javascript เบื้องต้น บทที่ ๒: เริ่มต้นการใช้งาน
เขียนเมื่อ 2019/07/31 22:51
แก้ไขล่าสุด 2024/03/28 23:06
เริ่มต้นการใช้งาน
การเริ่มต้นใช้งานจาวาสคริปต์นั้นง่ายดาย ไม่จำเป็นต้องติดตั้งโปรแกรมอะไรเป็นพิเศษ เพราะจาวาสคริปต์รันได้ในเบราว์เซอร์ทุกชนิด
ดังนั้นขอแค่มีเบราว์เซอร์ เช่น firefox, google chrome, microsoft edge, safari, ฯลฯ อยู่ก็สามารถรันจาวาสคริปต์ได้แล้ว
นอกจากนี้แล้ว ยังต้องมีโปรแกรมสำหรับใช้ในการเขียนโค้ด อาจใช้แค่โปรแกรมแก้ข้อความธรรมดาก็ได้ เช่น notepad
เพียงแต่ว่าทางที่ดีควรจะใช้โปรแกรมสำหรับเขียนโค้ดโดยเฉพาะอย่างเช่น
- atom
- vscode (visual studio code)
เมื่อพิมพ์โค้ดในโปรแกรมพวกนี้ จะมีความสามารถช่วยในการตรวจสอบไวยากรณ์ภาษา แล้วแสดงแยกสีส่วนต่างๆชัดเจน ช่วยให้มั่นใจได้ว่าเขียนได้อย่างถูกต้องและเป็นระเบียบ
การรันจาวาสคริปต์ในเบราว์เซอร์
การใช้งานในเว็บนั้นโดยทั่วไปจะต้องเขียนโค้ด html แต่สำหรับคนที่ไม่ได้ตั้งใจจะศึกษาจาวาสคริปต์เพื่อไปเขียนเว็บอยู่แล้วก็อาจไม่จำเป็นต้องรู้ html เลยก็ได้ เพียงแต่ว่าในที่นี้จะอธิบายโดยใช้เบราว์เซอร์เป็นตัวรัน ก็ขอแค่รู้ว่าสามารถรันยังไงก็พอ
เพื่อที่จะสามารถรันโค้ดสำหรับเนื้อหาที่จะเขียนถึงต่อไปนี้ทั้งหมดได้ เริ่มแรกให้เปิดโปรแกรมแก้ไขข้อความ สร้างไฟล์ตัวหนังสือขึ้น พิมพ์ข้อความลงไปตามนี้ บันทึกไฟล์ชื่อว่าอะไรก็ได้โดยใช้สกุลเป็น .html เช่น
maccha.html<meta charset="UTF-8">
<script>
alert("สวัสดีชาวโลก! 你好,世界");
</script>จากนั้นเปิดไฟล์ที่บันทึกไว้ขึ้นมา โดยทั่วไปถ้าบันทึกเป็น .html ไว้แค่ดับเบิลคลิกก็จะเป็นการเปิดในเบราว์เซอร์อยู่แล้ว
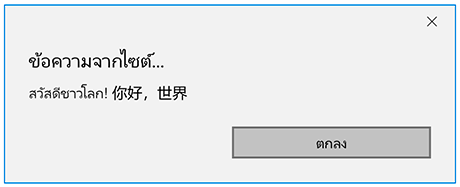
จากนั้นก็จะปรากฏกล่องข้อความเด้งขึ้นมาแบบนี้

ลักษณะกล่องข้อความอาจแตกต่างกันไป ขึ้นอยู่กับว่าใช้เบราว์เซอร์อะไรเปิด และระบบปฏิบัติการที่ใช้ ในนี้ใช้ microsoft edge ใน windows10 เป็นตัวอย่าง
