การทำให้ comfyui ตรวจจับภาพไม่เหมาะสม (NSFW) แล้วทำการเซนเซอร์โดยอัตโนมัติ
เขียนเมื่อ 2024/08/17 14:21
แก้ไขล่าสุด 2024/08/18 04:05
สเตเบิลดิฟฟิวชันนั้นทำให้เราสามารถสร้างภาพตามข้อความที่เขียนสั่งได้ แต่บางทีก็มันก็สร้างภาพอะไรแบบที่ไม่ได้คาดหวัง บางทีก็ปรากฏเนื้อหาไม่เหมาะสมขึ้นมา แม้ว่าเราจะไม่ได้เขียนบอกว่าต้องการแบบนั้นเลยก็ตาม เช่นพวกเนื้อหา 18+ หรือมีความรุนแรง เนื้อหาแบบนั้นถูกเรียกว่า NSFW (ย่อมาจาก not safe for work)
ถ้าใครที่ใช้สเตเบิลดิฟฟิวชันโดยผ่านมอดูล diffusers ของไพธอนละก็มันมีระบบกรองเนื้อหา NSFW โดยอัตโนมัติ แต่ว่าถ้าใช้ comfyui ละก็โดยพื้นฐานแล้วจะไม่มีการกรองภาพ ถ้ามีเนื้อหาไม่เหมาะสมมันก็ออกมาแบบนั้นเลย
อย่างไรก็ตาม เราสามารถติดตั้งปลักอินเพื่อใช้กรอง NSFW ใน comfyui ได้ ดังนั้นในที่นี้จะขอมาแนะนำวิธีการใช้
ปลักอินที่ใช้ได้
ที่จริงแล้วเมื่อลองค้นดูก็ภาพว่ามีปลักอินเสริมหลายตัวที่สามารถใช้เพื่อกรองเนื้อหา NSFW ได้ เช่น
| ชื่อ | ลิงก์ใน github |
| ComfyUI-NSFW-Detection | https://github.com/trumanwong/ComfyUI-NSFW-Detection |
| ComfyUI YetAnotherSafetyChecker | https://github.com/BetaDoggo/ComfyUI-YetAnotherSafetyChecker |
| ComfyUI-safety-checker | https://github.com/42lux/ComfyUI-safety-checker |
| ComfyUI Nodes for External Tooling | https://github.com/Acly/comfyui-tooling-nodes |
แต่ละอันก็คล้ายๆกัน สามารถใช้งานได้เหมือนกัน แต่ในที่นี้ที่อยากจะแนะนำที่สุดก็คือตัว ComfyUI-NSFW-Detection ซึ่งคิดว่าใช้ได้สะดวกที่สุด
ที่เลือกตัวนี้เพราะว่าในขณะที่ตัวอื่นจะกรองเนื้อหาแล้วแทนที่ด้วยภาพสีดำมืด แต่ว่าตัว ComfyUI-NSFW-Detection นี้จะทำการแทนภาพด้วยภาพแทนที่เราเตรียมไว้เอง ซึ่งก็ทำให้ใช้งานได้ยืดหยุ่นกว่า เราสามารถใช้เพื่อแทนภาพที่ไม่เหมาะสมด้วยภาพที่ผ่านการเซนเซอร์ได้
