การสร้างภาพพาโนรามาทรงกลม ๓๖๐ องศาโดยใช้ comfyui
เขียนเมื่อ 2024/08/10 12:49
บทความนี้จะแนะนำการสร้างภาพพาโนรามาทรงกลม ๓๖๐ องศาด้วยสเตเบิลดิฟฟิวชัน (stable diffusion) โดยใช้ comfyui
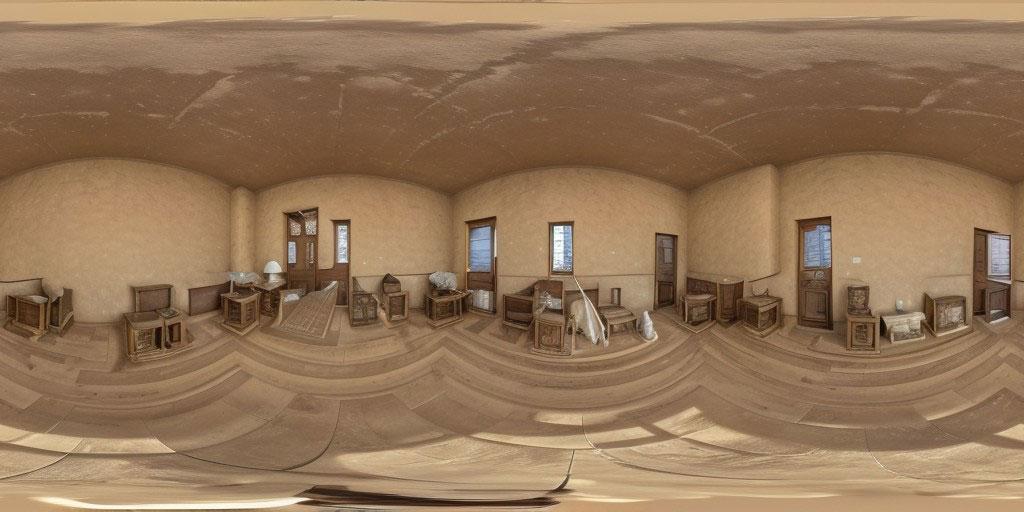
พาโนรามาทรงกลมคือภาพที่เหมือนเอาผิวทรงกลมมาทาบลงบนผิวสี่เหลี่ยมผืนผ้าเพื่อแสดงเป็นรูปภาพ ในการสร้างภาพสามมิตินิยมใช้ภาพแบบนี้ในการทำฉากหลังโดยการเอาไปแปะบนผิวทรงกลม แสดงทิวทัศน์รอบตัว ๓๖๐ องศา และบนล่างตั้งแต่เหนือหัวจนถึงใต้เท้า (บวกลบ ๙๐ องศา)
ตัวอย่างภาพ (คลิกเพื่อดูภาพใหญ่ได้)

การสร้างภาพแบบนี้ขึ้นมาได้ในสเตเบิลดิฟฟิวชันสามารถทำได้โดยใช้ lora ที่ชื่อว่า latentlabs360
อนึ่ง เรื่องของการใช้งาน comfyui พื้นฐานและการใช้ lora นั้นในที่นี้จะขอละไว้ไม่อธิบาย สามารถค้นหาบทความอ่านเพิ่มเติมกันได้
latentlabs360
latentlabs360 เป็น lora ตัวหนึ่งที่เอาไว้ใช้ปรับแก้ตัวแบบในสเตเบิลดิฟฟิวชันให้สามารถสร้างภาพออกมาเป็นพาโนรามาทรงกลมได้
การใช้งานใน comfyui ก็ให้เข้าไปในหน้าที่แจกไฟล์เพื่อทำการโหลดไฟล์ LatentLabs360.safetensors มาแล้ววางไว้ในโฟลเดอร์ model/loras จากนั้นก็เรียกใช้ด้วยวิธีการเหมือนกับ lora ทั่วไป
https://civitai.com/models/10753/latentlabs360
lora ตัวนี้ใช้กับตัวแบบทั่วไปได้ ได้ทั้งภาพสมจริงและภาพอนิเมะ แต่ว่าน่าเสียดายที่ใช้กับ SDXL ไม่ได้เพราะถูกสร้างขึ้นมาสำหรับใช้กับตัวแบบดั้งเดิม
ขนาดภาพที่สร้างได้ดีที่สุดคือ 1024×512 ดังนั้นในที่นี้ก็จะใช้แต่ขนาดนี้เป็นหลัก
คำที่ใช้เป็นตัวกระตุ้น (trigger word) สำหรับทำให้ lora ตัวนี้ทำงานก็คือ "a 360 equirectangular panorama" ดังนั้นจำเป็นต้องใส่ไว้เสมอ ไม่งั้นก็จะได้เป็นภาพธรรมดา