ถ้าขึ้นมาตามนี้ได้สำเร็จ ก็แสดงว่าโค้ดจาวาสคริปต์ทำงานเรียบร้อยตามปกติ สามารถเริ่มไปต่อได้
ต่อไปเป็นคำอธิบายโค้ด
ส่วนที่ล้อมรอบไปด้วยเครื่องหมายน้อยกว่าและมากกว่าแบบนี้
< > เรียกว่าเป็นแท็ก (tag) ใน html แท็กที่ไม่มี / อยู่ข้างในจะเรียกว่าเป็นแท็กเปิด เช่น
<script> ส่วนที่ขึ้นต้นด้วย / เช่น
</script> แบบนี้เรียกว่าเป็นแท็กปิด โดยมากแล้วแท็กจะต้องมีแท็กเปิดและปิด แต่แท็กบางชนิดก็ไม่จำเป็นต้องมีแท็กปิด เช่นแท็ก
<meta> เป็นต้นแท็กแต่ละชนิดมีไว้ทำหน้าที่ต่างกัน สำหรับแท็ก
<script>
นี้มีไว้เขียนจาวาสคริปต์ โดยให้ใส่โค้ดจาวาสคริปต์ที่ต้องการรันไว้ระหว่าง
<script> และ
</script> โค้ดที่อยู่ข้างในก็จะถูกรันในที่นี้โค้ดจาวาสคริปต์ที่รันคือ
alert("สวัสดีชาวโลก! 你好,世界!");
ส่วนนี้เท่านั้นที่เป็นจาวาสคริปต์ ส่วนส่วนอื่นเป็น htmlในที่นี้คำสั่ง alert เป็นคำสั่งให้ปรากฏข้อความตามที่กำหนดไว้เป็นหน้าต่างขึ้นมา โดยโค้ดนี้จะทำงานเมื่อมีการเปิดหน้า html นี้ขึ้น หรือเวลาที่กด refresh ก็จะมีการรันโค้ดนี้ใหม่อีกครั้ง
ปกติถ้าต้องการรันโค้ดจาวาสคริปต์แค่ใส่แท็ก
<script></script>
แค่นี้ก็พอแล้ว แต่ว่าที่แนะนำให้ใส่
<meta charset="UTF-8">
ลงไปด้วยก็เพื่อเป็นการระบุว่าจะใช้ยูนิโค้ด
ซึ่งทำให้สามารถแสดงภาษาต่างๆเช่นภาษาไทยได้อย่างปกติหากไม่ใส่ไว้ก็ยังสามารถรันจาวาสคริปต์ได้อยู่ แต่ถ้าใส่ตัวหนังสือภาษาไทยอาจจะออกมาเป็นตัวประหลาดแทน ดังนั้นจึงแนะนำให้ใส่ไว้ ส่วนความหมายในรายละเอียดนั้นยังไม่จำเป็นต้องเข้าใจมากก็ได้ เพราะเป็นเรื่องของ html ในระดับลึกลงไป ในนี้ต้องการเน้นที่การเขียนโค้ดจาวาสคริปต์
นอกจากนี้มีส่วนประกอบอื่นที่มักจะจำเป็นต้องเสริมหากต้องการให้เป็นหน้าเว็บที่สมบูรณ์ได้ โดยพื้นฐานแล้วอาจเขียนประมาณนี้
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>ชื่อหัวข้อ</title>
</head>
<body>
</body>
<script type="text/javascript">
