javascript เบื้องต้น บทที่ ๖: การตั้งเงื่อนไขสร้างทางแยก
เขียนเมื่อ 2019/07/31 23:10
แก้ไขล่าสุด 2021/09/28 16:42
การใช้ if และ else
เวลาเขียนโปรแกรมนั้นบ่อยครั้งที่เรามักจะต้องสร้างทางแยกให้โปรแกรมทำงานต่างกันไปตามเงื่อนไขที่แตกต่างกัน
การเขียนให้โปแกรมมีการแบ่งการทำงานตามเงื่อนไขนั้น ไม่ว่าภาษาไหนก็ตาม โดยพื้นฐานแล้วมักจะใช้การเขียน if และ else
ในจาวาสคริปต์มีรูปแบบการเขียน if else ดังนี้
if (เงื่อนไข) {
สิ่งที่จะทำเมื่อเงื่อนไขเป็นจริง
}
else {
สิ่งที่จะทำเมื่อเงื่อนไขเป็นเท็จ
}สิ่งที่ใช้เป็นเงื่อนไขนั้นมีอยู่หลายแบบ แต่ในบทนี้จะยกตัวอย่างด้วยการใช้เครื่องหมายมากกว่า (>) และน้อยกว่า (<) เป็นหลัก ส่วนเงื่อนไขแบบอื่นๆจะอธิบายในบทหน้า
ตัวอย่างเช่น
var x = 11;
if (x > 10) {
alert("ตัวแปร x มีค่ามากกว่า 10");
}
else {
alert("ตัวแปร x มีค่าไม่มากกว่า 10");
}ในตัวอย่างนี้จะขึ้นข้อความว่า "ตัวแปร x มีค่ามากกว่า 10" เพราะ x>10 จริง
ปกติแล้วจะใช้วงเล็บปีกกา { } ล้อมรอบพวกคำสั่งต่างๆที่ทำเมื่อมีการแบ่งเงื่อนไข
ภายในวงเล็บจะเว้นบรรทัดหรือไม่ยังไงก็ได้ แต่โดยทั่วไปแล้วมักจะเขียนวงเล็บเปิดไว้บรรทัดเดียวกับ if แล้วเขียนคำสั่งในบรรทัดต่อมาโดยมีการเคาะวรรคร่นเข้ามาขั้นนึง (ในที่นี้คือ ๒ เคาะ) จากนั้นวงเล็บปิดก็เขียนไว้ที่บรรทัดใหม่
ต่อมาหลังจากปิดวงเล็บก็ใส่ else แล้วก็ตามด้วยวงเล็บปีกกาเปิดปิดในลักษณะเช่นเดียวกันกับหลัง if
ในจาวาสคริปต์จะมีการเคาะร่นหรือไม่ก็ไม่มีผล แต่การเคาะร่นแบบนี้จะทำให้อ่านง่ายขึ้น คนส่วนใหญ่จึงมักจะทำอยู่เป็นปกติ
ส่วนของ else นั้นสามารถละได้ หากไม่มีสิ่งที่ต้องการให้ทำเมื่อเป็นเท็จ
if (x > 10) {
alert("ตัวแปร x มีค่ามากกว่า 10");
}นอกจากนี้ หากสิ่งที่ต้องการทำมีอยู่แค่คำสั่งเดียว เช่นในตัวอย่างนี้ สามารถละวงเล็บปีกกาได้
if (x > 10) alert("ตัวแปร x มีค่ามากกว่า 10");
else alert("ตัวแปร x มีค่าไม่มากกว่า 10");การใช้ if และ else if และ else
หากมีเงื่อนไขที่ต้องการแยกอยู่หลายเงื่อนไขอาจสร้างโครงสร้างให้ซับซ้อนกว่านั้นได้ โดยใช้ if แล้วต่อด้วย else if แล้วต่อด้วย else แบบนี้