วิธีใช้ ComfyUI-NSFW-Detection
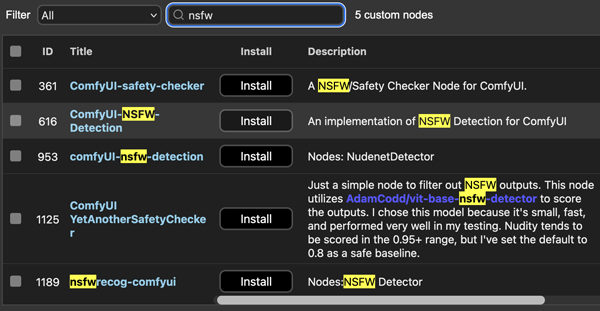
ก่อนอื่นก็ทำการติดตั้ง ซึ่งก็ทำได้ง่ายโดยใช้ comfyui manager ค้นหาด้วยคำอย่างเช่น nsfw ก็เจอแล้ว มีอันที่ชื่อคล้ายกันอยู่ด้วย ดังนั้นระวังติดตั้งผิดอัน อันที่จะใช้นี้ชื่อคนเขียนคือ trumanwong

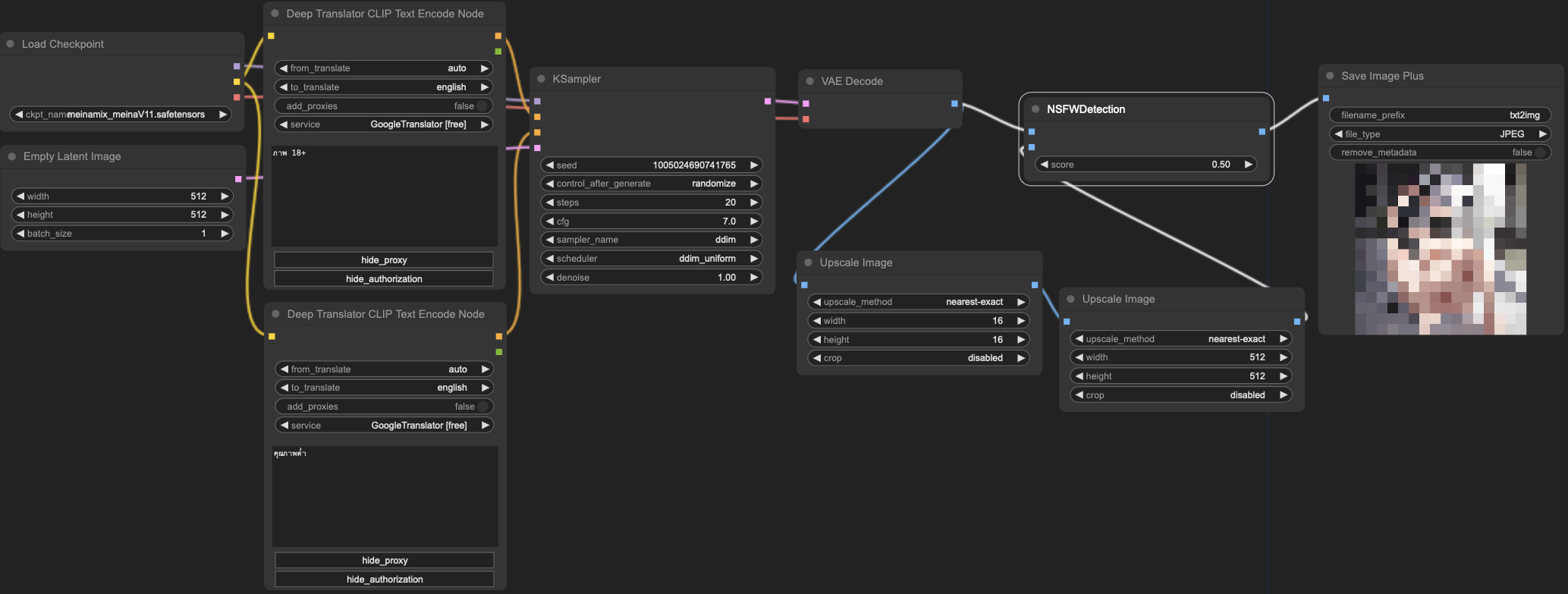
ต่อไปนี้จะแสดงการโยงผังโหนดสำหรับสร้างภาพจากข้อความโดยทั่วไปโดยมีการใช้งานตัวกรอง NSFW โดยเริ่มจากขอแสดงภาพหลังจากที่โยงแล้ว ซึ่งก็ออกมาเป็นดังภาพนี้

ผังนี้โดยรวมแล้วก็ไม่ต่างจากผังพื้นฐานตั้งต้นของ comfyui แค่ตรงส่วนใส่ข้อความมีการใช้โหนด
DeepTranslatorCLIPTextEncodeNode เพื่อทำการแปลอัตโนมัติซึ่งได้อธิบายไปในบทความก่อนหน้านี้ (https://phyblas.hinaboshi.com/20240702) และก็ยังได้ใช้โหนด SaveImagePlus ซึ่งอธิบายไปในอีกบทความนึงด้วย (https://phyblas.hinaboshi.com/20240706) แต่จะไม่ใช้ก็ได้ส่วนสำคัญที่ต้องการเน้นคราวนี้ก็คือตรงโหนด
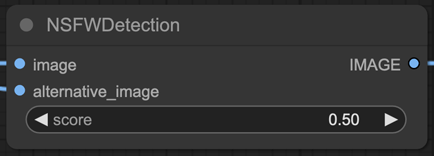
NSFWDetection นี้
โดยค่าที่ต้องระบุมีแค่อย่างเดียวคือ
score ซึ่งเป็นตัวกำหนดความเข้มงวดในการกรองเนื้อหา ถ้าหากใส่ 0 มันจะไม่กรองอะไรเลย แต่ถ้าใส่ 1 มันจะให้ไม่ผ่านทั้งหมด โดยทั่วไปใส่ประมาณ 0.5 ก็จะกรองเนื้อหาโดยพอประมาณ แต่ถ้าต้องการให้เข้มงวดหน่อยก็เพิ่มให้ใกล้เคียง 1 ได้ หรือถ้าคิดว่าเข้มงวดไปก็ลดค่าลงส่วนภาพที่ต้องป้อนเข้ามี ๒ ภาพ
-
image คือ ตัวภาพที่ต้องการตรวจคัดกรองเนื้อหา-
alternative_image คือ ภาพที่ต้องการใส่แทนเมื่อตรวจพบเนื้อหาไม่เหมาะสมภาพสำหรับแทนนั้นจะใช้ภาพอะไรก็ได้ จะเตรียมแยกไว้ต่างหากก็ได้ แต่ในที่นี้จะใช้ภาพที่ได้จากการเอาภาพเดิมที่ได้ไปทำการเซนเซอร์