alert("สวัสดีชาวโลก! 你好,世界");
</script>
</html>แต่ถ้าแค่ต้องการรันจาวาสคริปต์เฉยๆ ไม่ได้จะเขียนเว็บ ใส่แค่แท็ก meta กับ script ก็น่าจะเพียงพอ
ส่วน
type="text/javascript" ที่ตามหลังในแท็ก script
นั้นเป็นส่วนที่ระบุว่าสคริปต์ที่จะเขียนนั้นเป็นภาษาจาวาสคริปต์
เพียงแต่ว่าตรงนี้แม้จะไม่ระบุ โดยปกติแล้วก็จะถือว่าเป็นจาวาสคริปต์อยู่แล้ว
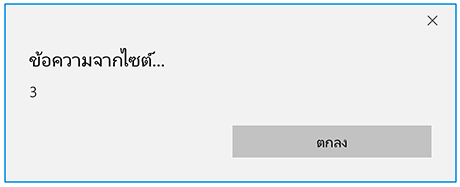
จึงอาจไม่จำเป็นในโค้ดจาวาสคริปต์นั้น นอกจากแสดงข้อความตามที่ป้อนเข้าไปแล้ว ยังสามารถใส่ตัวเลขลงไปเพื่อคำนวณได้ด้วย เช่น
alert(1+2);
ดังนั้นการเขียนโปรแกรมสามารถใช้แทนเครื่องคิดเลขได้ด้วย
ให้สังเกตว่าตัวเลขต่างจากข้อความตรงที่จะไม่มีเครื่องหมายคำพูด
ในจาวาสคริปต์ตัวเลขคือข้อมูลชนิด
เกี่ยวกับเรื่องนี้จะอธิบายอย่างละเอียดในบทต่อไป สำหรับตอนนี้ให้เข้าใจก่อนแค่ว่าข้อมูลตัวเลขกับตัวหนังสือนั้นต่างกัน
เขียนโค้ดจาวาสคริปต์แยก
ปกติแล้วการรันจาวาสคริปต์สามารถฝังลงไปในโค้ด html ที่เขียนเว็บโดยตรงแบบนี้ได้ ทำแบบนี้ก็สะดวกดี แต่ก็ทำให้โค้ดสองภาษาปนกันในหน้าเดียว จึงมักไม่ค่อยนิยม
อีกวิธีที่นิยมก็คือเขียนโค้ดจาวาสคริปต์แยกเอาไว้ในอีกไฟล์ แล้วเรียกใช้ไฟล์นั้นขึ้นมาจาก html อีกที
ให้ลองสร้างไฟล์ขึ้น บันทึกสกุลเป็น .js เช่น
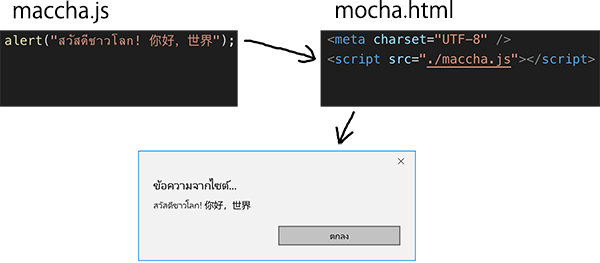
maccha.js เขียนโค้ดจาวาสคริปต์ไว้ เช่นแบบนี้
alert("สวัสดีชาวโลก! 你好,世界");จากนั้นสร้างไฟล์ mocha.html ไว้ในโฟลเดอร์เดียวกันเขียนโค้ดแบบนี้
<meta charset="UTF-8">
<script src="./maccha.js"></script>src="ชื่อไฟล์"
นี้เป็นการระบุตำแหน่งของไฟล์จาวาสคริปต์ที่ต้องการเรียกมาใช้เขียนแบบนี้ผลที่ได้ก็จะไม่ต่างอะไรกับการเขียนโค้ดไว้ในไฟล์ html โดยตรง เพียงแต่ว่าคราวนี้แยกไฟล์จาวาสคริปต์ไว้อีกไฟล์ ทำให้ดูแล้วสบายขึ้น เวลาเขียนโค้ดจาวาสคริปต์ก็สนแต่จาวาสคริปต์ ไม่ต้องสนโค้ด html และพวกแท็ก
<script></script> ต่างๆที่คร่อมอยู่เมื่อเปิด
