numpy & matplotlib เบื้องต้น บทที่ ๕: การวาดกราฟเบื้องต้น
เขียนเมื่อ 2016/06/11 12:44
แก้ไขล่าสุด 2021/09/28 16:42
หลังจากที่ได้ทำความรู้จักกับ numpy ไปมากพอสมควรแล้ว คราวนี้ก็ได้เวลามาเริ่มรู้จักกับ matplotlib ซึ่งเป็นมอดูลที่มักจะถูกใช้คู่กัน
matplotlib เป็นมอดูลสำหรับวาดกราฟที่ใช้งานได้หลากหลายยืดหยุ่น และยังทำความเข้าใจได้ไม่ยากนัก
ก่อนอื่นเริ่มต้นมาให้ทำการ import ก่อนเลย โดยเราจะใช้ numpy ควบคู่ไปด้วยจึงต้อง import มาด้วยกัน
จะเห็นว่า plt แทน pyplot ซึ่งมอดูลย่อยของ matplotlib คำสั่งเกือบทั้งหมดที่จะใช้ต่อไปนี้ก็มาจาก pyplot แต่มอดูลย่อยอันอื่นก็จำเป็นบ้างในบางงาน ในกรณีแบบนั้นจำเป็นต้อง import ตัว matplotlib เฉยๆขึ้นมาด้วย
การแสดงผลกราฟ
กราฟที่วาดได้ใน matplotlib นั้นมีหลายชนิดด้วยกัน เช่นกราฟเส้นธรรมดา, แผนภูมิแท่ง, แผนภูมิวงกลม, การกระจาย, ฯลฯ แต่ในเบื้องต้นจะพูดถึงแค่กราฟเส้นธรรมดาก่อน
ฟังก์ชันที่ใช้วาดกราฟเส้นธรรมดาก็คือฟังก์ชันที่ชื่อว่า plot อาร์กิวเมนต์ที่ต้องใส่ในฟังก์ชันนี้คือพิกัดในแนวแกน x และ y ตามลำดับ โดยข้อมูลที่ใส่ต้องเป็นออบเจ็กต์ชนิดลำดับ เช่น ลิสต์, ทูเพิล, เรนต์ และสามารถใช้อาเรย์ของ numpy ได้ด้วย
การวาดกราฟด้วย matplotlib นั้นเราสามารถปรับแต่งอะไรได้มากมายหลากหลายตามต้องการ เช่นสีเส้น, รูปแบบเส้น, ขอบเขตกราฟ, ชื่อแกน, คำอธิบายเพิ่มเติม, ฯลฯ
แต่หากจะวาดโดยไม่สนที่จะปรับแต่งอะไรเลยก็สามารถทำได้
ขอยกตัวอย่างที่เขียนสั้นที่สุด

ในเบื้องต้นเพียงแค่เขียนสั้นๆเท่านี้ก็จะมีกราฟโผล่ขึ้นมา
plt.plot คือฟังก์ชันสำหรับสั่งวาดกราฟ และ x กับ y คือค่าในแกน x และ y ที่จะใช้นั่นเอง
ส่วน plt.show นั้นคือคำสั่งสำหรับให้กราฟแสดง เพราะ plt.plot นั้นเป็นแค่คำสั่งให้วาดกราฟ แต่ว่ามันจะยังไม่แสดงผลจากว่าจะสั่น plt.show
หากให้เทียบแล้วก็เหมือนกับเรานั่งโต๊ะแล้ววาดภาพจนเสร็จ คนอื่นจะยังไม่เห็นภาพเราจนกว่าเราจะยกภาพที่วาดเสร็จขึ้นมาแสดงให้ใครเห็น
plt.show ก็เหมือนเราเอาภาพที่วาดเสร็จแล้วของเรามาแสดงให้คนอื่นเห็น ดังนั้นจึงเป็นคำสั่งที่ขาดไม่ได้
อนึ่ง ความจริงแล้ว plt.show นั้นไม่จำเป็นต้องวางไว้ข้างหลัง plt.plot จะวางไว้ก่อนหน้าก็ได้ แบบนั้นก็จะเหมือนกับเราวาดภาพอยู่บนกระดาน วาดอะไรเสร็จไปคนก็เห็นทันที
ขั้นตอนการวาดกราฟในระดับเริ่มต้นง่ายสุดสั้นๆง่ายๆแค่ ๒ ขั้นตอนเท่านั้น เพียงเท่านี้ก็ได้กราฟอย่างง่ายออกมา
ในตัวอย่างข้างต้นใช้พิกัด x และ y เป็นลิสต์ แต่ที่จริงจะใช้เป็นอาเรย์ก็ได้ ซึ่งจะสามารถเขียนได้ง่ายเป็น
ผลที่ได้ก็จะเหมือนกัน
แม้ว่าจะใช้ลิสต์, เรนจ์ หรือทูเพิลได้ แต่บ่อยครั้งที่การใช้อาเรย์นั้นจะสะดวกกว่ามาก เช่นเวลาจะวาดกราฟ x y โดยที่ y เป็นฟังก์ชันของ x เราสามารถทำการคำนวรค่า y จากค่า x ทั้งทุกค่าที่ใส่ไว้ในอาเรย์ได้ด้วยการเขียนสมการสั้นๆและคำนวณได้ไวมาก
ดังนั้นในตัวอย่างต่อๆไปก็จะใช้อาเรย์เป็นหลัก
การบันทึกภาพ
นอกจากจะให้แสดงผลด้วยการใช้ฟังก์ชัน plt.show แล้วก็ยังสามารถบันทึกเป็นไฟล์เพื่อจะไปดูทีหลังได้ด้วย
โดยไฟล์ที่ได้จะถูกกำหนดสกุลไฟล์ตามชื่อ ต้องการไฟล์ชนิดไหนก็แค่เขียนต่อท้ายตามนั้น ชนิดของไฟล์ที่ใช้ได้คือ eps, jpeg, jpg, pdf, pgf, png, ps, raw, rgba, svg, svgz, tif, tiff ไม่สามารถใช้เป็น gif ได้
วาดครั้งเดียวจะเซฟกี่ครั้งก็ได้ ลองเซฟเป็นไฟล์แต่ชนิดแล้วไปเปรียบเทียบกันดูได้

