pyqt เบื้องต้น บทที่ ๗: การใส่รูปภาพ
เขียนเมื่อ 2021/08/09 10:39
แก้ไขล่าสุด 2021/09/28 16:42
ต่อจาก บทที่ ๖
บทนี้จะพูดถึงการเอาภาพมาใส่วางใน GUI รวมถึงการปรับขนาดภาพให้ได้ขนาดที่ต้องการด้วย
การใส่รูป {.setPixmap QPixmap}
การใส่รูปภาพทำได้โดยใช้เมธอด .setPixmap ใน QLabel โดยใส่ออบเจ็กต์ของคลาส QPixmap ลงไป
คลาส QPixmap นั้นเป็นคลาสของออบเจ็กต์ที่ใส่รูปภาพ เรียกใช้ได้จาก PyQt5.QtGui
เช่นลองใช้ภาพนี้เป็นตัวอย่าง
chinousa.jpg (ที่มา https://www.pixiv.net/artworks/62718666)
chinousa.jpg

เขียนโค้ดให้แสดงภาพนี้ขึ้นมา
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QLabel
from PyQt5.QtGui import QPixmap
qAp = QApplication(sys.argv)
natang = QWidget()
natang.setWindowTitle('จิโนะกับกระต่ายน้อย')
natang.resize(291,353)
rup = QLabel(natang)
rup.setPixmap(QPixmap('chinousa.jpg'))
rup.move(10,10)
natang.show()
qAp.exec_()
การดูข้อมูลขนาดของภาพ {.width .height .size}
ข้อมูลขนาดของภาพสามารถดูได้จากเมธอด .width, .height และ .size โดยหากต้องการดูแค่ขนาดแนวนอน (ความกว้าง) ก็ใช้ .width() ถ้าดูแค่แนวตั้ง (ความสูง) ก็ใช้ .height() และหากต้องการทั้งความกว้างและความสูงก็อาจใช้ .size() โดยผลที่ได้มานั้นจะเป็นออบเจ็กต์ชนิด QSize ซึ่งมีข้อมูลทั้งความกว้างและความสูงบรรจุอยู่
ต่อไปขอยกตัวอย่างโดยใช้ภาพนี้
senkomofumofu.jpg (ที่มา https://www.pixiv.net/artworks/74360894)

ลองให้โปรแกรมทำการตรวจดูขนาดของภาพเอาเอง แล้วกำหนดขนาดของหน้าต่างให้พอดีตามนั้นไป
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QLabel
from PyQt5.QtGui import QPixmap
qAp = QApplication(sys.argv)
natang = QWidget()
rup = QLabel(natang)
pix = QPixmap('senkomofumofu.jpg')
rup.setPixmap(pix)
rup.move(15,15) # วางภาพที่ตำแหน่ง 15,15
khanat = pix.size() # ดูขนาด
print(khanat) # ได้ PyQt5.QtCore.QSize(300, 363)
# ตั้งขนาดหน้าต่างให้ใหญ่กว่ารูปภาพสัก 30 พิกเซล
natang.setFixedSize(pix.width()+30,pix.height()+30)
natang.show()
qAp.exec_()ก็จะได้ภาพแบบนี้ขึ้นมา ซึ่งมีขนาดหน้าต่างถูกตั้งไว้พอเหมาะกับขนาดภาพ

ดูว่าภาพโหลดมาสำเร็จหรือไม่ {.isNull}
เมื่อใช้ QPixmap เพื่อทำการโหลดภาพขึ้นมานั้น ต่อให้ไฟล์ในตำแหน่งของภาพที่ระบุนั้นไม่มีอยู่จริงก็ไม่ทำให้เกิดข้อผิดพลาดใดๆ แค่จะได้เป็นภาพเปล่าๆมาเท่านั้น
เราอาจตรวจสอบว่าภาพโหลดขึ้นมาสำเร็จหรือไม่โดยใช้เมธอด .isNull
from PyQt5.QtGui import QPixmap
pix = QPixmap('xxx.jpg')
print(pix.isNull()) # ได้ True
pix = QPixmap('senkomofumofu.jpg')
print(pix.isNull()) # ได้ Falseนอกจากนี้จริงๆแล้ว QPixmap ยังอาจใช้สร้างภาพเปล่าๆขึ้นมาได้ โดยแทนที่จะใส่เป็นชื่อไฟล์ก็ให้ใส่เป็นตัวเลข ๒ ตัวที่แทนความกว้างและความสูงของภาพ
pix = QPixmap(140,160)
print(pix.size())ซึ่งภาพลักษณะนี้ถ้าใช้ .isNull ก็จะได้ False เช่นกัน
print(QPixmap(110,110).isNull()) # ได้ Falseการย่อขยายรูป {.scaled}
ภาพที่สร้างขึ้นใน QPixmap นั้นสามารถทำการย่อขยายได้โดยใช้เมธอด .scaled โดยกำหนดความกว้างและความสูงลงไป
คราวนี้ขอลองใช้ภาพนี้เป็นตัวอย่าง
chinotippi.jpg (ที่มา https://www.pixiv.net/artworks/64927195)

