pyqt เบื้องต้น บทที่ ๑๕: การสร้างและใช้งานตัวเลื่อน
เขียนเมื่อ 2021/08/17 07:27
แก้ไขล่าสุด 2021/09/28 16:42
ต่อจาก บทที่ ๑๔
ในบทนี้จะแนะนำ QSlider ซึ่งเป็น widget ที่เอาไว้ใช้เลื่อนเพื่อปรับค่าตัวเลข รวมถึง QScrollBar และ QDial ซึ่งมีความเกี่ยวข้องกันด้วย
การสร้างตัวเลื่อนปรับค่า {QSlider}
QSlider เป็นแถบที่มีหลอดและลูกเลื่อนซึ่งใช้แสดงถึงค่าปริมาณบางอย่าง ค่าตัวเลขนั้นจะไม่ปรากฏโดยตรง แต่สามารถรู้ค่าได้โดยใช้เมธอด .value
ขอบเขตค่าสูงสุดต่ำสุดของตัวเลื่อนสามารถปรับได้โดย .setRange
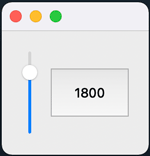
ตัวอย่าง ลองสร้างตัวเลื่อนขึ้นมา แล้วให้แสดงค่าเป็นตัวเลขในปุ่ม พอปรับตัวเลื่อนแล้วกดปุ่มก็จะเป็นการแก้ค่าตัวเลขในปุ่มด้วย
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QSlider,QPushButton,QHBoxLayout
qAp = QApplication(sys.argv)
natang = QWidget()
hbl = QHBoxLayout()
natang.setLayout(hbl)
tualuean = QSlider() # สร้างตัวเลื่อนปรับค่า
hbl.addWidget(tualuean)
tualuean.setRange(1000,2000) # ตั้งขอบเขต
tualuean.setValue(1800) # ตั้งค่าตั้งต้น
pumkha = QPushButton() # สร้างปุ่มกด
hbl.addWidget(pumkha)
pumkha.setFixedSize(90,60)
# เมื่อกดปุ่มให้แสดงค่าตัวเลขของตัวเลื่อนนั้นในปุ่ม
def sadaengkha():
pumkha.setText(str(tualuean.value()))
pumkha.clicked.connect(sadaengkha)
sadaengkha()
natang.show()
qAp.exec_()
การตั้งคำสั่งให้ทำงานเมื่อเลื่อนตัวเลื่อน {.sliderMoved .valueChanged}
หากมีคำสั่งที่ต้องการให้ทำงานเมื่อมีการเลื่อนตัวเลื่อนก็ตั้งได้ที่ .sliderMoved หรือ .valueChanged โดยข้อแตกต่างก็คือ .sliderMoved จะทำงานเมื่อผู้ใช้กดลากตัวเลื่อนนั้นเอง แต่ .valueChanged จะทำงานในกรณีที่ค่าของตัวเลื่อนถูกปรับด้วยสาเหตุใดๆก็ตาม เช่นเมื่อถูกปรับค่าโดยใช้เมธอด .setValue
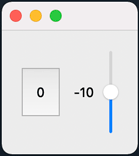
ตัวอย่างเช่นลองสร้างตัวเลื่อนขึ้นมาพร้อมกับวางปุ่ม QPushButton และข้อความ QLabel ไว้ โดยให้ข้อความใน QLabel นั้นแสดงค่าของตัวเลื่อนซึ่งจะเปลี่ยนค่าตามเมื่อมีการเลื่อนตัวเลื่อน จึงตั้ง .sliderMoved
ส่วนปุ่มนั้นถ้ากดจะเป็นการตั้งค่าในตัวเลื่อนให้เป็น 0 และในปุ่มนั้นก็มีค่าตัวเลขอยู่ด้วย
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QSlider,QLabel,QPushButton,QHBoxLayout
qAp = QApplication(sys.argv)
natang = QWidget()
hbl = QHBoxLayout()
natang.setLayout(hbl)
pumkha = QPushButton('-10')
hbl.addWidget(pumkha)
pumkha.setFixedSize(50,60)