if (เงื่อนไข 1) {
สิ่งที่จะทำเมื่อเงื่อนไข 1 เป็นจริง
}
else if (เงื่อนไข 2) {
สิ่งที่จะทำเมื่อเงื่อนไข 1 เป็นเท็จ และเงื่อนไข 2 เป็นจริง
}
else if (เงื่อนไข 3) {
สิ่งที่จะทำเมื่อเงื่อนไข 2 เป็นเท็จ และเงื่อนไข 3 เป็นจริง
}
else {
สิ่งที่จะทำเมื่อเงื่อนไข 3 เป็นเท็จ
}ตัวอย่าง
var khanat = 14;
if (khanat > 30) {
alert("ใหญ่มาก");
}
else if (khanat > 20) {
alert("ใหญ่");
}
else if (khanat > 10) {
alert("กลางๆ");
}
else {
alert("เล็ก");
}แบบนี้ถ้าหากตัวแปร khanat มีค่ามากกว่า 30 ก็จะเป็นจริงตั้งแต่เงื่อนไขแรก และจะมีข้อความขึ้นมาว่า "ใหญ่มาก" แต่ถ้าไม่ใหญ่กว่าก็จะตรวจดูเงื่อนไขต่อมา ถ้ามากกว่า 20 ก็เข้าเงื่อนไขนี้ แล้วก็ขึ้นข้อความว่า "ใหญ่" ถ้ายังไม่ใหญ่กว่าอีกก็ดูเงื่อยไขต่อมา คือมากกว่า 10 หรือไม่ ถ้ามากกว่าก็ขึ้นว่า "กลางๆ" แต่ถ้าเป็นเท็จอีก คราวนี้ก็จะขึ้นว่า "เล็กๆ" โดยไม่มีการดูเงื่อนไขอะไรอีกแล้ว
ตัวอย่างนี้ khanat = 14 จึงได้ "กลางๆ"
หากไม่มีสิ่งที่ต้องการให้ทำเมื่อเงื่อนไขสุดท้ายเป็นเท็จก็สามารถละ else ตัวสุดท้ายได้
var namnak = 51;
if (namnak > 100) {
alert("หนักไปมาก");
}
else if (namnak > 70) {
alert("หนักไปหน่อย");
}แบบนี้จะไม่ขึ้นอะไรมา
ข้อควรระวังคือ ถ้าเงื่อนไขแรกเป็นจริงจะไม่มีการดูเงื่อนไขต่อไปแล้ว แบบนี้ต่อให้เงื่อนไขที่สองเป็นจริงด้วยก็จะไม่มีการทำตามเงื่อนไขที่สองแล้ว เช่น
var namnak = 61;
if (namnak > 70) {
alert("หนักไปหน่อย");
}
else if (namnak > 100) {
alert("หนักไปมาก");
}แบบนี้เงื่อนไขข้อหลังตั้งมาก็ไม่มีประโยชน์ เพราะถ้าข้อแรกเป็นเท็จข้อหลังก็เป็นเท็จไปด้วยอยู่แล้ว ผลที่ได้คือครั้งนี้ไม่ขึ้นอะไรมาเลย
แต่ถ้าหากตัวหลังไม่ใส่ else ใส่แค่ if เฉยๆก็จะไม่เกี่ยวกับว่าเงื่อนไขแรกเป็นอย่างไรแล้ว ยังไงก็จะมีการพิจารณาเงื่อนไขหลังต่อจากส่วนแรกทันที
var namnak = 101;
if (namnak > 70) {
alert("หนักไปหน่อย");
}
if (khanat > 100) {
alert("หนักไปมาก");
