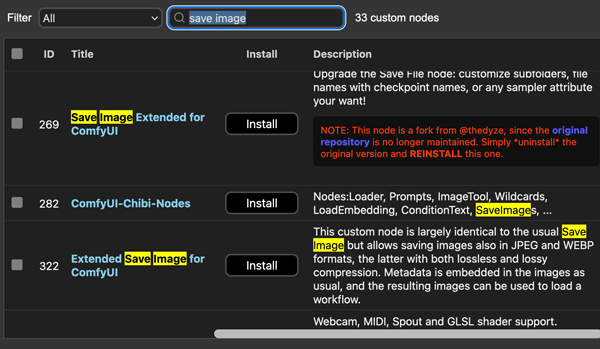
ทั้ง ๒ ตัวนี้ติดตั้งได้ง่ายโดยใช้ comfyui manager ลองค้นด้วยคำเช่นว่า save image ก็จะออกมาทั้งคู่

ทั้งคู่ใช้ชื่อโหนดเป็น
SaveImageExtended ดังนั้นไม่สามารถลงได้ในขณะเดียวกันเพราะจะตีกัน ให้เลือกใช้สักตัวการเพิ่มโหนด
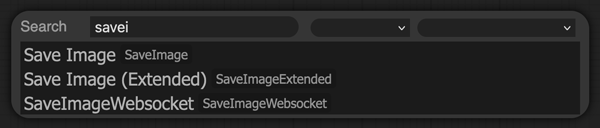
หลังติดตั้งก็ดับเบิลคลิกที่ว่างแล้วพิมพ์ค้นเลือกโหนดชื่อ
SaveImageExtended
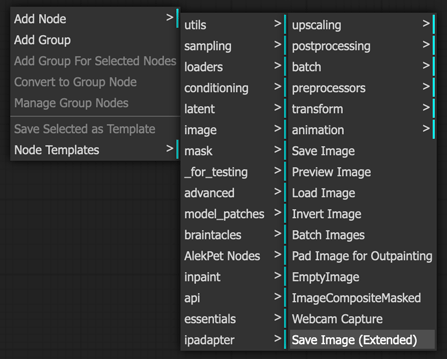
หรือคลิกขวาแล้วเลือกจากเมนู

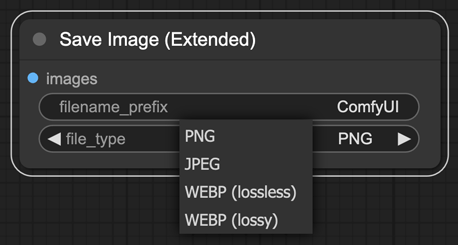
สำหรับกรณีที่ใช้ Extended Save Image for ComfyUI ก็มีอยู่แค่นี้ คล้ายโหนดบันทึกที่ให้มาเดิม แค่เลือกชนิดไฟล์ภาพเป็น .jpg หรือ .webp ได้

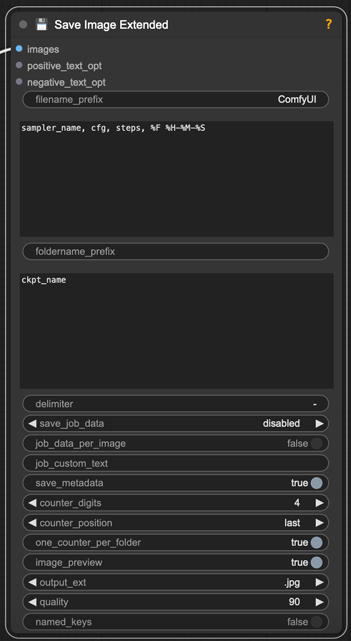
ส่วน Save Image Extended for ComfyUI นั้นพอสร้างแล้วจะมีตัวเลือกปรากฏขึ้นมามากมายแบบนี้ ขอไม่อธิบายรายละเอียด ไปลองปรับแต่งดูได้