# ตั้งให้เมื่อกดปุ่มแล้วค่าของตัวเลื่อนจะกลายเป็น 0
pumkha.clicked.connect(lambda: tualuean.setValue(0))
dukha = QLabel('-10')
hbl.addWidget(dukha)
tualuean = QSlider()
hbl.addWidget(tualuean)
tualuean.setRange(-40,40) # ตั้งขอบเขตค่าของตัวเลื่อน
tualuean.setValue(-10) # ตั้งค่าเริ่มต้นที่ -10
# ตั้งให้ปรับค่าใน QLabel เมื่อมีการเลื่อนตัวเลื่อน
tualuean.sliderMoved.connect(lambda: dukha.setText(str(tualuean.value())))
# ตั้งให้ปรับค่าใน QPushButton เมื่อมีการเปลี่ยนแปลงค่าของตัวเลื่อนไม่ว่ากรณีใดๆ
tualuean.valueChanged.connect(lambda: pumkha.setText(str(tualuean.value())))
natang.show()
qAp.exec_()จะได้หน้าต่างแบบนี้ออกมา หากเลื่อนลูกเลื่อน ค่าตัวเลขบน QPushButton และ QLabel ก็จะเปลี่ยนไป แต่ถ้ากดปุ่มเพื่อให้ค่าในตัวเลื่อนกลายเป็น 0 จะพบว่าค่าใน QLabel ไม่มีการเปลี่ยนแปลง ในขณะที่ค่าใน QPushButton จะเปลี่ยนเป็น 0

การทำให้ตัวเลื่อนวางตัวในแนวนอน {.setOrientation}
โดยค่าตั้งต้นแล้ว QSlider จะวางตัวในแนวตั้ง แต่ถ้าหากต้องการให้วางตัวในแนวนอนก็ทำได้โดยใช้เมธอด .setOrientation โดยใส่แฟล็กกำหนดทิศ Qt.Horizontal จาก PyQt5.QtCore เข้าไป
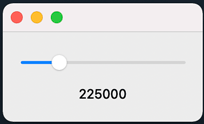
ตัวอย่าง QSlider ที่เลื่อนในแนวนอน
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QSlider,QLabel,QVBoxLayout
from PyQt5.QtCore import Qt
qAp = QApplication(sys.argv)
natang = QWidget()
vbl = QVBoxLayout()
natang.setLayout(vbl)
tualuean = QSlider()
vbl.addWidget(tualuean)
tualuean.setRange(200000,320000)
tualuean.setValue(225000)
tualuean.setOrientation(Qt.Horizontal) # ตั้งให้อยู่ในแนวนอน
def pliankha():
dukha.setText(str(tualuean.value()))
tualuean.valueChanged.connect(pliankha)
dukha = QLabel()
vbl.addWidget(dukha)
dukha.setAlignment(Qt.AlignCenter)
pliankha()
natang.show()
qAp.exec_()
การตั้งคำสั่งให้ทำงานเมื่อกดและปล่อยตัวเลื่อน {.sliderPressed .sliderReleased}
เมื่อมีฟังก์ชันที่ต้องการให้ทำเมื่อตัวเลื่อนดูกเลื่อนหรือปล่อยหรือจับ ก็ตั้งได้ที่ .sliderPressed และ .sliderReleased
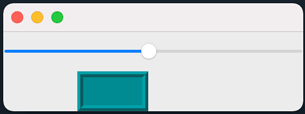
ตัวอย่างเช่น สร้างตัวเลื่อนและสร้างกล่องขึ้นมาด้านล่าง แล้วให้กล่องนั้นปรับความยาวและตำแหน่งตามจุดที่กดและปล่อยตัวเลื่อน
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QSlider,QFrame
from PyQt5.QtCore import Qt
qAp = QApplication(sys.argv)
natang = QWidget()
def kot(): # ฟังก์ชันที่ทำเมื่อกดตัวเลื่อน
global roem
roem = tualuean.value() # ให้บันทึกค่าเมื่อกดไว้
