pyqt เบื้องต้น บทที่ ๑๑: การสร้างและใช้งานปุ่มกดเลือก
เขียนเมื่อ 2021/08/13 06:19
แก้ไขล่าสุด 2021/09/28 16:42
ต่อจาก บทที่ ๑๐
หลังจากที่บทที่แล้วได้แนะนำ ในบทนี้จะเป็นเรื่องของ QRadioButton คือปุ่มวงกลมที่ใช้สำหรับกดเลือก
การสร้างปุ่มกดเลือก {QRadioButton}
วิธีการสร้าง QRadioButton ก็คล้ายๆกับ QCheckBox แต่เมื่อสร้างขึ้นมาหลายๆตัวจะกดเลือกได้แค่ทีละตัว
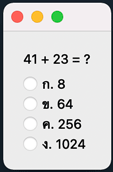
ตัวอย่าง ลองสร้างปุ่มสำหรับเลือกคำตอบ
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QRadioButton,QLabel,QVBoxLayout
qAp = QApplication(sys.argv)
natang = QWidget()
vbl = QVBoxLayout()
natang.setLayout(vbl)
vbl.addWidget(QLabel('41 + 23 = ?'))
tualueak1 = QRadioButton('ก. 8')
vbl.addWidget(tualueak1)
tualueak2 = QRadioButton('ข. 64')
vbl.addWidget(tualueak2)
tualueak3 = QRadioButton('ค. 256')
vbl.addWidget(tualueak3)
tualueak4 = QRadioButton('ง. 1024')
vbl.addWidget(tualueak4)
natang.show()
qAp.exec_()จะได้ ๔ ปุ่มแบบนี้ออกมา ซึ่งติ๊กเลือกได้ทีละช่อง

การตั้งกลุ่มของปุ่มตัวเลือก {QButtonGroup .addButton}
เมื่อใส่ QRadioButton ไปหลายตัวจะพบว่ากดได้แค่เพียงตัวเดียว แต่บางทีเราอาจต้องการให้มันเป็นปุ่มที่อยู่คนละกลุ่มกันแยกกัน กรณีแบบนี้ควรตั้งเป็นกลุ่มโดยใช้ QRadioButton
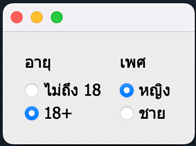
เมื่อตั้งเป็นกลุ่มแยกกันแล้ว ปุ่มที่อยู่คนละกลุ่มก็จะกดได้โดยไม่เกี่ยวข้องกัน เช่นลองสร้างปุ่มตัวเลือก ๒ กลุ่มแบบนี้
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QButtonGroup,QRadioButton,QLabel,QHBoxLayout,QVBoxLayout
from PyQt5.QtGui import QFont
qAp = QApplication(sys.argv)
natang = QWidget()
hbl = QHBoxLayout()
natang.setLayout(hbl)
font = QFont()
font.setPointSize(16)
font.setFamily('Tahoma')
vbl1 = QVBoxLayout()
hbl.addLayout(vbl1)
klum1 = QButtonGroup()
kho1 = QLabel('อายุ')
kho1.setFont(font)
vbl1.addWidget(kho1)
tualueak11 = QRadioButton('ไม่ถึง 18')
tualueak11.setFont(font)
klum1.addButton(tualueak11)
vbl1.addWidget(tualueak11)
tualueak12 = QRadioButton('18+')
tualueak12.setFont(font)
vbl1.addWidget(tualueak12)
klum1.addButton(tualueak12)
tualueak12.setChecked(True)
vbl2 = QVBoxLayout()
hbl.addLayout(vbl2)
klum2 = QButtonGroup()
kho2 = QLabel('เพศ')
kho2.setFont(font)
vbl2.addWidget(kho2)
tualueak21 = QRadioButton('หญิง')
tualueak21.setFont(font)
vbl2.addWidget(tualueak21)
klum2.addButton(tualueak21)
tualueak21.setChecked(True)
tualueak22 = QRadioButton('ชาย')
tualueak22.setFont(font)
vbl2.addWidget(tualueak22)
klum2.addButton(tualueak22)
natang.show()
qAp.exec_()ก็จะได้ช่องติ๊กฝั่งซ้ายกับขวาแยกกัน