}แบบนี้จะขึ้นเตือนทั้ง "หนักไปหน่อย" และ "หนักไปมาก"
เงื่อนไขซ้อนเงื่อนไข
โครงสร้าง if else นี้สามารถซ้อนกันสองชั้น หรือมากกว่านั้นก็ได้ ซึ่งจะทำให้สร้างเงื่อนไขที่ซับซ้อนขึ้นได้
โครงสร้างเงื่อนไข if else ซ้อนสองอาจเขียนได้ดังนี้
if (เงื่อนไข 1) {
สิ่งที่จะทำเมื่อเงื่อนไข 1 เป็นจริง
if (เงื่อนไข 2) {
สิ่งที่จะทำเมื่อเงื่อนไข 1 เป็นจริง และเงื่อนไข 2 เป็นจริง
}
else {
สิ่งที่จะทำเมื่อเงื่อนไข 1 เป็นจริง และเงื่อนไข 2 เป็นเท็จ
}
}
else {
สิ่งที่จะทำเมื่อเงื่อนไข 1 เป็นเท็จ
if (เงื่อนไข 3) {
สิ่งที่จะทำเมื่อเงื่อนไข 1 เป็นเท็จ และเงื่อนไข 3 เป็นจริง
}
else {
สิ่งที่จะทำเมื่อเงื่อนไข 1 เป็นเท็จ และเงื่อนไข 3 เป็นเท็จ
}
}ดูแล้วซับซ้อน แต่หลักการก็ไม่ต่างจากเดิม
เวลาคิดโปรแกรมจะเริ่มพิจารณาจากเงื่อนไข if ตัวแรกซึ่งกำหนดสิ่งที่จะทำในวงเล็บปีกกาส่วนด้านนอก
จากนั้นจึงเข้าไปดูในเงื่อนไข if ด้านในต่อ
ตัวอย่าง
var x = 1;
var y = -1;
if (x > 0) {
alert("x มากกว่า 0");
if (y > 0) {
alert("y ก็เช่นกัน");
}
else {
alert("แต่ y เป็นลบ");
}
}
else {
alert("x เป็นลบ");
if (y > 0) {
alert("แต่ y มากกว่า 0");
}
else {
alert("y ก็เป็นลบด้วย");
}
}ได้
x มากกว่า 0
แต่ y เป็นลบการสร้างทางแยกด้วย switch และ case
นอกจากรูป if else แล้ว ในจาวาสคริปต์มีอีกวิธีในการแบ่งเงื่อนไข นั่นคือรูป switch case
switch case นั้นจะแยกเงื่อนไขตามค่าของตัวแปรที่กำหนด
switch (ตัวแปรที่กำหนดเงื่อนไข) {
case ค่าที่ 1:
สิ่งที่ทำเมื่อตัวแปรเท่ากับค่าที่ 1
break;
case ค่าที่ 2:
สิ่งที่ทำเมื่อตัวแปรเท่ากับค่าที่ 2
break;
...
...
default:
สิ่งที่จะทำเมื่อตัวแปรไม่ตรงกับค่าใดๆที่ยกมาข้างต้นเลย
}ตัวอย่าง
var n = 3;
switch (n) {
case 1:
alert("ฟุชิงิดาเนะ");
break;
case 2:
alert("ฟุชิงิโซว");
break;
case 3:
alert("ฟุชิงิบานะ");
break;
default:
alert("???");
}แบบนี้เมื่อ n เป็น 1 ก็จะได้ "ฟุชิงิดาเนะ" ถ้า 2 จะได้ "ฟุชิงิโซว" ถ้า 3 จะได้ "ฟุชิงิบานะ" ถ้า n เป็นอย่างอื่นจะได้ "???"