siliam.move(0,50)
siliam.setFixedWidth(300)
def ploi(): # ฟังก์ชันที่ทำเมื่อปล่อยตัวเลื่อน
chop = tualuean.value() # ค่าเมื่อปล่อย
siliam.setFixedWidth(abs(chop-roem)) # ตั้งความยาวให้เป็นค่าค่าระหว่างจุดที่ปล่อยกับกับจุดที่กด
if(chop>roem): # ถ้าจุดปล่อยอยู่ทางขวาของจุดกด
siliam.move(roem,40)
siliam.setStyleSheet('background-color: #3a8990')
else: # ถ้าจุดกดอยู่ทางขวาของจุดปล่อย
siliam.move(chop,40)
siliam.setStyleSheet('background-color: #b9aa80')
tualuean = QSlider(natang)
tualuean.setOrientation(Qt.Horizontal) # จัดวางในแนวนอน
tualuean.setRange(0,300) # ตั้งขอบเขตค่าของตัวเลื่อนให้เท่ากับความยาวของกล่อง
tualuean.setGeometry(0,0,300,40)
tualuean.sliderPressed.connect(kot) # เมื่อกด
tualuean.sliderReleased.connect(ploi) # เมื่อปล่อย
siliam = QFrame(natang) # สร้างกล่อง
siliam.setFrameShape(QFrame.Box) # ให้ขอบ
siliam.setLineWidth(3) # ความหนาขอบ
siliam.setFrameShadow(QFrame.Raised) # ให้มีเงา
siliam.setGeometry(0,40,300,40)
natang.show()
qAp.exec_()ลองเลื่อนตัวเลื่อนแล้วดูผลความเปลี่ยนแปลงของกล่องด้านล่างดูได้

การสร้างแถบเลื่อน {QScrollBar}
QScrollBar นั้นจะคล้ายๆกับ QSlider เพียงแต่จะเป็นกล่องสี่เหลี่ยมที่มีปุ่มลูกศรให้กดปรับค่าได้ด้วย
ตัวอย่าง สร้างแถบเลื่อน QScrollBar แล้วให้ค่าในแถบเลื่อนนี้แสดงเป็นตัวเลขในกรอบทางขวา
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QScrollBar,QLabel,QFrame,QHBoxLayout
from PyQt5.QtCore import Qt
qAp = QApplication(sys.argv)
natang = QWidget()
hbl = QHBoxLayout()
natang.setLayout(hbl)
thaepluean = QScrollBar() # สร้างแถบเลื่อน
hbl.addWidget(thaepluean)
thaepluean.setStyleSheet('background-color: #d0fbca') # เปลี่ยนสี
thaepluean.setFixedHeight(120) # ความสูง
thaepluean.setRange(-10,200) # ขอบเขตค่าสูงสุดและต่ำสุด
thaepluean.setValue(10) # ค่าตอนเริ่มต้น
# ฟังก์ชันที่ให้ทำงานเมื่อมีการเปลี่ยนค่าในแถบเลื่อน ให้แสดงค่าเป็นตัวเลข
def pliankha():
dukha.setText(str(thaepluean.value()))
thaepluean.valueChanged.connect(pliankha)
dukha = QLabel() # ตัวเลขแสดงค่าในแถบเลื่อน
hbl.addWidget(dukha)
dukha.setAlignment(Qt.AlignCenter) # จัดให้วางอยู่ตรงกลาง
dukha.setFrameShape(QFrame.Box) # ใส่กรอบ
dukha.setFixedSize(40,120)
pliankha()
natang.show()
qAp.exec_()
การกำหนดขั้นในแต่ละการเลื่อน {.setSingleStep .setPageStep}