mocha.html ขึ้นมาในเบราว์เซอร์ก็จะมีการไปเรียกโค้ดคำสั่ง
alert ที่อยู่ใน
maccha.js แล้วโค้ดก็จะแสดงผลออกมาเป็นหน้าต่างข้อความ
อนึ่ง แม้ว่าจะไม่ได้เขียนโค้ดอะไรไว้ข้างในแล้ว แต่ก็ยังต้องเขียนแท็กสองอันแบบนี้
<script src="./ชื่อไฟล์ "></script>
โดยใส่ชื่อไฟล์ไว้ที่แท็กเปิด ส่วนแท็กปิดก็ยังคงต้องใส่ เพราะโดยทั่วไปแท็กใน
html ส่วนใหญ่จำเป็นต้องมีเปิดและปิดสิ่งที่อยู่ใน
src=" " นั้นคือชื่อและพาธไฟล์ที่ต้องการอ่าน
ถ้าอยู่ในโฟลเดอร์เดียวกันก็ให้เขียน
src="./ชื่อไฟล์" แบบนี้ แต่ถ้าวางไฟล์ .js
เอาไว้ในโฟลเดอร์ที่ลึกเข้าไปในโฟลเดอร์นั้นก็อาจใส่
src="./ชื่อโฟลเดอร์/ชื่อไฟล์"
หรือถ้าวางโค้ดไว้ที่อื่นในเครื่องจะเขียนเป็นพาธสัมบูรณ์ก็ได้นอกจากนี้ยังสามารถดึงโค้ดจาวาสคริป์ที่เขียนไว้ในเว็บได้ด้วย เช่นโค้ดไลบรารีของจาวาสคริป์ที่ชื่อว่า jquery นั้นถูกลงเอาไว้ในเว็บ url คือ
https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js
ให้ใครก็ได้สามารถใช้ได้โดยตรงได้โดยแค่เขียนว่า <script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script>ไม่ว่าจะเป็นโค้ดที่เขียนอยู่ในเครื่องตัวเองหรือโค้ดที่อยู่ในเว็บก็ตามโค้ดก็จะถูกดึงมารันในเบราว์เซอร์ที่เปิดหน้านี้ขึ้นมา
ถ้าเป็นโค้ดที่อยู่ตามเว็บ ทุกครั้งที่เรียกใช้จะมีการดึงข้อมูลจากอินเทอร์เน็ต ดังนั้นแน่นอนว่าจะต้องต่อเน็ตจึงจะทำงานได้
เนื้อหาที่จะแนะนำต่อจากนี้ไปจะเขียนแต่โค้ดจาวาสคริปต์โดยไม่กลับมาสนโค้ด html อีก ไฟล์ html ให้เขียนไว้แค่นั้นแล้วปล่อยทิ้งเอาไว้แบบนั้น ให้รู้ว่าเวลาบอกให้รันก็คือให้แก้โค้ดจาวาสคริปต์จากในไฟล์ .js แล้วมาเปิดหน้า html นี้หรือ refresh ใหม่ขึ้นมา
แค่แก้โค้ดจาวาสคริปต์ในไฟล์ .js พอโหลดหน้า html ขึ้นมาใหม่โค้ดใหม่ก็จะถูกรัน
สำหรับการแสดงผลข้อความจะใช้ alert เป็นหลัก ซึ่งเทียบเท่าได้กับ printf ในภาษาซี หรือ print ในภาษาไพธอน หรือ echo ในภาษา php