เพียงแต่ว่าแค่นี้ยังไม่สามารถสร้างภาพพาโนรามาทรงกลมที่ใช้งานจริงได้ เพราะว่าภาพที่สร้างได้นั้นริมซ้ายกับขวาจะยังไม่มีความเชื่อมโยงกัน ดังนั้นไม่สามารถนำมาหมุน ๓๖๐ องศาให้ได้ภาพที่ต่อเนื่องไร้รอยต่อ
เพื่อที่จะแก้ปัญหานี้จำเป็นต้องติดตั้งปลักอินเสริมเพื่อจะใช้โหนดสำหรับจัดการตรงนี้โดยเฉพาะด้วย
ปลักอินที่ใช้
การแก้ปัญหาขอบภาพซ้ายขวาไม่ต่อเนื่องทำได้โดยการไปปรับแก้ตัว ksampler และ VAE ซึ่งก็มีปลักอันอยู่ ๒ ชนิดที่สามารถใช้งานได้ ได้แก่
ทั้ง ๒ ตัวนี้มีวิธีการเชื่อมโหนดที่ต่างกันเล็กน้อย แต่กลไกการทำงานภายไหนเหมือนกัน สามารถให้ผลลัพธ์ที่เหมือนกัน ดังนั้นจะใช้ตัวไหนก็ได้แล้วแต่สะดวก
อย่างไรก็ตาม tiled_ksampler จะใช้ง่ายกว่าหน่อย ดังนั้นในที่นี้จะขอแนะนำการเชื่อมโหนดโดยใช้ตัวนี้เป็นหลัก
การเชื่อมโหนด tiled_ksampler
การใช้งาน tiled_ksampler นั้นทำได้ง่ายโดยแค่แทนที่โหนด
KSampler ที่ใช้อยู่ปกติด้วย Asymmetric Tiled KSampler แล้วก็แทนที่ VAEDecode ด้วย Circular VAEDecodeสำหรับค่าภายในโหนดให้ปรับ tileX เป็น 1 ซึ่งหมายถึงว่าให้วนซ้ำในแนวแกน x (แนวนอน) และ tileY เป็น 0 เพื่อไม่ให้วนซ้ำแนวแกน y (แนวตั้ง) ไปด้วย นอกนั้นค่าที่ปรับอื่นๆก็เหมือนกับ ksampler ทั่วไป
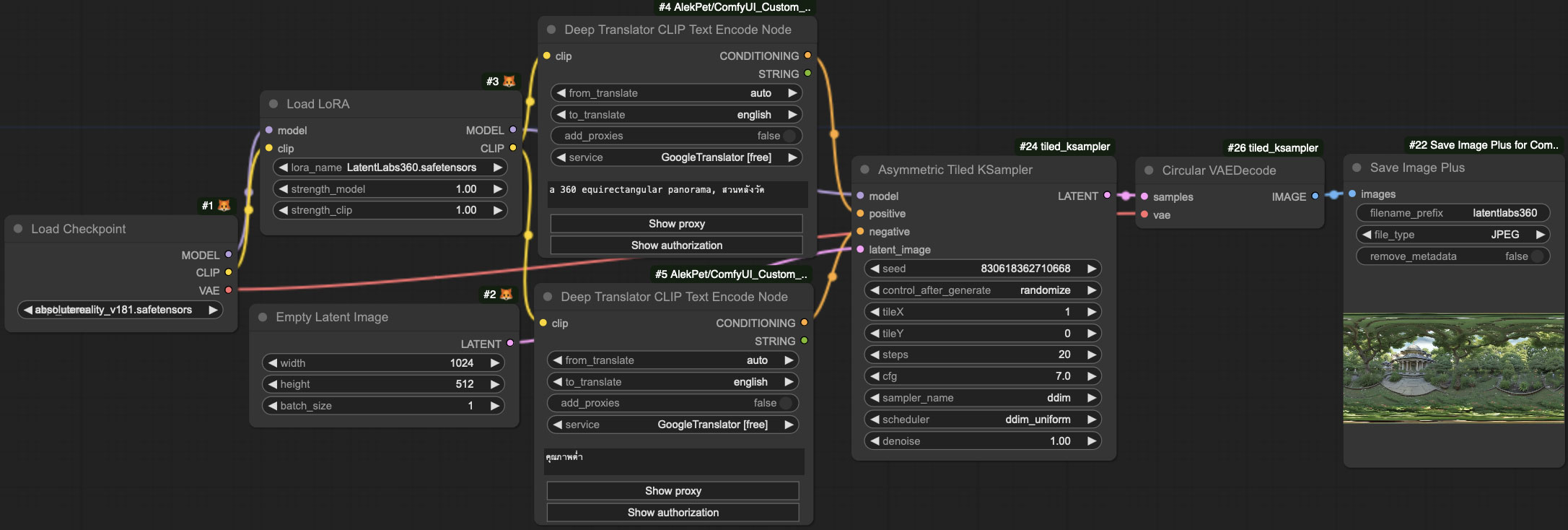
เมื่อเชื่อมเสร็จก็ได้จะได้ออกมาประมาณนี้

ตัวแบบที่ใช้ในครั้งนี้คือ absolutereality_v181 สำหรับสร้างภาพแบบสมจริง
อนึ่ง ในที่นี้มีการใช้โหนด