การทำคำสั่งเมื่อถูกเลือก {.buttonClicked}
ฟังก์ชันที่ต้องการจะให้ทำเมื่อมีการกดเลือกตัวเลือกใดๆภายในกลุ่มสามารถตั้งได้โดย .buttonClicked ของตัว QButtonGroup นั้น
ในที่นี้ออบเจ็กต์ของตัวปุ่มที่ถูกกดจะได้มาเป็นค่าพารามิเตอร์ของฟังก์ชันนั้น
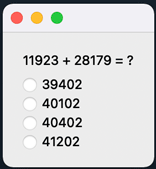
ตัวอย่าง ลองสร้างตัวเลือกตอบคำถาม แล้วให้ตรวจดูว่ากดคำตอบถูกหรือไม่ เมื่อมีการกดปุ่มเลือก
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QLabel,QButtonGroup,QRadioButton,QVBoxLayout
qAp = QApplication(sys.argv)
natang = QWidget()
vbl = QVBoxLayout()
natang.setLayout(vbl)
vbl.addWidget(QLabel('11923 + 28179 = ?'))
def lueak(pumlueak):
# pumlueak ในที่นี้จะแทนออบเจ็กต์ของปุ่มที่ถูกเลือก
if(tualueak2==pumlueak): # ดูว่าคำตอบตรงหรือไม่
print('ถูกต้องแล้ว')
else:
print('ตอบผิดแล้ว')
# สร้างปุ่ม
tualueak1 = QRadioButton('39402')
tualueak2 = QRadioButton('40102')
tualueak3 = QRadioButton('40402')
tualueak4 = QRadioButton('41202')
# ใส่ปุ่มลงไปในโครง
vbl.addWidget(tualueak1)
vbl.addWidget(tualueak2)
vbl.addWidget(tualueak3)
vbl.addWidget(tualueak4)
# ใส่ปุ่มลงไปในกลุ่มตัวเลือก
klum = QButtonGroup()
klum.addButton(tualueak1)
klum.addButton(tualueak2)
klum.addButton(tualueak3)
klum.addButton(tualueak4)
klum.buttonClicked.connect(lueak)
natang.show()
qAp.exec_()
นอกจากนี้ยังมี .buttonPressed ซึ่งใช้ตั้งให้ทำทงานเมื่อกดปุ่ม และ .buttonReleased ซึ่งตั้งให้ทำงานเมื่อปล่อยปุ่ม หลักการทำงานก็คล้ายๆกัน
การตรวจดูว่าปุ่มไหนถูกกด {.checkedButton}
การจะดูข้อมูลว่าปุ่มไหนภายใน QButtonGroup นั้นถูกกดอยู่ อาจทำได้โดยใช้เมธอด .checkedButton ซึ่งจะคืนออบเจ็กต์ของตัวปุ่มที่ถูกเลือกไว้มา
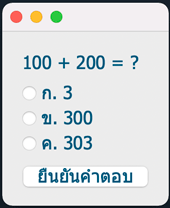
ลองสร้างตัวเลือกตอบคำถามแล้วให้เมื่อกดปุ่มยืนยันคำตอบก็ให้มีการตรวจดูว่าตัวเลือกที่เลือกนั้นใช่ที่เป็นคำตอบหรือไม่
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QLabel,QButtonGroup,QRadioButton,QVBoxLayout,QPushButton
qAp = QApplication(sys.argv)
natang = QWidget()
natang.setStyleSheet('color: #157; font-family: Tahoma; font-size: 18px')
vbl = QVBoxLayout()
natang.setLayout(vbl)
vbl.addWidget(QLabel('100 + 200 = ?'))
def yuenyan():
if(klum.checkedButton()==tualueak2):
print('ถูกต้อง')
else:
print('ตอบผิด')
klum = QButtonGroup()
tualueak1 = QRadioButton('ก. 3')
tualueak2 = QRadioButton('ข. 300')
tualueak3 = QRadioButton('ค. 303')
klum.addButton(tualueak1)
klum.addButton(tualueak2)
klum.addButton(tualueak3)
vbl.addWidget(tualueak1)
vbl.addWidget(tualueak2)
vbl.addWidget(tualueak3)
pumkot = QPushButton('ยืนยันคำตอบ')
vbl.addWidget(pumkot)
pumkot.clicked.connect(yuenyan)
natang.show()
qAp.exec_()
การปล่อยให้กดเลือกในเวลาเดียวกันได้ {.setExclusive}
ปกติแล้วปุ่มในกลุ่มเดียวกันจะอยู่ในสภาพถูกกดพร้อมกันไม่ได้ เลือกได้ทีละปุ่ม แต่ถ้าหากต้องการให้กดปุ่มหลายปุ่มในกลุ่มได้พร้อมกันก็ทำได้โดยการใช้เมธอด .setExclusive ตั้งเป็น False พอทำแบบนี้แล้วก็จะทำให้ตัว QRadioButton ในกลุ่มที่ตั้งนั้นมีการทำงานคล้าย QCheckBox
ตัวอย่าง ลองสร้าง QRadioButton ที่กดพร้อมกันได้หมด
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QButtonGroup,QRadioButton,QVBoxLayout
qAp = QApplication(sys.argv)
natang = QWidget()
vbl = QVBoxLayout()
natang.setLayout(vbl)
klum = QButtonGroup()
klum.setExclusive(False)
tualueak = []
for s in ['123','345','567','789','999']:
tualueak.append(QRadioButton(s))
klum.addButton(tualueak[-1])
vbl.addWidget(tualueak[-1])
tualueak[-1].setChecked(True)
natang.show()
qAp.exec_()ก็จะได้ ๕ ปุ่มที่ถูกกดอยู่ทั้งหมด

สรุปท้ายบท
ที่แนะนำไปในบทนี้คือปุ่ม radio button ซึ่งเป็นปุ่มตัวกดเลือกที่มักใช้เวลาที่ต้องการให้เลือกตัวเลือกเพียงอย่างเดียว แม้ว่าอาจมีบางกรณีที่ใช้เลือกมากกว่าตัวเดียวได้เช่นกัน
QRadioButton นั้นมีวิธีการใช้ที่ค่อนข้างยุ่งยาก เพราะต้องสร้างตัว QRadioButton แล้วก็ยังต้องสร้าง QButtonGroup ขึ้นมาเพื่อใส่ปุ่มทั้งหมดลงในกลุ่มอีกที
ที่จริงแล้วกรณีที่ต้องการเลือกตัวเลือกเพียงอย่างใดอย่างหนึ่งแบบนี้นั้นนอกจาก QRadioButton แล้วมีอีกวิธีหนึ่งก็คือ QComboBox ซึ่งจะเขียนถึงในบทต่อไป
อ่านบทถัดไป >> บทที่ ๑๒