การวาดหลายกราฟซ้อนกัน
ปกติคำสั่ง plt.plot ครั้งหนึ่งจะได้กราฟออกมาเส้นนึง ถ้าหากสั่ง plt.plot ซ้ำอีกทีก็จะได้เส้นกราฟออกมาอีกเส้น
ตัวอย่าง ลองวาดกราฟ ๒ เส้นพร้อมกัน
จะได้กราฟออกมา ๓ เส้น ซึ่งมีสีต่างกันหมด

สีของกราฟนี้ถูกกำหนดขึ้นโดยอัตโนมัติ โดยปกติแล้วเส้นแรกเป็นสีน้ำเงิน เส้นต่อมาเป็นสีส้ม แล้วก็สีเขียว แล้วก็เปลี่ยนเป็นสีอื่นไปอีกเรื่อยๆ
แต่ความจริงแล้วเราสามารถกำหนดสีขึ้นเองได้
การเปลี่ยนสีกราฟ
ทำได้โดยเพิ่มคีย์เวิร์ดลงในฟังก์ชัน plt.plot โดยจะใช้ชื่อว่า c หรือ color ก็ได้
การใส่สีมีอยู่หลายวิธี ง่ายสุดคือใช้สีที่เขากำหนดไว้แต่แรก
จะใส่เป็นชื่อเต็มหรือชื่อย่อก็ได้
ตัวอย่าง

อีกวิธีหนึ่งคือใส่เป็นตัวเลขส่วนผสมของแม่สีสามสี (แดง,เขียว,น้ำเงิน) โดยมีค่าตั้งแต่ 0 ถึง 1 วิธีนี้ทำให้กำหนดสีได้หลากหลาย
ตัวอย่าง

แบบนี้จะทำให้สามารถทำกราฟหลายๆอันที่มีการไล่สีได้ง่าย โดยใช้ for แล้วให้เลขค่าสีเปลี่ยนไปในแต่ละรอบ

อนึ่ง จริงๆแล้วการทำกราฟที่มีการไล่สีแบบนี้มีวิธีที่เหมาะสมกว่าก็คือการใช้คัลเลอร์แม็ป ซึ่งจะแนะนำในบทที่ ๒๔
นอกจากนี้ยังใช้รหัสของสีได้โดยขึ้นต้นด้วย # แล้วตามด้วยสีค่าของสีในระบบเลขฐานสิบหก

การปรับรูปแบบของเส้นกราฟ
นอกจากปรับสีแล้วก็ยังสามารถปรับรูปแบบของเส้นได้ด้วยการใส่คีย์เวิร์ด linestyle หรือย่อเป็น ls โดยมีให้เลือก ๔ แบบ
ตัวอย่าง

นอกจากนี้ยังปรับขนาดความหนาของเส้นได้ด้วยคีย์เวิร์ด linewidth หรือย่อเป็น lw
การปรับรูปแบบของจุด
ในโหมดมาตรฐานจะเห็นว่าเส้นกราฟถูกวาดขึ้นเฉพาะเส้นโดยที่ไม่มีจุด แต่เราสามารถใส่จุดลงไปได้โดยใส่คีย์เวิร์ด marker
ตัวอย่าง

อีกตัวอย่าง

ขนาดของจุดสามารถปรับได้ด้วยคีย์เวิร์ด markersize หรือย่อเป็น ms

การปรับสีเส้น, รูปแบบเส้น และรูปแบบจุดไปพร้อมๆกัน
สีเส้น, รูปแบบเส้น และรูปแบบจุดนั้นนอกจากจะกำหนดได้ด้วยการใส่คีย์เวิร์ดแยกตามแต่ละอันแล้ว ยังสามารถกำหนดไปพร้อมๆกันได้โดยการใส่รวมกันในอาร์กิวเมนต์ตัวที่ ๓