แต่ว่าในจาวาสคิปต์นั้นโดยทั่วไปจะแสดงผลโดยการให้เด้งหน้าต่างขึ้นมาแบบนี้มากกว่า เพราะโดยทั่วไปเป็นโค้ดที่เอาไว้รันในเบราว์เซอร์ มากกว่าที่จะเอามารันผ่านคอมมานด์ไลน์หรือเชลโต้ตอบ
นอกจากนี้ก็ยังมีคำสั่ง console.log ซึ่งจะแนะนำต่อไป
การเปิดคอนโซลขึ้นมาดู
ในเบราว์เซอร์ต่างๆจะมีเครื่องมือสำหรับตรวจสอบโค้ดจาวาสคริปต์ที่รันอยู่ในตัวเรียกว่าเป็น "เครื่องมือสำหรับนักพัฒนา" (developer tools)
เวลารันจาวาสคริปต์แล้วเกิดบั๊ก (ข้อผิดพลาด) อะไรขึ้นมาจะพบว่าไม่มีอะไรปรากฏขึ้นมาในหน้าเว็บเลย แต่ถ้าอยากรู้ว่าเกิดอะไรขึ้นก็สามารถทำได้โดยการไปดูในคอนโซล (console) ซึ่งอยู่ในเครื่องมือสำหรับนักพัฒนา
ลักษณะโดยละเอียดของคอนโซลนั้นจะแตกต่างกันออกไปตามชนิดของเบราว์เซอร์ แต่โดยรวมแล้วจะมีลักษณะร่วมเหมือนๆกันอยู่
โดยทั่วไปสามารถเปิดได้โดยกด
F12 หรือถ้าเป็นใน firefox หรือ chrome
ก็อาจกด ctrl+shit+c ในวินโดวส์หรือลีนุกซ์ หรือ
command+shift+c ใน mac
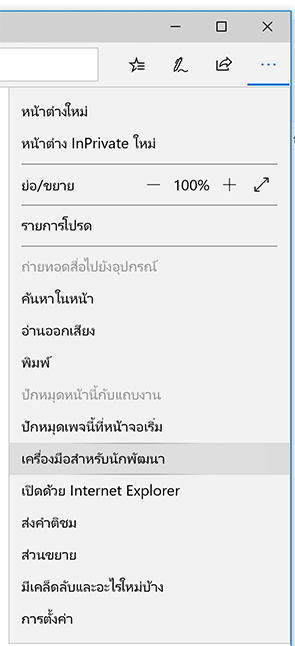
หรืออาจเปิดผ่านแถบเมนูด้านบนได้ เช่นใน microsoft edge อาจคลิกที่ ... มุมขวาบน แล้วเลือก "เครื่องมือสำหรับนักพัฒนา"

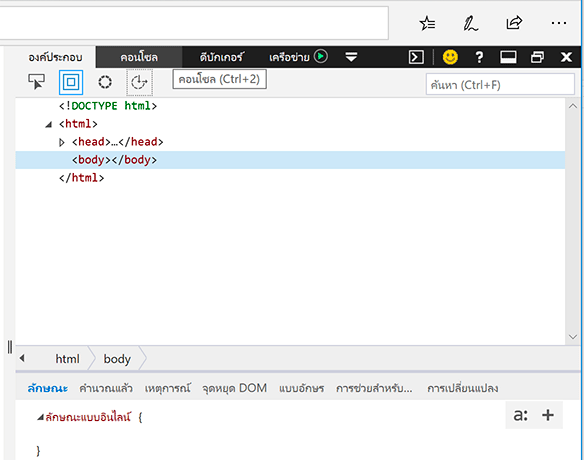
แล้วก็จะเข้าสู่หน้าของเครื่องมือสำหรับนักพัฒนา ซึ่งประกอบไปด้วยหลายส่วน

ให้กดเลือก "คอนโซล"

จะเห็นว่ามีช่องที่มีข้อความปรากฏขึ้นเป็นบรรทัด ตรงนี้เองที่จะแสดงข้อความเตือนหรือข้อผิดพลาดต่างๆเมื่อมีการรันจาวาสคริปต์
ตัวอย่างเช่น ลองพิมพ์โค้ดตามนี้ในไฟล์ .js แล้วเปิดหน้าเว็บขึ้นมาดูคอนโซล
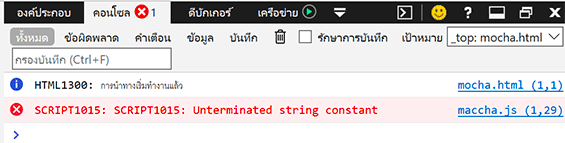
alert("กิมแม้ไอ๊เจียะมิไก๊);ก็จะมีข้อความเตือนข้อผิดพลาดปรากฏขึ้นมาในคอนโซลประมาณนี้

ที่เป็นแบบนี้เพราะว่าปกติเวลาใส่คำพูดต้องมีเครื่องหมายคำพูดเปิดและปิด แต่อันนี้ใส่ไปแค่เปิดจึงผิดไวยากรณ์ โค้ดจึงไม่ทำงาน
ข้อความที่ปรากฏขึ้นมาในคอนโซลจะทำให้เรารู้ว่ามีอะไรผิดพลาด จะได้แก้ไขได้ถูกจุด