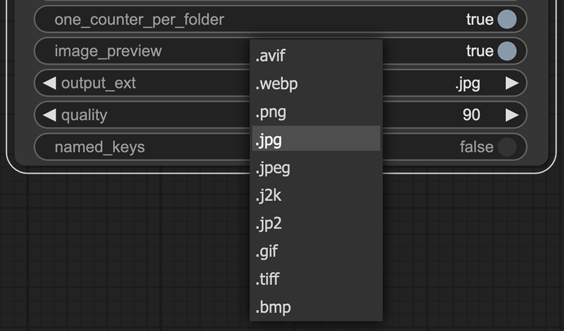
ที่สำคัญคือตัวเลือกชนิดข้อมูล มีให้เลือกมากมายกว่ามาก

ลองใช้งาน
เมื่อจะใช้งานเราก็แค่เอาโหนด
SaveImageExtended ไปต่อวางแทนส่วนที่เคยเป็นโหนด SaveImage ธรรมดาครั้งนี้เพื่อความง่ายขอยกตัวอย่างโดยใช้ Extended Save Image for ComfyUI โดยเริ่มจากกด load default เพื่อโหลดโหนดตั้งต้น แล้วก็แก้โหนด
CLIPTextEncode ไปเป็น DeepTranslatorCLIPTextEncodeNode เพื่อจะได้พิมพ์ข้อความเป็นภาษาไทยได้ ตามที่ได้เขียนอธิบายวิธีไว้ในบทความที่แล้ว https://phyblas.hinaboshi.com/20240702ตัวแบบที่ใช้ครั้งนี้คือ MeinaMix เป็นตัวแบบสายอนิเมะที่มีชื่อเสียงมากตัวนึง
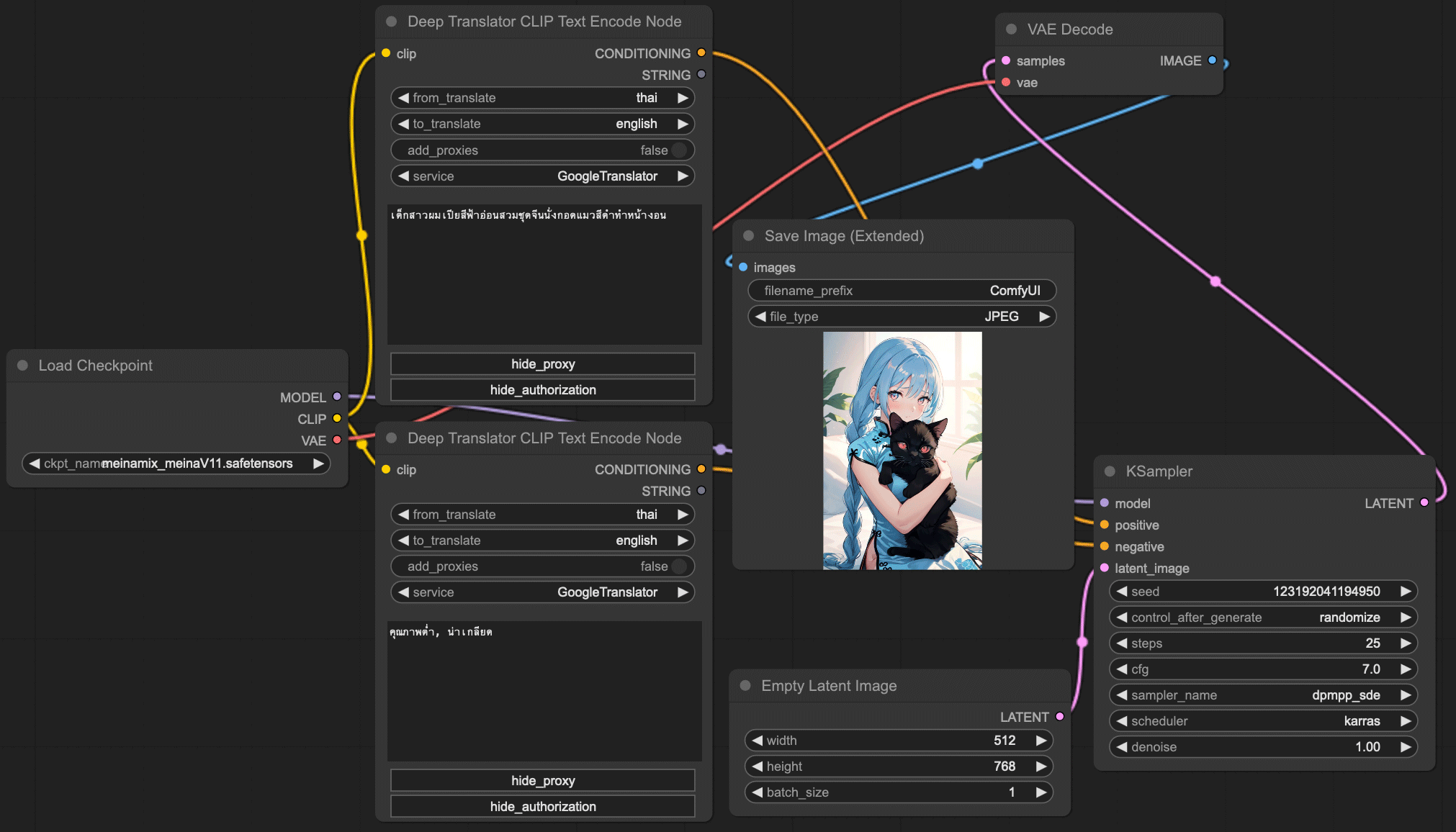
โยงแผนผังเสร็จแล้วก็ปรับค่าบางส่วนสักหน่อย เสร็จแล้วก็ได้ออกมาตามรูปนี้ เลือกบันทึกเป็น jpg (JPEG) แล้วก็สั่งเริ่มสร้างได้เลย