ในสามอย่างนี้จะใส่อันไหนขึ้นก่อนก็ได้ และจะใส่แค่บางอันหรือแค่อันเดียวก็ได้ เช่นจะวาดกราฟสีแดงก็ plt.plot(x,y,'r')
ถือว่าเป็นตัวช่วยที่สะดวกดีทำให้ไม่ต้องเขียนยาว วิธีการเขียนแบบนี้ทำให้สั้นและสะดวกขึ้นมาก ดังนั้นต่อไปจะใช้วิธีนี้เป็นหลัก
ขอสรุปลงตารางนี้ และเพิ่มเติมบางส่วนที่ยังไม่ได้กล่าวถึงด้วย ไปลองปรับๆดูกันได้
เรื่องการปรับแต่งต่างๆที่อธิบายไปข้างต้นเป็นแค่การปรับเส้นกราฟเท่านั้น แต่นอกจากนี้ยังสามารถปรับอะไรได้อีกหลายอย่าง เช่นขนาดขอบเขตของกราฟ, ตำแหน่งแกน, การใส่ตัวเลขบอกพิกัด, ฯลฯ พวกนี้จะไปพูดถึงในบทถัดๆไป
อ้างอิง
matplotlib เป็นมอดูลสำหรับวาดกราฟที่ใช้งานได้หลากหลายยืดหยุ่น และยังทำความเข้าใจได้ไม่ยากนัก
ก่อนอื่นเริ่มต้นมาให้ทำการ import ก่อนเลย โดยเราจะใช้ numpy ควบคู่ไปด้วยจึงต้อง import มาด้วยกัน
import numpy as np
import matplotlib.pyplot as plt
import matplotlib.pyplot as plt
จะเห็นว่า plt แทน pyplot ซึ่งมอดูลย่อยของ matplotlib คำสั่งเกือบทั้งหมดที่จะใช้ต่อไปนี้ก็มาจาก pyplot แต่มอดูลย่อยอันอื่นก็จำเป็นบ้างในบางงาน ในกรณีแบบนั้นจำเป็นต้อง import ตัว matplotlib เฉยๆขึ้นมาด้วย
import matplotlib as mpl
การแสดงผลกราฟ
กราฟที่วาดได้ใน matplotlib นั้นมีหลายชนิดด้วยกัน เช่นกราฟเส้นธรรมดา, แผนภูมิแท่ง, แผนภูมิวงกลม, การกระจาย, ฯลฯ แต่ในเบื้องต้นจะพูดถึงแค่กราฟเส้นธรรมดาก่อน
ฟังก์ชันที่ใช้วาดกราฟเส้นธรรมดาก็คือฟังก์ชันที่ชื่อว่า plot อาร์กิวเมนต์ที่ต้องใส่ในฟังก์ชันนี้คือพิกัดในแนวแกน x และ y ตามลำดับ โดยข้อมูลที่ใส่ต้องเป็นออบเจ็กต์ชนิดลำดับ เช่น ลิสต์, ทูเพิล, เรนต์ และสามารถใช้อาเรย์ของ numpy ได้ด้วย
การวาดกราฟด้วย matplotlib นั้นเราสามารถปรับแต่งอะไรได้มากมายหลากหลายตามต้องการ เช่นสีเส้น, รูปแบบเส้น, ขอบเขตกราฟ, ชื่อแกน, คำอธิบายเพิ่มเติม, ฯลฯ
แต่หากจะวาดโดยไม่สนที่จะปรับแต่งอะไรเลยก็สามารถทำได้
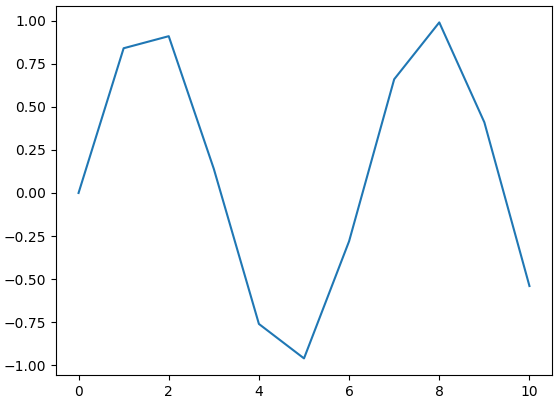
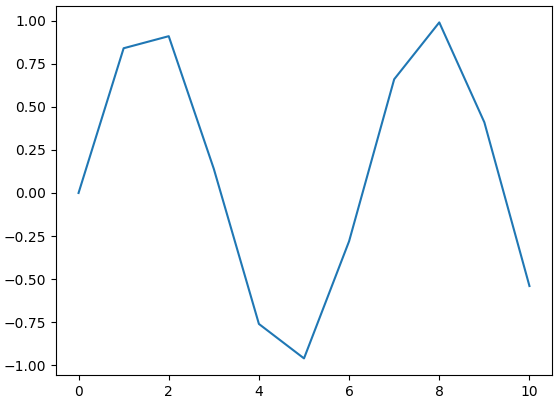
ขอยกตัวอย่างที่เขียนสั้นที่สุด
# กำหนดค่าของ x และ y ที่จะใช้
x = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
y = [0.0, 0.84, 0.91, 0.14, -0.76, -0.96, -0.28, 0.66, 0.99, 0.41, -0.54]
# เริ่มวาดกราฟ
plt.plot(x,y) # คำสั่งวาดกราฟ
plt.show() # คำสั่งให้แสดง
x = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
y = [0.0, 0.84, 0.91, 0.14, -0.76, -0.96, -0.28, 0.66, 0.99, 0.41, -0.54]
# เริ่มวาดกราฟ
plt.plot(x,y) # คำสั่งวาดกราฟ
plt.show() # คำสั่งให้แสดง