ถ้ารันโค้ดจาวาสคริปต์ที่อื่นนอกจากในเบราว์เซอร์แบบนี้ก็อาจไม่มีคอนโซล แต่ก็จะมีช่องทางในการแสดงข้อผิดพลาดปรากฏขึ้นเช่นกัน
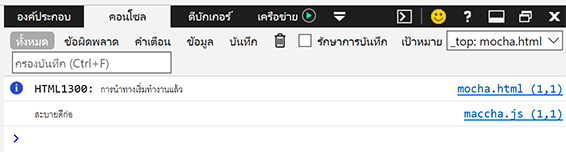
นอกจากนี้ หากมีข้อความบางอย่างที่ต้องการให้แสดง
console.log("สะบายดีก่อ");
โดยมากแล้วจะเป็นข้อความที่ใช้สำหรับเป็นช่องทางแสดงผลให้กับผู้เขียนโปรแกรมหรือเขียนเว็บ สะดวกกว่า alert ตรงที่ไม่ต้องมาคอยกดปิดกล่องข้อความ
เพียงแต่ console.log นี้ใช้ได้แค่เฉพาะเวลารันผ่านเบราว์เซอร์ ส่วน alert นั้นใช้ได้ทั้งในเบราว์เซอร์และใน extendscript ของ adobe ก็ใช้ได้เหมือนกัน
ดังนั้นต่อไปก็จะใช้แต่ alert เป็นหลัก ส่วนคอนโซลนั้นมีไว้แค่ใช้ดูเวลาเกิดบั๊กขึ้นมาก็พอ
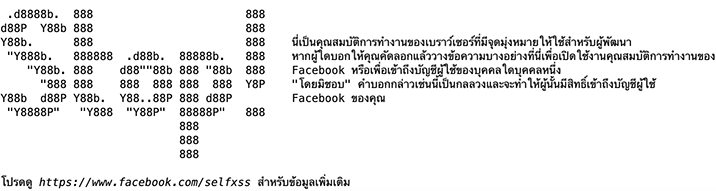
อนึ่ง นอกจากนี้ข้อความที่ปรากฏขึ้นในคอนโซลอาจมีจุดประสงค์อื่น เช่นหากใครเปิดหน้าเว็บ facebook แล้วเปิดคอนโซลขึ้นก็จะพบอะไรแบบนี้

เป็นข้อความเตือนด้วยความหวังดีจากทาง facobook ว่าอย่ามาทำอะไรผ่านเว็บด้วยช่องทางนี้ถ้าหากไม่รู้เรื่องจริงๆ
เพราะส่วนใหญ่แล้วคอนโซลเอาไว้ให้นักเขียนโปรแกรมหรือพัฒนาเว็บใช้ ไม่ได้มีไว้สำหรับผู้ใช้เว็บทั่วไป
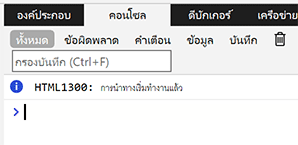
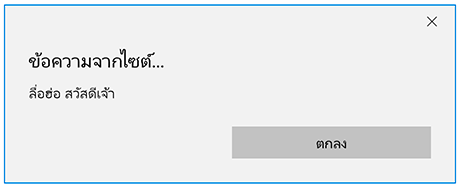
นอกจากนี้แล้ว ในคอนโซลยังสามารถป้อนโค้ดลงไปให้แสดงผลได้ทันทีโดยตรง เช่นลองป้อนตามนี้เข้าไป
alert("ลื่อฮ่อ สวัสดีเจ้า");
หรือถ้าแค่ป้อนข้อความหรือตัวเลขอะไรไปในนี้ ผลก็จะออกมาในทันที เช่นลองป้อนไปแค่สั้นๆว่า
1+1ลักษณะวิธีการเขียน
โดยพื้นฐานแล้วการอ่านโค้ดจะเป็นไปตามลำดับจากบนลงล่าง ซ้ายไปขวา
สิ่งที่เป็นตัวแยกระหว่างคำสั่งแต่ละคำสั่งก็คือการขึ้นบรรทัดใหม่ หรือไม่ก็เครื่องหมายอัฒภาค (semicolon) ;
หมายความว่าปกติแล้วถ้าหากในแต่ละบรรทัดเขียนคำสั่งเดียวก็จะไม่จำเป็นต้องใส่ ; ก็ได้ เพราะพอขึ้นบรรทัดใหม่ก็จะถือเป็นคำสั่งใหม่