ภาพเซนเซอร์ก็ทำได้ง่ายๆโดยใช้โหนด
ImageScale (Upscale Image) ซึ่งมีไว้ใช้ปรับขนาดภาพ โดยย่อให้เหลือขนาดแค่ 16×16 พิกเซล แล้วก็ขยายอีกที โดยตอนขยายภาพตั้งให้ใช้การคำนวณแบบ nearest-exact ก็จะได้ภาพออกมาเป็นก้อนๆวิธีการใช้โดยรวมก็ประมาณนี้ เท่านี้ถ้ามีเนื้อหาไม่เหมาะสมก็จะถูกเปลี่ยนเป็นภาพเซนเซอร์โดยอัตโนมัติ แต่ถ้าเป็นเนื้อหาปลอดภัยไม่มีปัญหาก็จะออกมาทั้งแบบนั้น
การใส่ตัวหนังสือลงไป
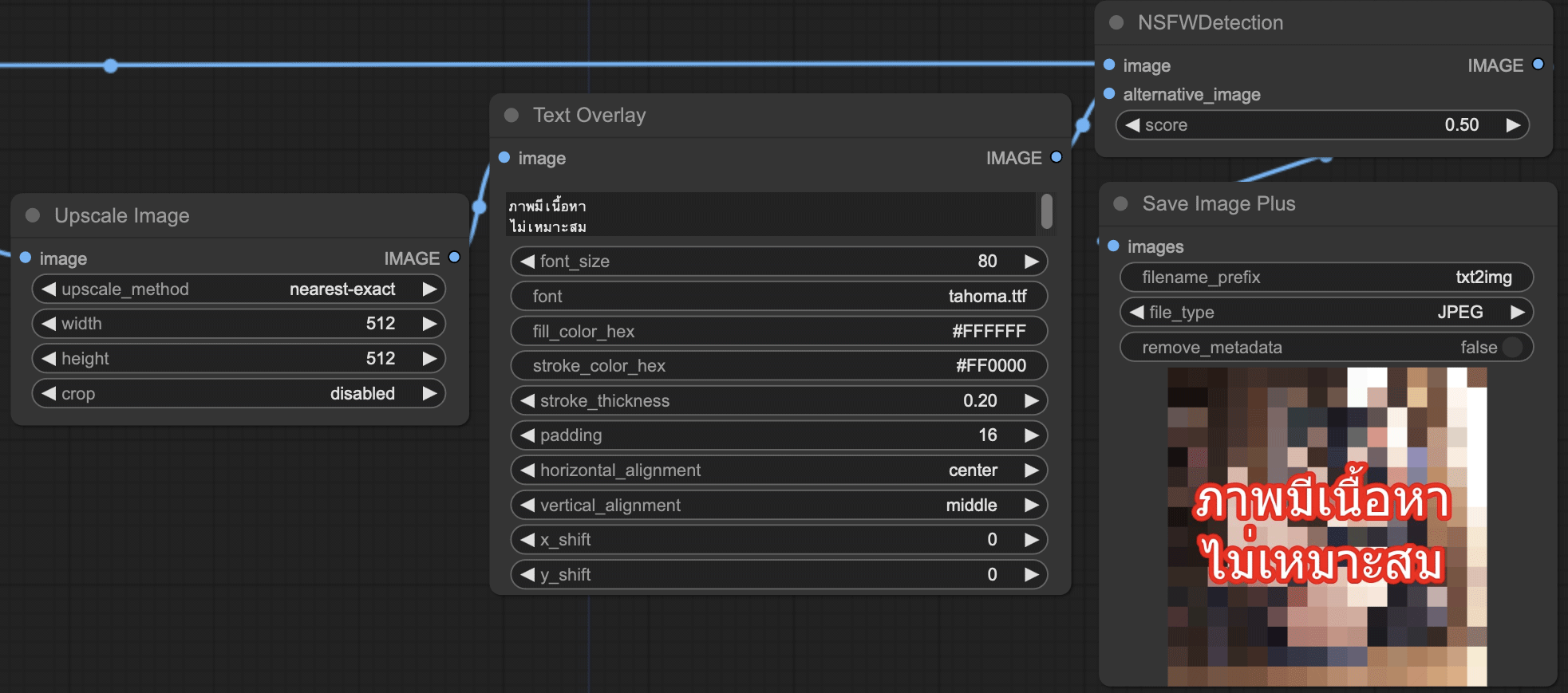
นอกจากทำการเซนเซอร์แล้ว เราอาจลองทำการตกแต่งเพิ่มเติมอีกหน่อยก็ได้ เช่นเขียนข้อความบอกไว้สักหน่อยว่าทำไมถึงเซนเซอร์ ซึ่งใน comfyui ก็มีโหนดชื่อ
Text Overlay (ต้องติดตั้งก่อนเพื่อใช้งาน) เพื่อเอาไว้ใส่ตัวหนังสือลงภาพได้ลองใส่โหนดนี้เพิ่มลงไประหว่างโหนด
ImageScale และ NSFWDetection ดูได้ ก็จะออกมาประมาณนี้
ไฟล์ .json กระแสงาน
สุดท้ายขอแจกตัวโค้ดผังโหนดสำหรับบันทึกเป็น .json สำหรับคนที่อยากลองใช้ดู เอาไปลากใส่ใน comfyui ใช้กันดูได้ (แต่อย่าลืมติดตั้งปลักอินทั้งหมดที่กล่าวมาข้างต้นก่อนด้วย)
{
"1": {
"inputs": {
"ckpt_name": "meinamix_meinaV11.safetensors"
},
"class_type": "CheckpointLoaderSimple"
},
"2": {
"inputs": {
"width": 512,
"height": 512,
"batch_size": 1
},
"class_type": "EmptyLatentImage"
},
"3": {
"inputs": {
"from_translate": "thai",
"to_translate": "english",
"add_proxies": false,
"service": "GoogleTranslator [free]",
"text": "ภาพ 18+",
"Show proxy": "proxy_hide",
"Show authorization": "authorization_hide",
"clip": ["1", 1]
},
"class_type": "DeepTranslatorCLIPTextEncodeNode"
},
"4": {
"inputs": {
"from_translate": "thai",