ลองทำการปรับขนาดให้เต็มหน้าต่าง
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QLabel
from PyQt5.QtGui import QPixmap
qAp = QApplication(sys.argv)
# สร้างหน้าต่างขนาด 350×200
natang = QWidget()
natang.resize(350,200)
rup = QLabel(natang)
pix = QPixmap('chinotippi.jpg') # โหลดภาพจากไฟล์
pix = pix.scaled(350,200) # ปรับให้ภาพมีขนาด 350×200
rup.setPixmap(pix)
natang.show()
qAp.exec_()จะได้ภาพแบบนี้

การทำให้ย่อขยายโดยรักษาสัดส่วนเดิม
จากตัวอย่างที่แล้วจะเห็นว่าได้ขนาดตามที่ระบุไป แต่ว่าสัดส่วนของภาพถูกเปลี่ยนแปลงไป แต่ถ้าหากต้องการให้เมื่อย่อขยายแล้วยังรักษาสัดส่วนเดิมไว้ได้ก็ทำได้โดยใส่อาร์กิวเมนต์ตัวที่ ๓ ลงไป
หากต้องการให้รักษาสัดส่วนภาพเดิมโดยที่ขนาดไม่เกินขอบเขตที่กำหนด ให้ใช้ Qt.KeepAspectRatio
ลองแทนโค้ดในตัวอย่างที่แล้วในบรรทัด
pix = pix.scaled(350,200) ด้วยfrom PyQt5.QtCore import Qt
pix = pix.scaled(350,200,Qt.KeepAspectRatio)ก็จะได้แบบนี้

แต่หากต้องการให้รักษาสัดส่วนโดยภาพขยายไปให้เต็มพื้นที่ขนาดที่ระบุก็ใช้ Qt.KeepAspectRatioByExpanding
pix = pix.scaled(350,200,Qt.KeepAspectRatioByExpanding)ก็จะได้ออกมาแบบนี้

การย่อขยายให้ได้ความกว้างหรือความสูงที่กำหนด {.scaledToHeight .scaledToWidth}
การย่อหรือขยายขนาดภาพอาจทำโดยใช้เมธอด .scaledToHeight หรือ .scaledToWidth โดยที่แค่กำหนดความกว้างหรือความสูงอย่างใดอย่างหนึ่งแล้วภาพก็จะถูกเปลี่ยนขนาดไปเป็นตามนั้นโดยรักษาสักส่วนเดิม
ลองดูตัวอย่าง คราวนี้ใช้ภาพนี้
yunafina.jpg (ที่มา https://www.pixiv.net/artworks/87438484)

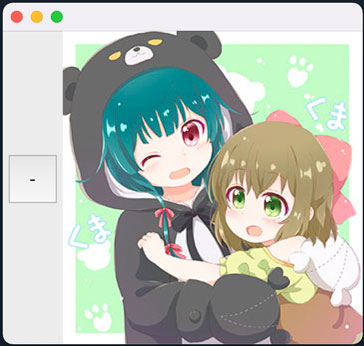
ลองทำปุ่มให้เมื่อกดแล้วขนาดย่อลงเรื่อยๆทีละครึ่ง จนสุดท้ายปิดหน้าต่างไป
import sys
from PyQt5.QtWidgets import QApplication,QWidget,QLabel,QPushButton
from PyQt5.QtGui import QPixmap
from PyQt5.QtCore import Qt
qAp = QApplication(sys.argv)
natang = QWidget()
rup = QLabel(natang)
pix = QPixmap('yunafina.jpg')
natang.resize(pix.width()+60,pix.height())
rup.setPixmap(pix)
rup.setAlignment(Qt.AlignCenter) # ตั้งให้ภาพอยู่ตรงกลาง
rup.move(60,0)
# ฟังก์ชันที่ทำการย่อรูปเมื่อกดปุ่ม
def yolong():
global pix
kwang = int(pix.width()/2) # ตั้งความกว้างใหม่เหลือครึ่งจากเดิม
if(kwang<10): # ถ้าย่อจนเล็กกว่า 10 พิกเซลแล้วก็ปิดไปเลย
natang.close()
pix = pix.scaledToWidth(kwang) # ย่อภาพ
rup.setPixmap(pix) # ตั้งภาพใหม่ที่ย่อแล้ว
# สร้างปุ่ม
pumyo = QPushButton('-',natang)
pumyo.setGeometry(0,120,60,60)
pumyo.clicked.connect(yolong)
natang.show()
qAp.exec_()ก็จะได้หน้าต่างแบบนี้ออกมา ถ้ากดปุ่มภาพก็จะค่อยๆย่อเล็กลงทีละครึ่ง

สรุปท้ายบท
ที่จริงแล้ว pyqt สามารถใช้เพื่อปรับแต่งภาพได้ด้วย เช่นใช้ QGraphicView แต่เป็นเรื่องที่มีรายละเอียดมาก ซึ่งจะยังไม่เขียนถึงในที่นี้
QPixmap นั้นปกติเอาไว้แค่ใช้เพื่อนำเอาภาพมาวางใส่ใน GUI ที่เราสร้างขึ้นเท่านั้น โดยสามารถปรับย่อขยายภาพให้เป็นขนาดตามที่ต้องการได้
อ่านบทถัดไป >> บทที่ ๘