(คลิกเพื่อดูภาพใหญ่)
ภาพที่ได้ออกมา ลองโหลดภาพนี้แล้วลากไปใส่ในหน้าจอ comfyui ของตัวเองดูก็จะได้แผนผังโหนดตามรูปข้างบน

อย่างไรก็ตาม ข้อมูลกระแสงานที่ถูกเก็บไว้ในไฟล์ .jpg หรือ .webp ที่สร้างขึ้นจากปลักอินนี้จะสามารถเปิดอ่านใน comfyui ได้ก็ต่อเมื่อติดตั้งปลักอินนี้ไว้เท่านั้น
ที่ยุ่งไปกว่านั้นก็คือ ปลักอินทั้ง ๒ ตัวนี้มีรูปแบบการเก็บข้อมูลใน .jpg หรือ .webp แตกต่างกัน ใช้ร่วมกันไม่ได้ กล่าวคือภาพที่สร้างจาก Extended Save Image for ComfyUI ต้องติดตั้ง Extended Save Image for ComfyUI จึงจะอ่านได้ ต่อให้ติดตั้งปลักอิน Save Image Extended for ComfyUI ไว้ก็อ่านไม่ได้
การเก็บข้อมูลภายในไฟล์ .jpg หรือ .webp นั้นไม่ได้เป็นมาตรฐานของ stable diffusion จึงแตกต่างกันไปตามคนเขียนโค้ด ดังนั้นถ้าหากต้องการไฟล์ภาพที่สามารถดึงข้อมูลแผนผังโหนดมาใส่ comfyui ของคนอื่นได้ทั่วไปทุกเครื่องได้เหมือนกันก็ยังจำเป็นต้องบันทึกเป็น .png อยู่ดี นอกจากจะรอให้สักวันทาง comfyui รองรับข้อมูลอื่นนอกจาก .png อย่างเป็นทางการ
การเปิดดูข้อมูลกระแสงานภายในไฟล์และบันทึกแยกเป็น .json
ข้อมูลอภิพันธุ์ของกระแสงานนั้นที่ถูกเก็บไว้ในไฟล์ภาพนั้นสามารถเปิดอ่านดูได้จากหลายวิธี เช่นถ้าใช้ภาษาไพธอนก็อาจใช้มอดูล PIL เพื่อเปิดดูและทำการแก้ไขได้
ต่อไปนี้เป็นตัวอย่างโค้ดสำหรับอ่านข้อมูลภายในภาพแล้วบันทึกใหม่ลงเป็นไฟล์ .json
from PIL import Image,PngImagePlugin
import json,os
chuefile = '{{พาธและชื่อไฟล์ภาพ}}'
# กรณีที่เป็น png
if(chuefile.split('.')[-1].lower()=='png'):
rup = PngImagePlugin.PngImageFile(chuefile)
jdic = json.loads(rup.info['workflow'])
# กรณีที่เป็นไฟล์ชนิดอื่น
else:
rup = Image.open(chuefile)
jexif = rup._getexif()
# กรณีบันทึกด้วย Extended Save Image for ComfyUI
if(37510 in jexif):
jdic = json.loads(jexif[37510])['workflow']
# กรณีบันทึกด้วย Save Image Extended for ComfyUI
else:
jdic = json.loads(jexif[270][10:])
# บันทึกลงใน .json
with open(os.path.join(os.path.dirname(chuefile),os.path.basename(chuefile).split('.')[0]+'.json'),'w') as jf:
json.dump(jdic,jf,indent=2,ensure_ascii=False)ไฟล์ .json ที่บันทึกได้มานี้สามารถนำไปลากลง comfyui เพื่อใช้งานได้
การแปลงข้อมูลจาก .png เป็น .jpg หรือ .webp
ถ้าใครมีข้อมูลที่ถึงตอนนี้เคยบันทึกเป็นไฟล์ .png มาแล้วต่อจากนี้อยากเปลี่ยนมาเป็น .jpg หรือ .webp เพื่อประหยัดพื้นที่ก็สามารถทำได้ด้วยโค้ดที่จะแนะนำต่อไปนี้
เพียงแต่ว่าอย่างที่บอกไปแล้วคือเมื่อแปลงเป็นไฟล์อื่นที่ไม่ใช่ .png แล้วจะเปิดอ่านผังโหนดขึ้นมาได้ก็ต่อเมื่อติดตั้งปลักอินไว้แล้วเท่านั้น ถ้าจะเก็บไว้เพื่อใช้งานเองก็คงไม่ต้องกังวลตรงนี้ แต่ถ้าจะเอาไว้แจกให้คนอื่นอีกทีก็จำเป็นต้องบอกให้ติดตั้งปลักอินตัวเดียวกันด้วย
โค้ดต่อไปนี้เป็นกรณีที่ใช้ Extended Save Image for ComfyUI และจะแปลงเป็น .jpg
from PIL import Image,PngImagePlugin
import json,glob,os
folder = '{{โฟลเดอร์ที่เก็บภาพ}}'
for chuefile in glob.glob(os.path.join(folder,'*.png')):
rup = PngImagePlugin.PngImageFile(chuefile)
jdic = {k: json.loads(v) for k,v in rup.info.items()}
jexif = Image.Exif()
jexif[37510] = json.dumps(jdic)
rup.save(chuefile.replace('.png','.jpg'),exif=jexif.tobytes())เท่านี้ก็ประหยัดพื้นที่ในเครื่องไปได้มากมายแล้ว
-----------------------------------------
囧囧囧囧囧囧囧囧囧囧囧囧囧囧囧囧囧囧囧囧囧囧囧囧囧
หมวดหมู่
-- คอมพิวเตอร์ >> เขียนโปรแกรม >> python-- คอมพิวเตอร์ >> ปัญญาประดิษฐ์ >> สเตเบิลดิฟฟิวชัน >> comfyui