DeepTranslatorCLIPTextEncodeNode เพื่อทำการแปลอัตโนมัติซึ่งได้อธิบายไปในบทความก่อนหน้านี้ https://phyblas.hinaboshi.com/20240702และก็ยังได้ใช้โหนด
SaveImagePlus ซึ่งอธิบายไปในอีกบทความนึงด้วย https://phyblas.hinaboshi.com/20240706ซึ่งถ้าใครไม่ต้องการก็ใช้โหนด
CLIPTextEncode ที่ไม่ต้องแปลหรือ SaveImage ที่บันทึกภาพเป็น .png แบบเดิมก็ได้เช่นกัน ส่วนที่สำคัญจริงๆสำหรับครั้งนี้คือ Asymmetric Tiled KSampler และ Circular VAEDecode เพื่อจะให้ได้ผลออกมาตามที่ต้องการส่วนภาพที่ได้ออกมาก็เป็นแบบนี้ จะเห็นว่าซ้ายกับความต่อเนื่องกันดี เป็นไปตามที่ควรจะเป็น

สามารถเอาภาพนี้ไปลากเข้าหน้าจอ comfyui เพื่อโหลดผังโหนดขึ้นมาได้ เพียงแต่ว่าภาพนี้เป็น jpg ดังนั้นจะต้องติดตั้งปลักอิน Save Image Extended for ComfyUI หรือ Save Image Plus for ComfyUI ดังที่ได้อธิบายไปในบทความที่แล้วด้วยจึงจะอ่านได้ ไม่เช่นนั้นจะอ่านได้แต่ png
ไฟล์ .json กระแสงาน
สำหรับตัวไฟล์กระแสงานแบบฉบับย่อขอแปะไว้ในนี้ด้วย สามารถคัดลอกไปใช้กันดูได้
{
"1": {
"inputs": {
"ckpt_name": "absolutereality_v181.safetensors"
},
"class_type": "CheckpointLoaderSimple"
},
"2": {
"inputs": {
"width": 1024,
"height": 512,
"batch_size": 1
},
"class_type": "EmptyLatentImage"
},
"3": {
"inputs": {
"lora_name": "LatentLabs360.safetensors",
"strength_model": 1,
"strength_clip": 1,
"model": ["1", 0],
"clip": ["1", 1]
},
"class_type": "LoraLoader"
},
"4": {
"inputs": {
"from_translate": "thai",
"to_translate": "english",
"add_proxies": false,
"proxies": "",
"auth_data": "",
"service": "GoogleTranslator [free]",