อย่างไรก็ตาม โดยธรรมเนียมปฏิบัติแต่นานมา เวลาเขียนจาวาสคริปต์คนมักจะทั้งเขียนแค่บรรทัดละคำสั่ง และที่ท้ายคำสั่งก็ยังใส่ ; ไว้ด้วย
เพียงแต่ว่าถึงไม่ใส่ ; ปิดท้ายก็ไม่ได้มีผลอะไร เพียงแต่ว่าการใส่จะช่วยทำให้โค้ดดูอ่านง่ายขึ้น
ภายในวงเล็บหรือนอกวงเล็บจะเคาะวรรคหรือไม่ก็ได้ และจะเคาะวรรคกี่ตัวก็ได้ มีความหมายไม่ต่างกัน
alert ( "สวัสดี" );การขึ้นบรรทัดใหม่ไม่ใช่การจบคำสั่งเสมอไป หากเปิดวงเล็บเอาไว้แล้วภายในจะเว้นกี่บรรทัดก็ได้
alert(
"สวัสดี");ภายในเครื่องหมายคำพูด ปกติจะขึ้นบรรทัดใหม่ไม่ได้ แต่สามารถทำได้โดยลงท้ายด้วยแบ็กสแลช (backslash) \
alert("ส\
วั\
ส\
ดี"); // ได้ สวัสดีหรือแม้แต่หลังคำสั่งจะเว้นบรรทัดก็ได้ ทำให้ถ้าจะเขียนแบบนี้ก็ทำได้ไม่ผิดเช่นกัน
alert
(
"สวัสดี"
);คำสั่งที่มีจุด สามารถขึ้นบรรทัดใหม่ได้
console
.log(
"สวัสดี"
);หรือ
console.
log(
"สวัสดี"
);หรือแม้แต่เขียนทุกอย่างไว้คนละบรรทัดแบบนี้
console
.
log
(
"สวัสดี"
)
;เพียงแต่จะแยกข้อความไม่ได้ ข้อความต้องเขียนติดกันเท่านั้น เช่นแบบนี้ไม่ได้เพราะ con กับ sole โดนแยก
con
sole.log( "สวัสดี" );ภายในวงเล็บอาจมีการเขียนคำสั่งย่อยใส่ลงไปได้มากมาย
และในจาวาสคริปต์ บ่อยครั้งที่แค่เปิดวงเล็บคำสั่งหนึ่ง ก็มีการยัดคำสั่งย่อยต่างๆไว้ภายในมากมาย ทำให้โดยพื้นฐานแล้วค่อนข้างอ่านยาก ต้องใช้เวลาในการทำความเคยชิน
เวลาอ่านโค้ดจาวาสคริปต์มักจะเห็นวงเล็บซ้อนกันหลายๆชั้นทำให้โครงสร้างดูวุ่นวาย จึงไม่ค่อยเป็นมิตรกับคนที่เพิ่งหัดเขียนโปรแกรมนัก
หากอ่านต่อไปจะเจอโครงสร้างที่ซับซ้อนกว่านี้อีกเรื่อยๆ และภาษาจาวาสคริปต์ก็มีความอิสระในการเขียนค่อนข้างมาก ถ้าหากเขียนแบบไม่มีระเบียบก็จะยิ่งอ่านยาก ดังนั้นโดยทั่วไปแล้วจึงมักมีกฎการเขียนอยู่
แน่นอนว่าถึงเขียนแบบไม่เป็นระเบียบแค่ไหน ขอแค่ไม่ผิดหลักไวยากรณ์โปรแกรมก็ยังทำงานได้ตามปกติ แต่ควรจะต้องคิดถึงเวลาที่มาตามอ่านทีหลังด้วย ถ้าเขียนไม่เป็นระเบียบก็อ่านเข้าใจยาก