ในที่นี้ default อาจไม่ต้องใส่ก็ได้ หากไม่มีสิ่งที่ต้องการให้ทำเมื่อค่าไม่ตรงกับตัวใดๆเลย แบบนั้นอาจเขียนใหม่เป็นแบบนี้
switch (n) {
case 1:
alert("ฟุชิงิดาเนะ");
break;
case 2:
alert("ฟุชิงิโซว");
break;
case 3:
alert("ฟุชิงิบานะ");
}เฉพาะตัวสุดท้ายที่ไม่จำเป็นต้องมี break ปิดท้าย
break ในที่นี้ทำหน้าที่เป็นตัวสั่งให้หลุดออกจากโครงสร้างวงเล็บปีกกา { } ถ้าหากว่าเป็นไปตามเงื่อนไขค่าแรกแล้วไม่มี break แบบนั้นจะเกิดการทำคำสั่งในเงื่อนไขต่อมาทั้งหมด
เช่นถ้าเป็นแบบนี้
var n = 1;
switch (n) {
case 1:
alert("ฟุชิงิดาเนะ");
case 2:
alert("ฟุชิงิโซว");
case 3:
alert("ฟุชิงิบานะ");
}เมื่อ n = 1 แบบนี้ alert ทั้งหมดจึงทำงานไล่ตั้งแต่ตัวแรกจนตัวสุดท้าย
ในบางกรณีอาจจงใจให้เป็นแบบนั้นก็ได้ แต่โอกาสใช้งานแบบนี้มีน้อย อีกทั้งทำให้โครงสร้างดูซับซ้อนเข้าใจยากด้วย จึงมักใช้คู่กับ break เสมอ
ฉะนั้นโดยปกติจะต้องใส่ break ยกเว้นตัวสุดท้ายไม่จำเป็นต้องใส่
การกำหนดค่าตามเงื่อนไขโดยใช้โครงสร้าง ()?:
หากต้องการจะให้ค่าของข้อมูลบางอย่างที่ได้นั้นเปลี่ยนไปตามเงื่อนไข อาจใช้รูปแบบการเขียนแบบนี้
(เงื่อนไข)? ค่าที่จะให้เมื่อเป็นจริง : ค่าที่จะให้เมื่อเป็นเท็จตัวอย่าง
var x = 5;
var m = x > 4 ? "มากกว่า" : "ไม่ได้มากกว่า";
alert("x " + m + " 4"); // ได้ x มากกว่า 4แบบนี้มีค่าเท่ากับ
var x = 5;
if (x > 4) var m = "มากกว่า";
else var m = "ไม่ได้มากกว่า";
alert("x " + m + " 4"); // ได้ x มากกว่า 4จะเห็นว่าเขียนแบบนี้แล้วจะสั้นลงกว่าใช้ if ลงไปหน่อย แต่เนื่องจากโครงสร้างนี้ค่อนข้างดูเข้าใจยาก แนะนำให้ใช้เฉพาะเมื่อจำเป็นต้องเขียนให้สั้นเหลือบรรทัดเดียว ที่เหลือใช้ if ไปตามปกติจะดีกว่า
การใช้กล่องยืนยัน
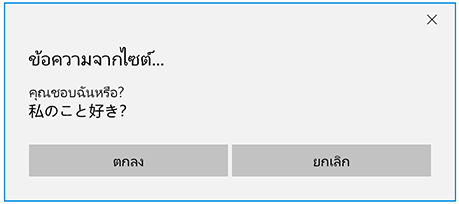
อีกวิธีหนึ่งที่ทำให้เกิดทางแยกในโปรแกรมก็คือการสร้างกล่องยืนยันให้ปรากฏขึ้นมาแล้วให้เลือกกดตอบรับหรือปฏิเสธ
สามารถทำได้โดยใช้ฟังก์ชัน confirm ซึ่งจะคล้ายกับ alert คือจะขึ้นข้อความตามที่เราป้อนเข้าไป แต่จะต่างกันตรงที่จะมีปุ่มให้เลือก ๒ ปุ่น คือ "ตกลง" กับ "ยกเลิก" ถ้าเลือกตกลงก็จะคืนค่า true ถ้าเลือกยกเลิกก็จะคืนค่า false มา
ตัวอย่าง
var con = confirm("คุณชอบฉันหรือ?\n私のこと好き?");
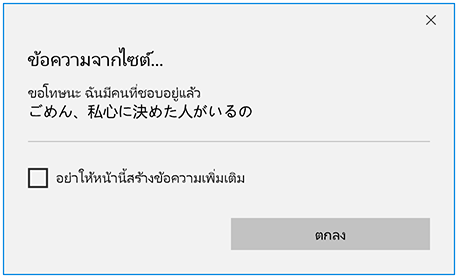
if (con) alert("ขอโทษนะ ฉันมีคนที่ชอบอยู่แล้ว\nごめん、私心に決めた人がいるの");
else alert("โหดร้าย ฉันอุตส่าห์ชอบคุณแท้\n酷い、あなたのことが好きなのに");
คำตอบที่ได้รับจะต่างกันไปขึ้นอยู่กับว่ากดอะไรไป
เช่นถ้าตอบตกลงไปก็จะขึ้นมาแบบนี้

六