ในเบื้องต้นเพียงแค่เขียนสั้นๆเท่านี้ก็จะมีกราฟโผล่ขึ้นมา
plt.plot คือฟังก์ชันสำหรับสั่งวาดกราฟ และ x กับ y คือค่าในแกน x และ y ที่จะใช้นั่นเอง
ส่วน plt.show นั้นคือคำสั่งสำหรับให้กราฟแสดง เพราะ plt.plot นั้นเป็นแค่คำสั่งให้วาดกราฟ แต่ว่ามันจะยังไม่แสดงผลจากว่าจะสั่น plt.show
หากให้เทียบแล้วก็เหมือนกับเรานั่งโต๊ะแล้ววาดภาพจนเสร็จ คนอื่นจะยังไม่เห็นภาพเราจนกว่าเราจะยกภาพที่วาดเสร็จขึ้นมาแสดงให้ใครเห็น
plt.show ก็เหมือนเราเอาภาพที่วาดเสร็จแล้วของเรามาแสดงให้คนอื่นเห็น ดังนั้นจึงเป็นคำสั่งที่ขาดไม่ได้
อนึ่ง ความจริงแล้ว plt.show นั้นไม่จำเป็นต้องวางไว้ข้างหลัง plt.plot จะวางไว้ก่อนหน้าก็ได้ แบบนั้นก็จะเหมือนกับเราวาดภาพอยู่บนกระดาน วาดอะไรเสร็จไปคนก็เห็นทันที
ขั้นตอนการวาดกราฟในระดับเริ่มต้นง่ายสุดสั้นๆง่ายๆแค่ ๒ ขั้นตอนเท่านั้น เพียงเท่านี้ก็ได้กราฟอย่างง่ายออกมา
ในตัวอย่างข้างต้นใช้พิกัด x และ y เป็นลิสต์ แต่ที่จริงจะใช้เป็นอาเรย์ก็ได้ ซึ่งจะสามารถเขียนได้ง่ายเป็น
x = np.arange(0,11)
y = np.sin(x)
y = np.sin(x)
ผลที่ได้ก็จะเหมือนกัน
แม้ว่าจะใช้ลิสต์, เรนจ์ หรือทูเพิลได้ แต่บ่อยครั้งที่การใช้อาเรย์นั้นจะสะดวกกว่ามาก เช่นเวลาจะวาดกราฟ x y โดยที่ y เป็นฟังก์ชันของ x เราสามารถทำการคำนวรค่า y จากค่า x ทั้งทุกค่าที่ใส่ไว้ในอาเรย์ได้ด้วยการเขียนสมการสั้นๆและคำนวณได้ไวมาก
ดังนั้นในตัวอย่างต่อๆไปก็จะใช้อาเรย์เป็นหลัก
การบันทึกภาพ
นอกจากจะให้แสดงผลด้วยการใช้ฟังก์ชัน plt.show แล้วก็ยังสามารถบันทึกเป็นไฟล์เพื่อจะไปดูทีหลังได้ด้วย
plt.savefig(<พาธและชื่อไฟล์>)
โดยไฟล์ที่ได้จะถูกกำหนดสกุลไฟล์ตามชื่อ ต้องการไฟล์ชนิดไหนก็แค่เขียนต่อท้ายตามนั้น ชนิดของไฟล์ที่ใช้ได้คือ eps, jpeg, jpg, pdf, pgf, png, ps, raw, rgba, svg, svgz, tif, tiff ไม่สามารถใช้เป็น gif ได้
วาดครั้งเดียวจะเซฟกี่ครั้งก็ได้ ลองเซฟเป็นไฟล์แต่ชนิดแล้วไปเปรียบเทียบกันดูได้
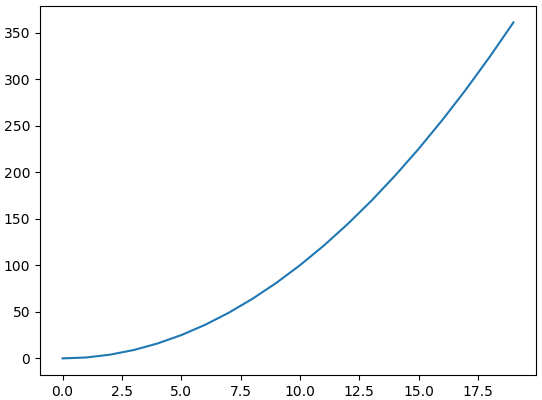
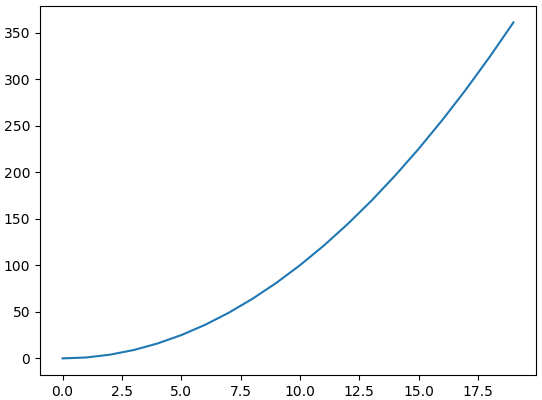
x = np.arange(20)
y = x**2
plt.plot(x,y)
skf = ['eps', 'jpeg', 'jpg', 'pdf', 'png', 'ps', 'svg', 'svgz']
for s in skf:
plt.savefig('graph.'+s)
y = x**2
plt.plot(x,y)
skf = ['eps', 'jpeg', 'jpg', 'pdf', 'png', 'ps', 'svg', 'svgz']
for s in skf:
plt.savefig('graph.'+s)

การวาดหลายกราฟซ้อนกัน
ปกติคำสั่ง plt.plot ครั้งหนึ่งจะได้กราฟออกมาเส้นนึง ถ้าหากสั่ง plt.plot ซ้ำอีกทีก็จะได้เส้นกราฟออกมาอีกเส้น
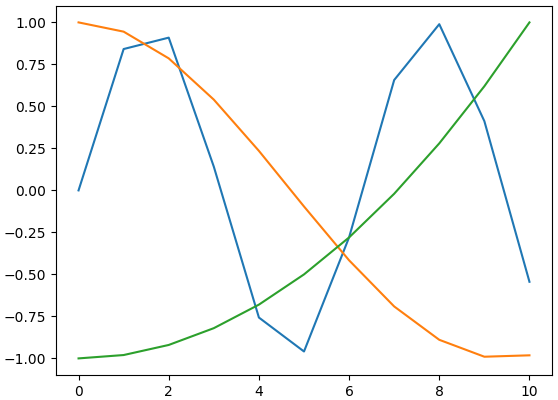
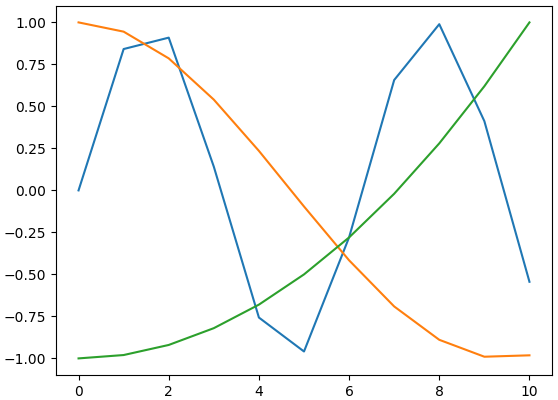
ตัวอย่าง ลองวาดกราฟ ๒ เส้นพร้อมกัน
x = np.arange(0,11)
y1 = np.sin(x)
y2 = np.cos(x/3.)
y3 = (x**2)/50.-1
plt.plot(x,y1)
plt.plot(x,y2)
plt.plot(x,y3)
plt.show()
y1 = np.sin(x)
y2 = np.cos(x/3.)
y3 = (x**2)/50.-1
plt.plot(x,y1)
plt.plot(x,y2)
plt.plot(x,y3)
plt.show()
จะได้กราฟออกมา ๓ เส้น ซึ่งมีสีต่างกันหมด

