pyqt เบื้องต้น บทที่ ๖: การสร้างกรอบและขีดเส้น
เขียนเมื่อ 2021/08/08 09:38
แก้ไขล่าสุด 2021/09/28 16:42
ต่อจาก บทที่ ๕
ในบทนี้จะเป็นเรื่องของการสร้างเส้นกรอบล้อมรอบ widget ขึ้นมา
การสร้างกรอบ {QFrame .setFrameShape}
widget ที่สามารถวาดกรอบล้อมรอบได้คือ QFrame รวมถึง widget ที่รับทอดจากคลาส QFrame นี้ด้วย ซึ่งก็รวมไปถึง QLabel ซึ่งใช้ใส่ตัวหนังสือ ดังที่ได้อธิบายไปในบทที่ ๕
ในที่นี้ก็จะอธิบายโดยใช้ QLabel เป็นหลัก โดยจะแสดงการสร้างกรอบล้อมตัวหนังสือ
การสร้างกรอบล้อมทำได้โดยใช้ .setFrameShape โดยเมธอดนี้มีอยู่ใน widget ชนิด QLabel และรวมถึง QFrame ด้วย ดังนั้นถ้าหากต้องการสร้างข้อความตัวหนังสือที่มีกรอบล้อมก็ใช้ QLabel ได้
ตัวอย่าง
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QLabel,QFrame
qAp = QApplication(sys.argv)
natang = QWidget()
khokhwam = QLabel('๑๒๓ 123\n๔๕๖ 456\n๗๘๙ 789',natang)
khokhwam.setFrameShape(QFrame.Box)
khokhwam.setGeometry(20,20,80,80)
natang.show()
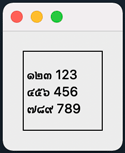
qAp.exec_()จะได้ข้อความที่มีกรอบล้อมแบบนี้

ในที่นี้สิ่งที่ใส่ลงไปใน .setFrameShape ก็คือ QFrame.Box ซึ่งนี่เป็นตัวแปรที่ QFrame เตรียมไว้เพื่อเป็นแฟล็กในการปรับรูปแบบของกรอบ
นอกจาก Box แล้วก็ยังมี Panel, WinPanel, StyledPanel เป็นต้น
การปรับรูปแบบเส้นกรอบ
ลองตั้งชนิดกรอบภายใน .setFrameShape เป็นรูปแบบอื่นๆแล้วเทียบดู
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QLabel,QFrame
qAp = QApplication(sys.argv)
natang = QWidget()
k1 = QLabel('๑๒๓ 123',natang)
k1.setFrameShape(QFrame.Panel)
k1.setGeometry(20,20,80,30)
k2 = QLabel('๔๕๖ 456',natang)
k2.setFrameShape(QFrame.WinPanel)
k2.setGeometry(20,60,80,30)
k3 = QLabel('๗๘๙ 789',natang)
k3.setFrameShape(QFrame.StyledPanel)
k3.setGeometry(20,100,80,30)
natang.show()
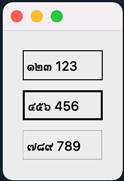
qAp.exec_()ก็จะได้กรอบลักษณะแบบนี้ออกมา

จริงๆแล้วจะเห็นว่า Box กับ Panel นั้นมีลักษณะเหมือนกัน ในขณะที่ WinPanel จะเป็นกรอบหนา และ StyledPanel เป็นกรอบบางๆดังที่เห็น
แต่ข้อแตกต่างระหว่าง Box กับ Panel จะสามารถเห็นได้ในกรณีที่ใส่เงาลงไปในกรอบ
การปรับเงาเส้นกรอบ {.setFrameShadow}
เราสามารถใส่เงาให้กับกรอบเพื่อที่จะปรับให้ดูสวยและมีมิติขึ้นมาได้ โดยใช้เมธอด .setFrameShadow ซึ่งรูปแบบของเงาก็มีแบบ Raised คือแบบยก กับแบบ Sunken คือแบบจม ลักษณะของเงายังต่างกันไปขึ้นอยู่กับรูปแบบของกรอบด้วย
ตัวอย่าง ลองสร้างกรอบแบบต่างๆที่มีเงาแบบต่างๆมาเปรียบเทียบ
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QLabel,QFrame
qAp = QApplication(sys.argv)
natang = QWidget()
k1 = QLabel('๑๒',natang)
k1.setFrameShape(QFrame.Box)
k1.setFrameShadow(QFrame.Raised)
k1.setGeometry(20,20,40,30)
k2 = QLabel('12',natang)
k2.setFrameShape(QFrame.Box)
k2.setFrameShadow(QFrame.Sunken)
k2.setGeometry(70,20,40,30)
k3 = QLabel('๓๔',natang)
k3.setFrameShape(QFrame.Panel)
k3.setFrameShadow(QFrame.Raised)
k3.setGeometry(20,60,40,30)
k4 = QLabel('34',natang)
k4.setFrameShape(QFrame.Panel)
k4.setFrameShadow(QFrame.Sunken)
k4.setGeometry(70,60,40,30)
k5 = QLabel('๕๖',natang)
k5.setFrameShape(QFrame.WinPanel)
k5.setFrameShadow(QFrame.Raised)
k5.setGeometry(20,100,40,30)
k6 = QLabel('56',natang)
k6.setFrameShape(QFrame.WinPanel)
k6.setFrameShadow(QFrame.Sunken)
k6.setGeometry(70,100,40,30)
k7 = QLabel('๗๘',natang)
k7.setFrameShape(QFrame.StyledPanel)
k7.setFrameShadow(QFrame.Raised)
k7.setGeometry(20,140,40,30)
k8 = QLabel('78',natang)
k8.setFrameShape(QFrame.StyledPanel)
k8.setFrameShadow(QFrame.Sunken)
k8.setGeometry(70,140,40,30)
natang.show()
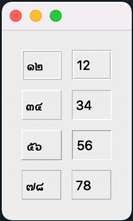
qAp.exec_()จะได้ภาพนี้ออกมา ซึ่งทางซ้ายคือเงาแบบยก (Raised) ทางขวาคือแบบจม (Sunken) และไล่จากแถวบนสุดคือ Box, Panel, WinPanel และ StyledPanel ตามลำดับ