"text": "a 360 equirectangular panorama, สวนหลังวัด",
"Show proxy": "proxy_hide",
"Show authorization": "authorization_hide",
"clip": ["3", 1]
},
"class_type": "DeepTranslatorCLIPTextEncodeNode"
},
"5": {
"inputs": {
"from_translate": "thai",
"to_translate": "english",
"add_proxies": false,
"proxies": "",
"auth_data": "",
"service": "GoogleTranslator [free]",
"text": "คุณภาพต่ำ",
"Show proxy": "proxy_hide",
"Show authorization": "authorization_hide",
"clip": ["3", 1]
},
"class_type": "DeepTranslatorCLIPTextEncodeNode"
},
"6": {
"inputs": {
"seed": 1060003804082621,
"tileX": 1,
"tileY": 0,
"steps": 20,
"cfg": 7,
"sampler_name": "ddim",
"scheduler": "ddim_uniform",
"denoise": 1,
"model": ["3", 0],
"positive": ["4", 0],
"negative": ["5", 0],
"latent_image": ["2", 0]
},
"class_type": "Asymmetric Tiled KSampler"
},
"7": {
"inputs": {
"samples": ["6", 0],
"vae": ["1", 2]
},
"class_type": "Circular VAEDecode"
},
"8": {
"inputs": {
"filename_prefix": "latentlabs360",
"file_type": "JPEG",
"remove_metadata": false,
"images": ["7", 0]
},
"class_type": "SaveImagePlus"
}
}การใช้ร่วมกับ controlnet inpaint
ตัวอย่างการเชื่อมโหนดที่ยกมาข้างต้นซึ่งใช้ tiled_ksampler นั้นดูเรียบง่าย แต่ก็พบว่ามีปัญหาอยู่อย่างคือภาพที่ได้ดูจะซ้ำๆเดิมและไม่ค่อยเป็นไปตามข้อความที่เขียนสั่งมากเท่าที่ควร