สีของกราฟนี้ถูกกำหนดขึ้นโดยอัตโนมัติ โดยปกติแล้วเส้นแรกเป็นสีน้ำเงิน เส้นต่อมาเป็นสีส้ม แล้วก็สีเขียว แล้วก็เปลี่ยนเป็นสีอื่นไปอีกเรื่อยๆ
แต่ความจริงแล้วเราสามารถกำหนดสีขึ้นเองได้
การเปลี่ยนสีกราฟ
ทำได้โดยเพิ่มคีย์เวิร์ดลงในฟังก์ชัน plt.plot โดยจะใช้ชื่อว่า c หรือ color ก็ได้
การใส่สีมีอยู่หลายวิธี ง่ายสุดคือใช้สีที่เขากำหนดไว้แต่แรก
| blue | b | น้ำเงิน |
| green | g | เขียว |
| red | r | แดง |
| cyan | c | ฟ้า |
| magenta | m | ม่วง |
| yellow | y | เหลือง |
| black | k | ดำ |
| white | w | ขาว |
จะใส่เป็นชื่อเต็มหรือชื่อย่อก็ได้
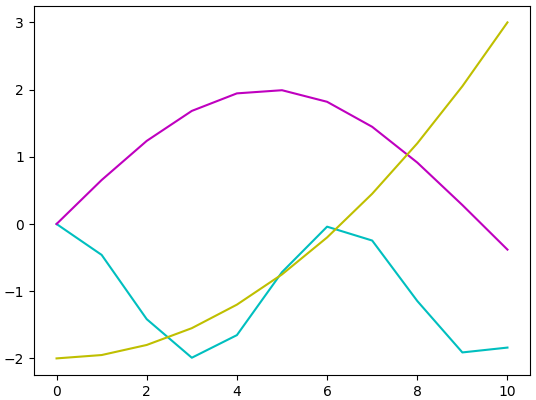
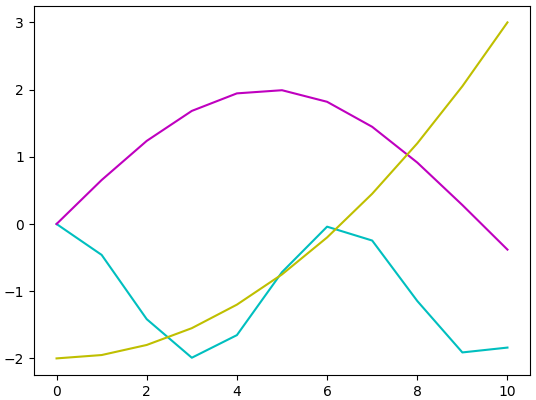
ตัวอย่าง
x = np.arange(0,11)
y1 = np.cos(x)-1
y2 = 2*np.sin(x/3.)
y3 = (x**2)/20.-2
plt.plot(x,y1,c='c')
plt.plot(x,y2,c='m')
plt.plot(x,y3,c='y')
plt.show()
y1 = np.cos(x)-1
y2 = 2*np.sin(x/3.)
y3 = (x**2)/20.-2
plt.plot(x,y1,c='c')
plt.plot(x,y2,c='m')
plt.plot(x,y3,c='y')
plt.show()

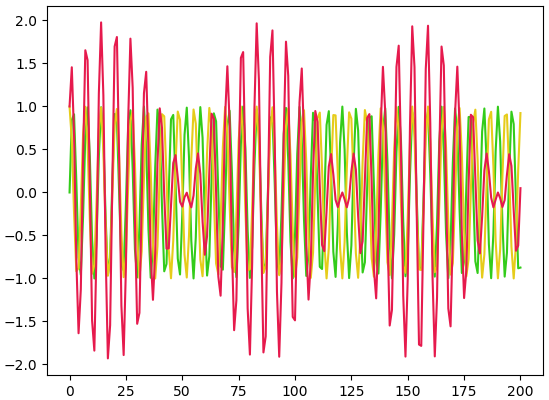
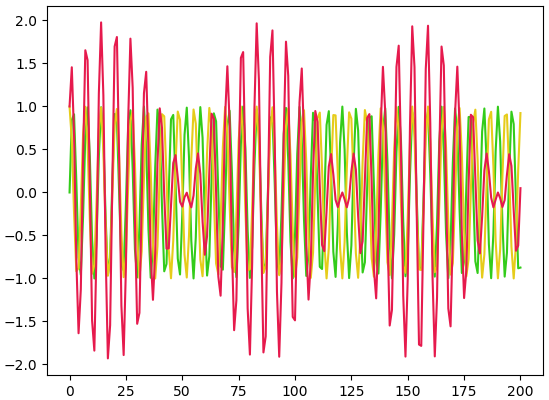
อีกวิธีหนึ่งคือใส่เป็นตัวเลขส่วนผสมของแม่สีสามสี (แดง,เขียว,น้ำเงิน) โดยมีค่าตั้งแต่ 0 ถึง 1 วิธีนี้ทำให้กำหนดสีได้หลากหลาย
ตัวอย่าง
x = np.arange(0,201)
y1 = np.sin(x)
y2 = np.cos(x/1.1)
y3 = np.sin(x)+np.cos(x/1.1)
plt.plot(x,y1,c=(0.2,0.8,0.1))
plt.plot(x,y2,c=(0.9,0.8,0.1))
plt.plot(x,y3,c=(0.9,0.1,0.3))
plt.show()
y1 = np.sin(x)
y2 = np.cos(x/1.1)
y3 = np.sin(x)+np.cos(x/1.1)
plt.plot(x,y1,c=(0.2,0.8,0.1))
plt.plot(x,y2,c=(0.9,0.8,0.1))
plt.plot(x,y3,c=(0.9,0.1,0.3))
plt.show()