จะเห็นว่าข้อแตกต่างระหว่าง Box กับ Panel ก็คือ แบบ Box นั้นจะเหมือนมีกรอบนูนหรือยุบล้อม ในขณะที่ Panel จะเป็นเหมือนปุ่มที่นูนขึ้นหรือยุบลงทั้งแผง ซึ่งข้อแตกต่างนี้จะเห็นได้ชัดเมื่อมีการวาดเงา
การปรับความหนาของเส้น {.setLineWidth}
ความหนาของเส้นขอบสามารถปรับได้โดยเมธอด .setLineWidth โดยถ้าหากไม่ได้ตั้งค่าความหนาก็จะเท่ากับตั้งความหนาเป็น 0 ซึ่งก็จะได้เส้นกรอบบางมากดังในตัวอย่างที่ผ่านมา
เพียงแต่ว่ากรอบแบบ WinPanel กับ StyledPanel นั้นจะมีความหนาตายตัวอยู่แล้ว จึงไม่ได้รับผลจากการตั้งความหนาด้วย .setLineWidth นี้
ลองดูตัวอย่างเทียบความหนาต่างๆกันในกรณีที่ใช้ Box กับ Raised
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QLabel,QFrame
qAp = QApplication(sys.argv)
natang = QWidget()
k1 = QLabel('br1',natang)
k1.setLineWidth(1)
k1.setFrameShape(QFrame.Box)
k1.setFrameShadow(QFrame.Raised)
k1.setGeometry(20,20,40,30)
k2 = QLabel('br3',natang)
k2.setLineWidth(3)
k2.setFrameShape(QFrame.Box)
k2.setFrameShadow(QFrame.Raised)
k2.setGeometry(70,20,40,30)
k3 = QLabel('bs1',natang)
k3.setLineWidth(1)
k3.setFrameShape(QFrame.Box)
k3.setFrameShadow(QFrame.Sunken)
k3.setGeometry(20,60,40,30)
k4 = QLabel('bs3',natang)
k4.setLineWidth(3)
k4.setFrameShape(QFrame.Box)
k4.setFrameShadow(QFrame.Sunken)
k4.setGeometry(70,60,40,30)
k5 = QLabel('pr1',natang)
k5.setLineWidth(1)
k5.setFrameShape(QFrame.Panel)
k5.setFrameShadow(QFrame.Raised)
k5.setGeometry(20,100,40,30)
k6 = QLabel('pr3',natang)
k6.setLineWidth(3)
k6.setFrameShape(QFrame.Panel)
k6.setFrameShadow(QFrame.Raised)
k6.setGeometry(70,100,40,30)
k7 = QLabel('ps1',natang)
k7.setLineWidth(1)
k7.setFrameShape(QFrame.Panel)
k7.setFrameShadow(QFrame.Sunken)
k7.setGeometry(20,140,40,30)
k8 = QLabel('ps3',natang)
k8.setLineWidth(3)
k8.setFrameShape(QFrame.Panel)
k8.setFrameShadow(QFrame.Sunken)
k8.setGeometry(70,140,40,30)
natang.show()
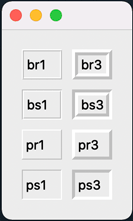
qAp.exec_()ในภาพนี้ฝั่งซ้ายคือกรอบหนา 1 ทางขวาคือหนา 3 ส่วน 2 แถว ด้านบนคือแบบ Box ส่วน 2 แถวด้านล่างคือแบบ Panel