ค่าตัวเลขที่จะเลื่อนในแต่ละทีที่กดปุ่มลูกศรใน QScrollBar ปรับได้โดย .setSingleStep ส่วนค่าตัวเลขที่จะเปลี่ยนเมื่อเอาเมาส์ไปกดคลิกตรงที่ว่างปรับได้โดย .setPageStep
ตัวอย่างการใช้
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QScrollBar,QLabel,QVBoxLayout
from PyQt5.QtCore import Qt
qAp = QApplication(sys.argv)
natang = QWidget()
vbl = QVBoxLayout()
natang.setLayout(vbl)
thaepluean = QScrollBar() # สร้างแถบเลื่อน
vbl.addWidget(thaepluean)
thaepluean.setStyleSheet('background-color: #f4f4bb') # ปรับสี
thaepluean.setFixedWidth(190) # ความสูง
thaepluean.setRange(-200,200) # ขอบเขต
thaepluean.setValue(100) # ค่าตอนเริ่มต้น
thaepluean.setSingleStep(4) # เมื่อกดปุ่มลูกศร เลื่อน 4
thaepluean.setPageStep(40) # เมื่อกดที่ว่าง เลื่อน 40
thaepluean.setOrientation(Qt.Horizontal) # จัดวางในแนวนอน
# ให้เปลี่ยนค่าตัวเลขที่แสดงอยู่ด้านล่าง เมื่อมีการเปลี่ยนค่าในแถบเลื่อน
def pliankha():
dukha.setText(str(thaepluean.value()))
thaepluean.valueChanged.connect(pliankha)
dukha = QLabel()
vbl.addWidget(dukha)
dukha.setAlignment(Qt.AlignCenter)
pliankha()
natang.show()
qAp.exec_()
การสร้างแผงหมุนปรับค่า {QDial}
QDial จะคล้ายกับ QSlider แต่จะเป็นลักษณะของก้อนกลมๆที่ให้จับหมุนแล้วแทนค่าด้วยมุมที่ถูกเปลี่ยนไป
ตัวอย่างการใช้
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QDial,QLabel,QVBoxLayout
from PyQt5.QtCore import Qt
qAp = QApplication(sys.argv)
natang = QWidget()
vbl = QVBoxLayout()
natang.setLayout(vbl)
phangmun = QDial() # สร้างแผงหมุน
vbl.addWidget(phangmun)
phangmun.setRange(-7,7) # ตั้งขอบเขตของค่า
phangmun.setValue(7) # ตั้งค่าเริ่มต้น
phangmun.setStyleSheet('background-color: #b8def4') # ทำให้เป็นสีฟ้า
def pliankha():
dukha.setText(str(phangmun.value()))
phangmun.valueChanged.connect(pliankha)
dukha = QLabel()
vbl.addWidget(dukha)
dukha.setAlignment(Qt.AlignCenter) # ตั้งให้ตัวเลขบอกค่าอยู่ตรงกลาง
pliankha()
natang.show()
qAp.exec_()ก็จะได้ก้อนกลมๆแบบนี้ออกมา ลองกดคลิกลากเพื่อเปลี่ยนค่าดู ตัวเลขด้านล่างก็จะเปลี่ยนตาม

สรุปท้ายบท
ในบทนี้ได้แนะนำเรื่องการใช้ QSlider รวมถึง QScrollBar และ QDial ซึ่งเอาไว้ใช้สำหรับทำการเลื่อนหรือหมุนเพื่อปรับค่าต่างๆ
สำหรับ QScrollBar นั้นที่จริงแล้วนอกจากจะใช้เป็นตัวปรับค่าแล้ว โดยมากมักพบว่าถูกใช้เป็นส่วนประกอบของพื้นที่เลื่อนได้ เช่น QScrollArea ซึ่งจะกล่าวถึงในบทถัดไป
อ่านบทถัดไป >> บทที่ ๑๖