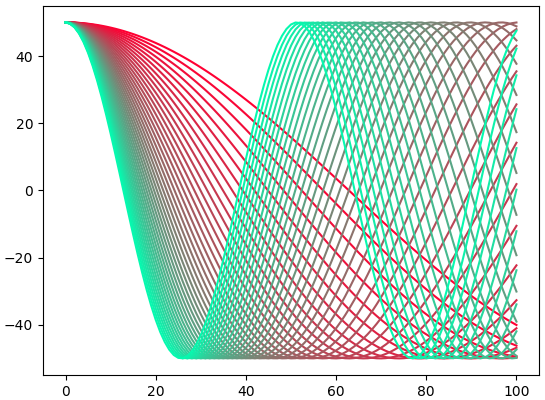
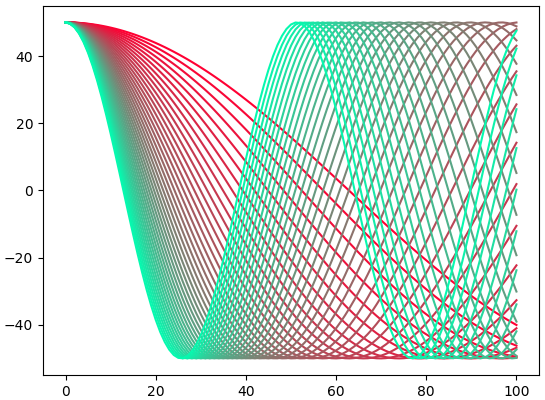
แบบนี้จะทำให้สามารถทำกราฟหลายๆอันที่มีการไล่สีได้ง่าย โดยใช้ for แล้วให้เลขค่าสีเปลี่ยนไปในแต่ละรอบ
x = np.arange(0,101)
for i in range(40):
y = 50*np.cos(x*(1+i/10.)/40)
c = (1-i/40.,i/40.,0.2+i/80.) # สีเปลี่ยนไปตาม i
plt.plot(x,y,c=c)
plt.show()
for i in range(40):
y = 50*np.cos(x*(1+i/10.)/40)
c = (1-i/40.,i/40.,0.2+i/80.) # สีเปลี่ยนไปตาม i
plt.plot(x,y,c=c)
plt.show()

อนึ่ง จริงๆแล้วการทำกราฟที่มีการไล่สีแบบนี้มีวิธีที่เหมาะสมกว่าก็คือการใช้คัลเลอร์แม็ป ซึ่งจะแนะนำในบทที่ ๒๔
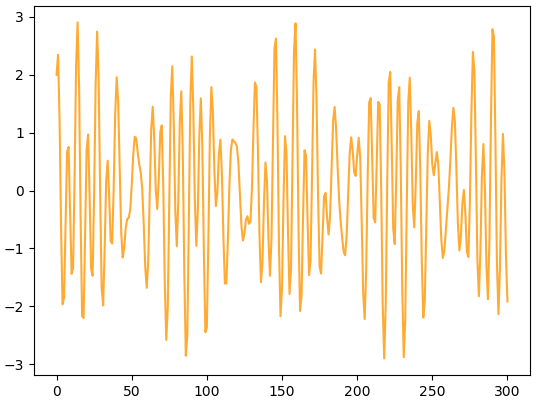
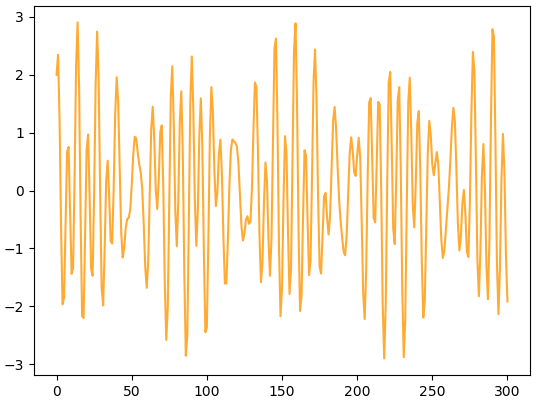
นอกจากนี้ยังใช้รหัสของสีได้โดยขึ้นต้นด้วย # แล้วตามด้วยสีค่าของสีในระบบเลขฐานสิบหก
x = np.arange(0,301)
y = np.sin(x)+np.cos(x/1.1)+np.cos(x/2.1)
plt.plot(x,y,c='#ffab33')
plt.show()
y = np.sin(x)+np.cos(x/1.1)+np.cos(x/2.1)
plt.plot(x,y,c='#ffab33')
plt.show()

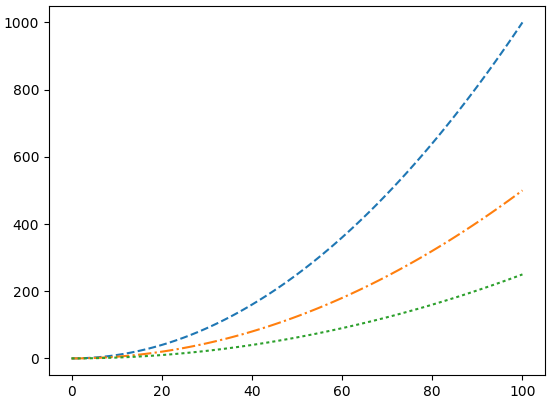
การปรับรูปแบบของเส้นกราฟ
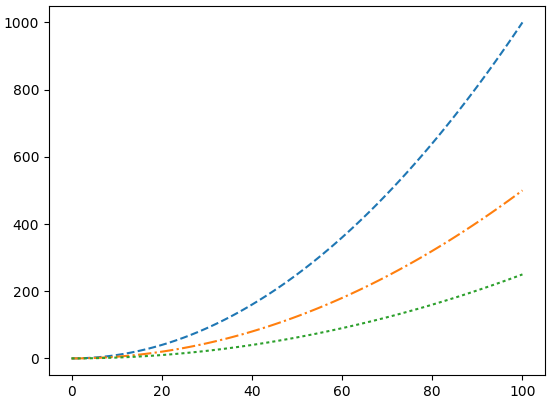
นอกจากปรับสีแล้วก็ยังสามารถปรับรูปแบบของเส้นได้ด้วยการใส่คีย์เวิร์ด linestyle หรือย่อเป็น ls โดยมีให้เลือก ๔ แบบ
| '-' | 'solid' | เส้นต่อเนื่อง |
| '--' | 'dashed' | เส้นประขีด |
| '-.' | 'dash_dot' | เส้นประขีดสลับจุด |
| ':' | 'dotted' | เส้นประจุด |
| '' | ไม่วาดเส้น |
ตัวอย่าง
x = np.arange(0,101)
y1 = x**2/10.
y2 = x**2/20.
y3 = x**2/40.
plt.plot(x,y1,ls='--')
plt.plot(x,y2,ls='-.')
plt.plot(x,y3,ls=':')
plt.show()
y1 = x**2/10.
y2 = x**2/20.
y3 = x**2/40.
plt.plot(x,y1,ls='--')
plt.plot(x,y2,ls='-.')
plt.plot(x,y3,ls=':')
plt.show()