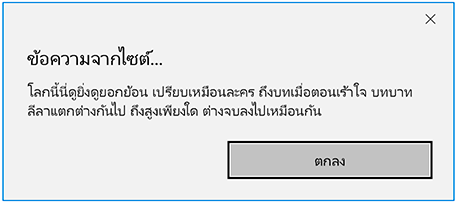
เพื่อความเข้าใจง่าย โดยทั่วไปแล้ววงเล็บเปิดจะวางไว้บรรทัดเดียวกับคำสั่งเสมอ และกรณีที่มีการเขียนโครงสร้างหลายบรรทัดภายในวงเล็บจะมีการเคาะวรรคให้ร่นเข้าไป ส่วนวงเล็บปิดจะขึ้นบรรทัดใหม่และกลับมาชิดซ้ายในระดับเดียวกับตัวคำสั่ง
alert(
"โลกนี้นี่ดูยิ่งดูยอกย้อน เปรียบเหมือนละคร ถึงบทเมื่อตอนเร้าใจ บทบาทลีลาแตกต่างกันไป ถึงสูงเพียงใด ต่างจบลงไปเหมือนกัน"
);
การเคาะร่นเคาะกี่เคาะก็ได้ ที่นิยมกันมากคือ ๒ และ ๔ เคาะ แต่ในจาวาสคริปต์นั้น ๒ เคาะจะนิยมใช้มากกว่า เพราะยิ่งซ้อนกันไปก็ยิ่งลึก โครงสร้างของจาวาสคริปต์ก็มักมีการซ้อนหลายชั้น ถ้าใช้ ๔ เคาะจะร่นเยอะเกิน
การคอมเมนต์
โค้ดที่เขียนลงไปนั้นโดยทั่วไปจะถูกอ่านทั้งหมด แต่หากมีการพิมพ์ทับ (slash) ๒ ตัวซ้อน // แบบนี้ ข้อความที่อยู่ถัดต่อจากตรงนั้นไปจะไม่ถูกอ่าน ข้อความตรงนี้จะเรียกว่าเป็นการ "คอมเมนต์" (comment)
การเขียนคอมเมนต์นั้นมีจุดประสงค์เพื่อให้เป็นข้อความประกอบเพื่ออธิบายเฉยๆ หรืออาจคอมเมนต์เพื่อเก็บโค้ดที่ไม่ใช้งานแล้วแต่ในอาจนำกลับมาใช้งานอีก ถึงตอนที่อยากใช้ก็แค่เอา // ออกก็ใช้ได้
// ตรงนี้คือคอมเมนต์เฉยๆ ไม่ทำงาน
alert(14*2); // ได้ 28
// alert("โค้ดตรงนี้ไม่ทำงาน");จากตรงนี้ไปจะเขียนผลที่ได้ใน alert โดยใส่ไว้ข้างหลัง // แบบนี้
สำหรับการคอมเมนต์หลายบรรทัดจะใช้ ทับดอกจัน...ดอกจันทับ ล้อมแบบนี้ /*...*/
/*
ข้อความส่วนนี้คือคอมเมนต์
ขึ้นบรรทัดใหม่ได้
alert("โค้ดตรงนี้ไม่ทำงาน");
*/
alert("เฉพาะโค้ดตรงนี้จะทำงาน");ในบทต่อจากนี้ ไปจะใช้คำสั่ง alert ตลอด ซึ่งเป็นการใช้กล่องข้อความเด้งขึ้นมาในการแสดงผล แต่จะใช้คอมเมนต์โดยเขียนต่อจาก // เพื่อแสดงผล ให้รู้กันว่าหมายถึงข้อความที่เด้งขึ้นมาเป็นกล่องข้อความ
เพียงแต่กรณีที่มีการแสดงผลค่อนข้างยาว หรือมากกว่าหนึ่งบรรทัดจะใช้การเขียนผลลัพธ์แยกไว้อีกช่องต่อด้านล่างเพื่อให้เห็นชัด
二