"to_translate": "english",
"add_proxies": false,
"service": "GoogleTranslator [free]",
"text": "คุณภาพต่ำ",
"Show proxy": "proxy_hide",
"Show authorization": "authorization_hide",
"clip": ["1", 1]
},
"class_type": "DeepTranslatorCLIPTextEncodeNode"
},
"5": {
"inputs": {
"seed": 55555,
"steps": 20,
"cfg": 7,
"sampler_name": "ddim",
"scheduler": "ddim_uniform",
"denoise": 1,
"model": ["1", 0],
"positive": ["3", 0],
"negative": ["4", 0],
"latent_image": ["2", 0]
},
"class_type": "KSampler"
},
"6": {
"inputs": {
"samples": ["5", 0],
"vae": ["1", 2]
},
"class_type": "VAEDecode"
},
"7": {
"inputs": {
"upscale_method": "nearest-exact",
"width": 16,
"height": 16,
"crop": "disabled",
"image": ["6", 0]
},
"class_type": "ImageScale"
},
"8": {
"inputs": {
"upscale_method": "nearest-exact",
"width": 512,
"height": 512,
"crop": "disabled",
"image": ["7", 0]
},
"class_type": "ImageScale"
},
"9": {
"inputs": {
"text": "ภาพมีเนื้อหา\nไม่เหมาะสม",
"font_size": 80,
"font": "tahoma.ttf",
"fill_color_hex": "#FFFFFF",
"stroke_color_hex": "#FF0000",
"stroke_thickness": 0.2,
"padding": 16,
"horizontal_alignment": "center",
"vertical_alignment": "middle",
"x_shift": 0,
"y_shift": 0,
"image": ["8", 0]
},
"class_type": "Text Overlay"
},
"10": {
"inputs": {
"score": 0.5,
"image": ["6", 0],
"alternative_image": ["9", 0]
},
"class_type": "NSFWDetection"
},
"11": {
"inputs": {
"filename_prefix": "txt2img",
"file_type": "JPEG",
"remove_metadata": false,
"images": ["10", 0]
},
"class_type": "SaveImagePlus"
}
}