นอกจากนี้ยังปรับขนาดความหนาของเส้นได้ด้วยคีย์เวิร์ด linewidth หรือย่อเป็น lw
การปรับรูปแบบของจุด
ในโหมดมาตรฐานจะเห็นว่าเส้นกราฟถูกวาดขึ้นเฉพาะเส้นโดยที่ไม่มีจุด แต่เราสามารถใส่จุดลงไปได้โดยใส่คีย์เวิร์ด marker
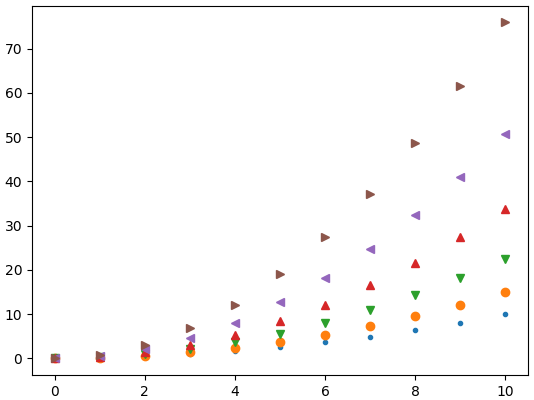
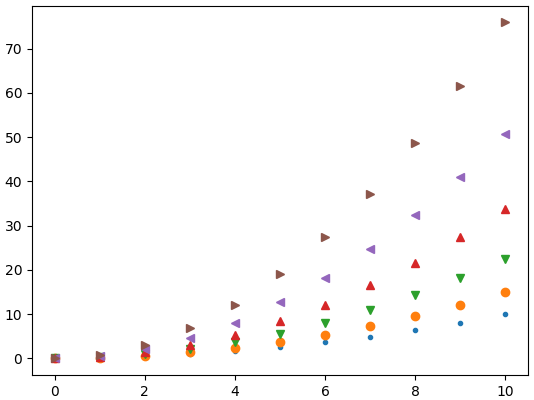
ตัวอย่าง
marker = ['.','o','v','^','<','>']
x = np.arange(0,11)
c = 10.
for m in marker:
y = x**2/c
plt.plot(x,y,ls=' ',marker=m)
c /= 1.5
plt.show()
x = np.arange(0,11)
c = 10.
for m in marker:
y = x**2/c
plt.plot(x,y,ls=' ',marker=m)
c /= 1.5
plt.show()

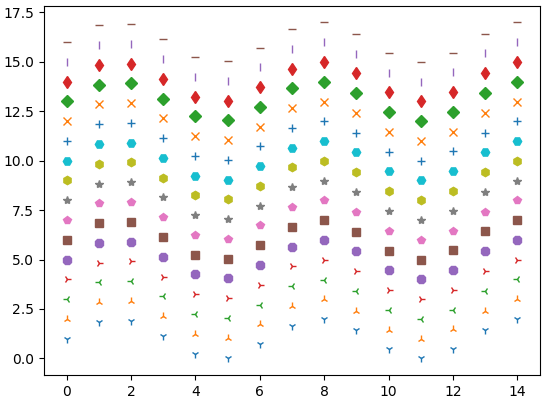
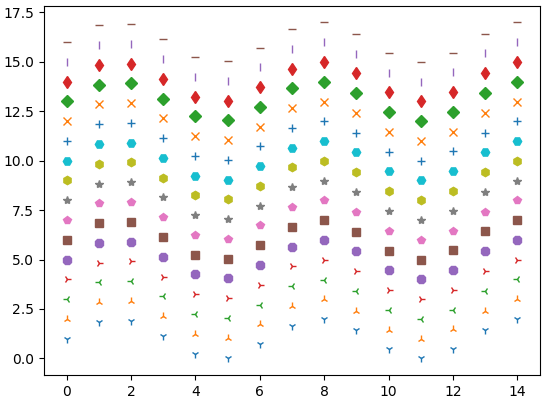
อีกตัวอย่าง
marker = ['1','2','3','4','8','s','p','*','h','H','+','x','D','d','|','_']
x = np.arange(0,15)
c = 1
for m in marker:
y = np.sin(x)+c
plt.plot(x,y,ls=' ',marker=m)
c += 1
plt.show()
x = np.arange(0,15)
c = 1
for m in marker:
y = np.sin(x)+c
plt.plot(x,y,ls=' ',marker=m)
c += 1
plt.show()

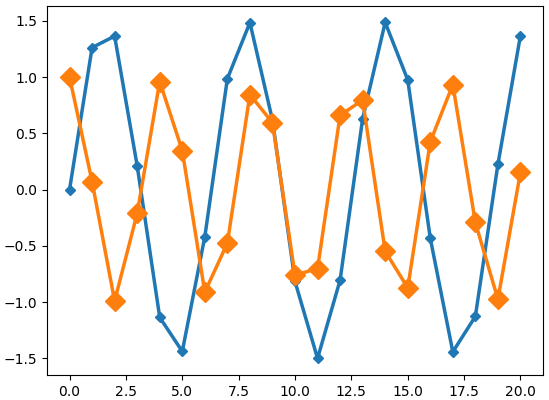
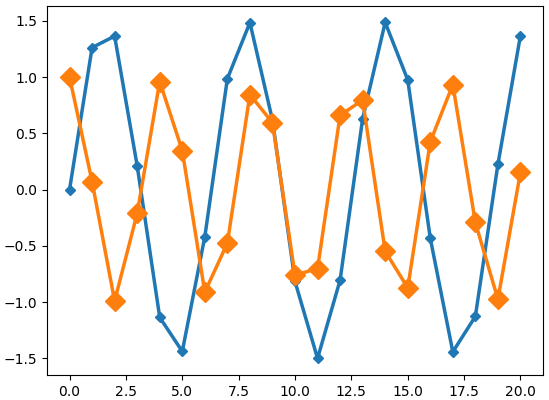
ขนาดของจุดสามารถปรับได้ด้วยคีย์เวิร์ด markersize หรือย่อเป็น ms
x = np.arange(0,21)
y1 = 1.5*np.sin(x)
y2 = np.cos(x*1.5)
plt.plot(x,y1,lw=2.5,marker='D',ms=5.5)
plt.plot(x,y2,lw=2.5,marker='D',ms=10.5)
plt.show()
y1 = 1.5*np.sin(x)
y2 = np.cos(x*1.5)
plt.plot(x,y1,lw=2.5,marker='D',ms=5.5)
plt.plot(x,y2,lw=2.5,marker='D',ms=10.5)
plt.show()