การปรับความหนาเส้นส่วนกลาง {.setMidLineWidth}
กรณีที่ใช้กรอบแบบ Box นั้นยังมีตัวเลือกอีกอย่างที่สามารถปรับแต่งเพิ่มเติมได้อีก นั่นคือความหนาของเส้นส่วนกลาง ซึ่งปรับได้โดยเมธอด .setMidLineWidth
เมธอดนี้มีผลกับเฉพาะกรอบแบบ Box ในกรณีที่ใส่เงาเท่านั้น
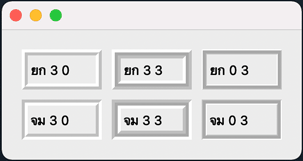
ตัวอย่าง
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QLabel,QFrame
qAp = QApplication(sys.argv)
natang = QWidget()
k1 = QLabel('ยก 3 0',natang)
k1.setLineWidth(3)
k1.setFrameShape(QFrame.Box)
k1.setFrameShadow(QFrame.Raised)
k1.setGeometry(20,20,80,40)
k2 = QLabel('ยก 3 3',natang)
k2.setLineWidth(3)
k2.setMidLineWidth(3)
k2.setFrameShape(QFrame.Box)
k2.setFrameShadow(QFrame.Raised)
k2.setGeometry(110,20,80,40)
k3 = QLabel('ยก 0 3',natang)
k3.setMidLineWidth(3)
k3.setFrameShape(QFrame.Box)
k3.setFrameShadow(QFrame.Raised)
k3.setGeometry(200,20,80,40)
k4 = QLabel('จม 3 0',natang)
k4.setLineWidth(3)
k4.setFrameShape(QFrame.Box)
k4.setFrameShadow(QFrame.Sunken)
k4.setGeometry(20,70,80,40)
k5 = QLabel('จม 3 3',natang)
k5.setLineWidth(3)
k5.setMidLineWidth(3)
k5.setFrameShape(QFrame.Box)
k5.setFrameShadow(QFrame.Sunken)
k5.setGeometry(110,70,80,40)
k6 = QLabel('จม 0 3',natang)
k6.setMidLineWidth(3)
k6.setFrameShape(QFrame.Box)
k6.setFrameShadow(QFrame.Sunken)
k6.setGeometry(200,70,80,40)
natang.show()
qAp.exec_()จะได้ผลดังนี้

การวาดเส้นแนวตั้งและแนวนอน
เส้นขีดแนวนอนหรือแนวตั้งสามารถสร้างได้โดยใช้ widget ชนิด QFrame โดยตั้งกรอบเป็นแบบ HLine หรือ VLine
ตัวปรับแต่งอื่นๆเช่น .setFrameShadow กับ .setLineWidth ก็สามารถทำได้เช่นเดียวกับในเส้นขอบแบบอื่นๆดังในกรณีที่กล่าวมาข้างต้น
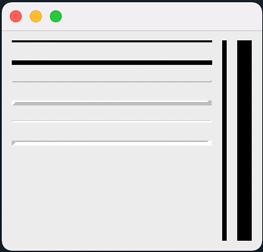
ตัวอย่างการวาดเส้น
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QLabel,QFrame
qAp = QApplication(sys.argv)
natang = QWidget()
sen1 = QFrame(natang)
sen1.setFrameShape(QFrame.HLine)
sen1.setLineWidth(2)
sen1.setGeometry(10,10,200,2)
sen2 = QFrame(natang)
sen2.setFrameShape(QFrame.HLine)
sen2.setLineWidth(5)
sen2.setGeometry(10,30,200,5)
sen3 = QFrame(natang)
sen3.setFrameShape(QFrame.HLine)
sen3.setFrameShadow(QFrame.Raised)
sen3.setLineWidth(2)
sen3.setGeometry(10,50,200,2)
sen4 = QFrame(natang)
sen4.setFrameShape(QFrame.HLine)
sen4.setFrameShadow(QFrame.Raised)
sen4.setLineWidth(5)
sen4.setGeometry(10,70,200,5)
sen5 = QFrame(natang)
sen5.setFrameShape(QFrame.HLine)
sen5.setFrameShadow(QFrame.Sunken)
sen5.setLineWidth(2)
sen5.setGeometry(10,90,200,2)
sen6 = QFrame(natang)
sen6.setFrameShape(QFrame.HLine)
sen6.setFrameShadow(QFrame.Sunken)
sen6.setLineWidth(5)
sen6.setGeometry(10,110,200,5)
sen7 = QFrame(natang)
sen7.setFrameShape(QFrame.VLine)
sen7.setLineWidth(5)
sen7.setGeometry(220,10,5,200)
sen8 = QFrame(natang)
sen8.setFrameShape(QFrame.VLine)
sen8.setLineWidth(15)
sen8.setGeometry(235,10,15,200)
natang.show()
qAp.exec_()จะได้เส้นแบบต่างๆออกมาแบบนี้

สรุปท้ายบท
ในบทนี้ได้เขียนถึงการสร้างเส้นกรอบล้อม รวมถึงการสร้างเส้นขีดคั่นแนวตั้งแนวนอนไปแล้ว ซึ่งสามารถใช้ได้กับ QLabel และนอกจากนี้ก็ยังใช้ได้กับ widget แบบอื่นๆที่รับทอดจากคลาส QFrame เช่นเดียวกัน ซึ่งจะได้กล่าวถึงต่อไป
อ่านบทถัดไป >> บทที่ ๗