ที่จริงถ้าหากลองไม่ใช่ tiled_ksampler ก็จะได้ภาพหลากหลากและเป็นไปตามที่ต้องการมากขึ้น แต่ปัญหาคือภาพที่ได้จะไม่มีความต่อเนื่องระหว่างขอบซ้ายขวา ซึ่งก็เป็นสิ่งจำเป็นที่ขาดไม่ได้เหมือนกัน
เพื่อที่จะสร้างภาพที่วนซ้ำโดยไม่ใช่ tiled_ksampler เราจึงได้คิดวิธีการแก้ปัญหาขึ้นมาโดยใช้ controlnet inpaint เข้าช่วย
วิธีการก็คือสร้างภาพออกมาทีนึงก่อน จากนั้นจึงแบ่งครึ่งซ้ายขวา เอามาวางสลับกัน เท่านี้ขอบซ้ายขวาก็จะต่อเนื่องกันแล้ว แต่จะกลายเป็นตรงกลางจะไม่ต่อเนื่องกันแทน เราก็ทำการสร้างตรงกลางขึ้นใหม่โดยใช้ controlnet inpaint วาดส่วนนี้ซ้ำอีก
โดยรวมแล้วภาพที่ออกมาดูจะสวยกว่า แต่บางทีตรงรอยต่อก็ดูไม่เนียน ขนาดความสมจริงไปบ้าง ถ้าบางครั้งก็ไม่เป็น ลองสุ่มใหม่ดูหลายครั้งได้ ผลที่ได้มีความหลากหลายเปลี่ยนแปลงแตกต่างไปตามการสุ่มมากกว่ากรณีที่ใช้ tiled_ksampler
ผังงานที่ได้นั้นเนื่องจากต้องตัดต่อปรับแต่งมากจึงออกมาซับซ้อน กลายเป็นแบบนี้

สำหรับปลักอินและโหนดที่ต้องลงเพิ่มเพื่อที่จะใช้ผังอันนี้มีอีก ๓ อย่างคือ
Image Blank: was-node-suite-comfyuiImageConcanateและImageConcatMulti: ComfyUI-KJNodesInpaintPreprocessor: comfyui_controlnet_aux
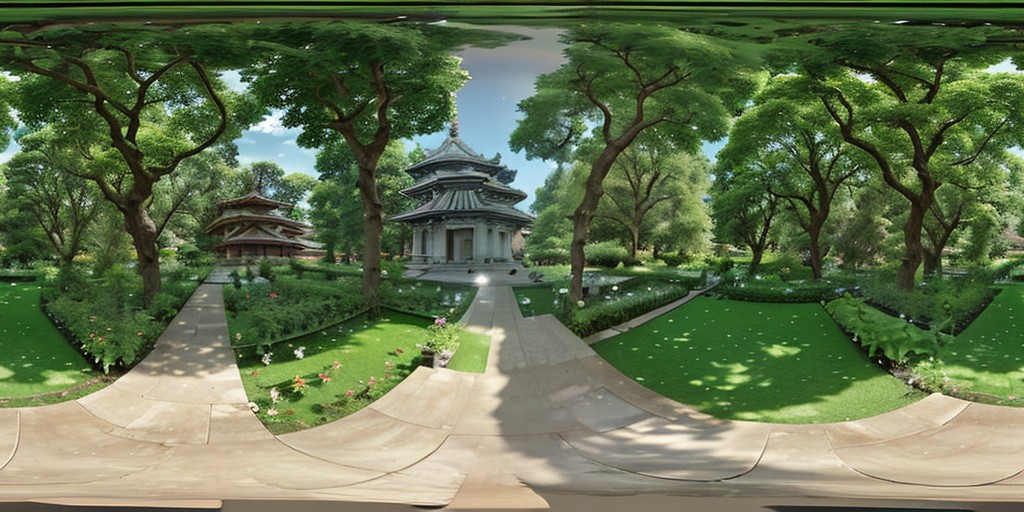
ส่วนภาพที่สร้างได้จะออกมาเป็นแบบนี้ สามารถเอาภาพนี้ไปวางเพื่อดูแผนผังเชื่อมโหนดได้ ครั้งนี้โหนดค่อนข้างยาวเลยไม่ขอเอามาลงในนี้โดยตรง

นอกจากนี้แล้วเราก็ได้เอาไฟล์ .json กระแสงานนี้ไปลงไว้ใน github ด้วย ถ้าใครสนใจผังกระแสงานนี้หรือแบบอื่นๆอีกสามารถเข้าไปดูกันได้
https://github.com/phyblas/stadif_comfyui_workflow
ต่อจากนี้ทำอะไรใน comfyui ก็กะว่าจะเอามาลงในนี้เรื่อยๆ ถ้าใครถูกใจก็ฝากกดดาว ☆ กันด้วย