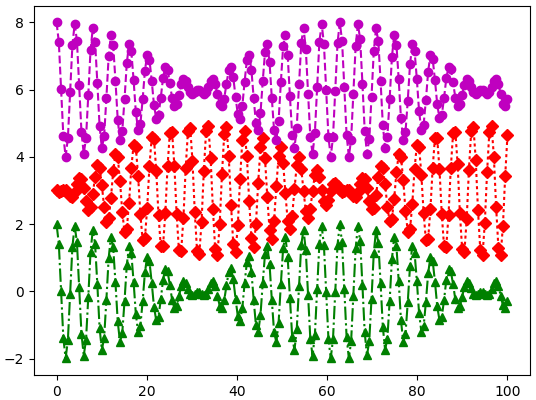
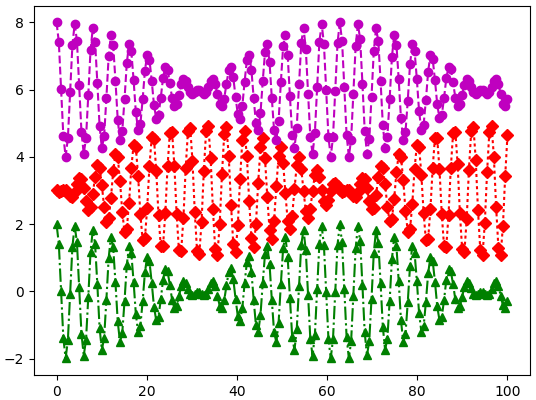
การปรับสีเส้น, รูปแบบเส้น และรูปแบบจุดไปพร้อมๆกัน
สีเส้น, รูปแบบเส้น และรูปแบบจุดนั้นนอกจากจะกำหนดได้ด้วยการใส่คีย์เวิร์ดแยกตามแต่ละอันแล้ว ยังสามารถกำหนดไปพร้อมๆกันได้โดยการใส่รวมกันในอาร์กิวเมนต์ตัวที่ ๓
x = np.linspace(0,100,200)
y1 = np.cos(x*1.5)+np.cos(9.3+x*1.6)+3
y2 = np.cos(x*1.5)+np.cos(x*1.6)
y3 = np.cos(x*1.5)+np.cos(x*1.6)+6
plt.plot(x,y1,'rD:')
plt.plot(x,y2,'-.^g')
plt.plot(x,y3,'o--m')
plt.show()
y1 = np.cos(x*1.5)+np.cos(9.3+x*1.6)+3
y2 = np.cos(x*1.5)+np.cos(x*1.6)
y3 = np.cos(x*1.5)+np.cos(x*1.6)+6
plt.plot(x,y1,'rD:')
plt.plot(x,y2,'-.^g')
plt.plot(x,y3,'o--m')
plt.show()

ในสามอย่างนี้จะใส่อันไหนขึ้นก่อนก็ได้ และจะใส่แค่บางอันหรือแค่อันเดียวก็ได้ เช่นจะวาดกราฟสีแดงก็ plt.plot(x,y,'r')
ถือว่าเป็นตัวช่วยที่สะดวกดีทำให้ไม่ต้องเขียนยาว วิธีการเขียนแบบนี้ทำให้สั้นและสะดวกขึ้นมาก ดังนั้นต่อไปจะใช้วิธีนี้เป็นหลัก
ขอสรุปลงตารางนี้ และเพิ่มเติมบางส่วนที่ยังไม่ได้กล่าวถึงด้วย ไปลองปรับๆดูกันได้
| ชื่อ | ชื่อย่อ | ความหมาย | ค่า |
| color | c | สีเส้น | *** |
| linestyle | ls | รูปแบบเส้น | *** |
| linewidth | lw | ความกว้างเส้น | เลขบวก |
| marker | รูปแบบจุด | *** | |
| markersize | ms | ขนาดจุด | เลขบวก |
| markerfacecolor | mfc | สีจุด | *** ถ้าไม่กำหนดจะเหมือนสีเส้น |
| maekeredgewidth | mew | ความกว้างเส้นขอบจุด | เลขบวก |
| markeredgecolor | mec | สีเส้นขอบจุด | *** |
| alpha | ความโปร่งแสง | 0.0~1.0 0 คือมองไม่เห็น 1 คือเห็นตามปกติ | |
| zorder | ลำดับความสำคัญ | ตัวเลขเท่าไหร่ก็ได้ ยิ่งค่ามากยิ่งทับอยู่ด้านบน |
เรื่องการปรับแต่งต่างๆที่อธิบายไปข้างต้นเป็นแค่การปรับเส้นกราฟเท่านั้น แต่นอกจากนี้ยังสามารถปรับอะไรได้อีกหลายอย่าง เช่นขนาดขอบเขตของกราฟ, ตำแหน่งแกน, การใส่ตัวเลขบอกพิกัด, ฯลฯ พวกนี้จะไปพูดถึงในบทถัดๆไป
อ้างอิง
http://www.turbare.net/transl/scipy-lecture-notes/intro/matplotlib/matplotlib.html
http://yubais.net/doc/matplotlib/introduction.html
http://yubais.net/doc/matplotlib/introduction.html